URL组成部分详解
URL是Uniform Resource Locator的简写,统一资源定位符。
一个URL是由以下几部分组成的:
scheme://host:port/path/?query-string=xxx#anchor
scheme:代表访问的协议,一般为http或者https以及ftp
host:主机名,域名,比如:www.baidu.com。
port:端口号。浏览器默认使用80端口。
path:查找路径。比如www.jianshu.com/trending/now,后面的trending/now就是path
query-string:查询字符串。比如:www.baidu.com/s?wd=python,后面的wd=python就是查询字符串。
anchor:锚点,后台一般不用管,前端用来做页面的定位的。
注意:URL中所有的字符都是ASCII字符集,如果出现非ASCII字符集,比如中文,浏览器会先进行编码再进行传输。
HTTP协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议,HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

超文本
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接切换到超文本连结所指向的位置。超文本的格式有很多,目前最常使用的是超文本标记语言(标准通用标记语言下的一个应用)及富文本格式。
http特点:
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。支持B/S及C/S模式。
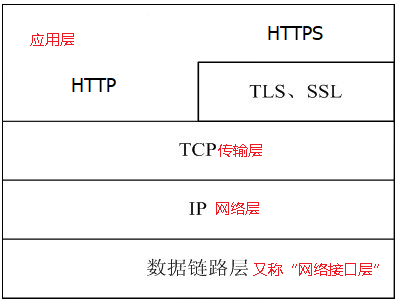
HTTP和https的区别:
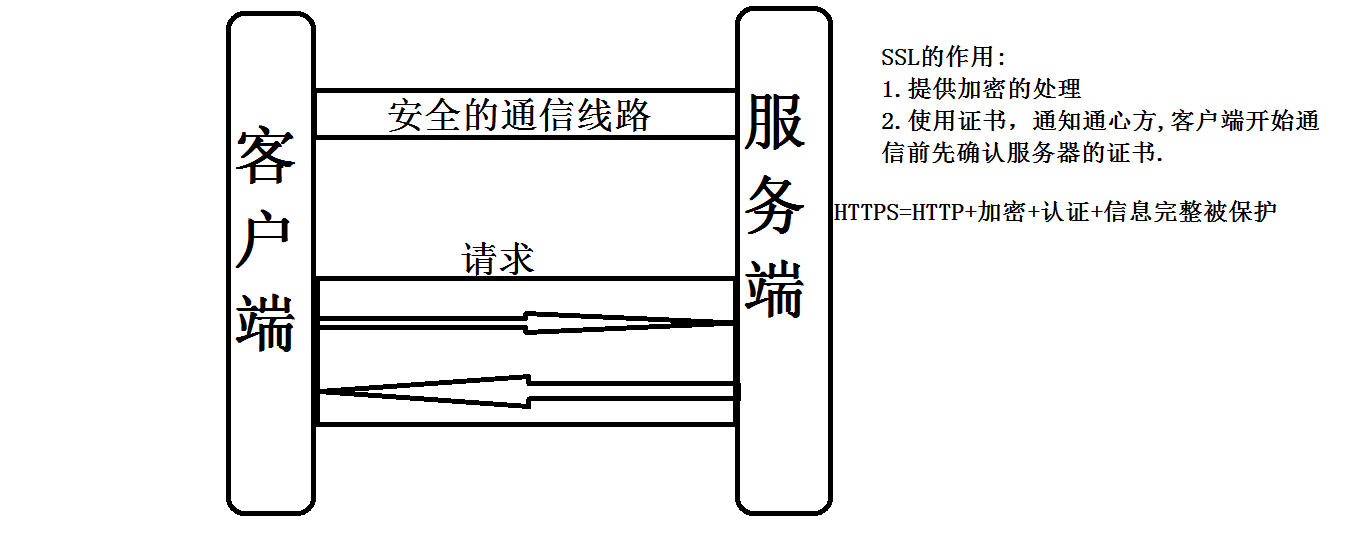
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。https是以安全为目的的HTTP通道,即http下加入ssl层(secure sockets layer 安全套接层),https的安全基础是ssl,因此通过它传输的内容都是经过ssl加密的;简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议;
https作用如下:
1)建立一个信息安全通道,保证数据传输的安全。
2)确认网站的真实性,凡是使用了https的网站,都可以通过点击浏览地址锁标志来查看网站认证之后的真实信息,也可以通过CA机构颁发的安全签章来查询。
3)http与tcp/ip的区别:TCP/IP是传输层协议,主要解决数据如何在网络中传输,HTTP是应用层协议,主要解决如何包装数据。

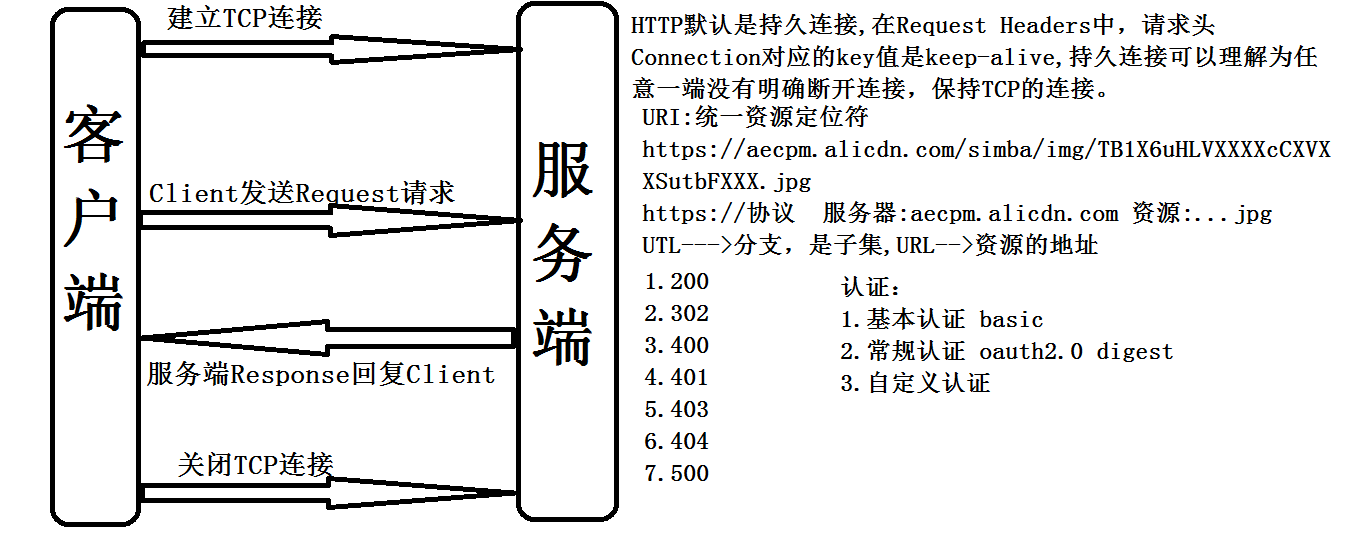
HTTP工作流程
一次HTTP操作称为一个事务,分为四步:
1、首先客户端与服务器建立连接;
2、建立连接之后,客户端发送一个请求给服务器。请求方式的格式为:url、协议版本号、mime信息包括请求修饰符、客户端信息等内容;
3、服务器接到请求后,给予相应的响应信息。其格式为一个状态行,包括信息的协议版本号、状态码、mime信息包括服务器信息、实体信息和可能的内容;
4、客户端接收服务器所返回的信息通过浏览器展示给用户,然后断开连接;
请求方法
GET 请求获取Request-URI所标识的资源
POST 在Request-URI所标识的资源后附加新的数据
HEAD 请求获取由Request-URI所标识的资源的响应消息报头
PUT 请求服务器存储一个资源,并用Request-URI作为其标识
DELETE 请求服务器删除Request-URI所标识的资源
TRACE 请求服务器回送收到的请求信息,主要用于测试或诊断
CONNECT 保留将来使用
OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求
常见状态代码、状态描述、说明:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
Request Headers
Accept:请求报头域用于指定客户端接受哪些类型的信息。
Accept-Charset:请求报头域用于指定客户端接受的字符集。
Accept-Encoding:请求报头域类似于Accept,但是它是用于指定可接受的内容编码。
Accept-Language:请求报头域类似于Accept,但是它是用于指定一种自然语言。
Cookie:也常用复数形式 Cookies,是网站为了辨别用户进行 Session 跟踪而储存在用户本地的数据。Cookies 的主要功能就是维持当前访问会话,例如我们输入用户名密码登录了某个网站,登录成功之后服务器会用 Session 保存我们的登录状态信息,后面我们每次刷新或请求该站点的其他页面时会发现都是保持着登录状态的,在这里就是 Cookies 的功劳,Cookies 里有信息标识了我们所对应的服务器的 Session 会话,每次浏览器在请求该站点的页面时都会在请求头中加上 Cookies 并将其发送给服务器,服务器通过 Cookies 识别出是我们自己,并且查出当前状态是登录的状态,所以返回的结果就是登录之后才能看到的网页内容。
Authorization:请求报头域主要用于证明客户端有权查看某个资源。当浏览器访问一个页面时,如果收到服务器的响应代码为401(未授权),可以发送一个包含Authorization请求报头域的请求,要求服务器对其进行验证。
Host请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。
User-Agent:客户端将它的操作系统、浏览器和其它属性告诉服务器。
Referer:此内容用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并做相应的处理,如做来源统计、做防盗链处理等。
7、实体报头
常用的实体报头
Content-Encoding实体报头域被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。Content-Language实体报头域描述了资源所用的自然语言。没有设置该域则认为实体内容将提供给所有的语言阅读者
Content-Length实体报头域用于指明实体正文的长度,以字节方式存储的十进制数字来表示。
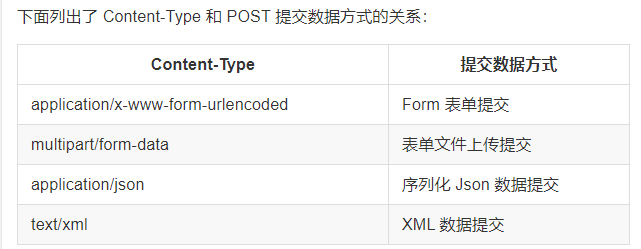
Content-Type实体报头域用语指明发送给接收者的实体正文的媒体类型。
Last-Modified实体报头域用于指示资源的最后修改日期和时间。
Expires实体报头域给出响应过期的日期和时间。为了让代理服务器或浏览器在一段时间以后更新缓存中。
常见的 POST 提交数据方式:

HTTP请求报文与响应报文格式
请求报文包含三部分:
a、请求行:包含请求方法、URI、HTTP版本信息
b、请求头部(headers)字段
c、请求内容实体(body)
响应报文包含三部分:
a、状态行:包含HTTP版本、状态码、状态码的原因短语
b、响应头部(headers)字段
c、响应内容(body)实体
无状态
什么是Http协议无状态协议?怎么解决Http协议无状态协议?
(1)、无状态协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息
(2)、无状态协议解决办法: 通过1、Cookie 2、通过Session会话保存。
cookie
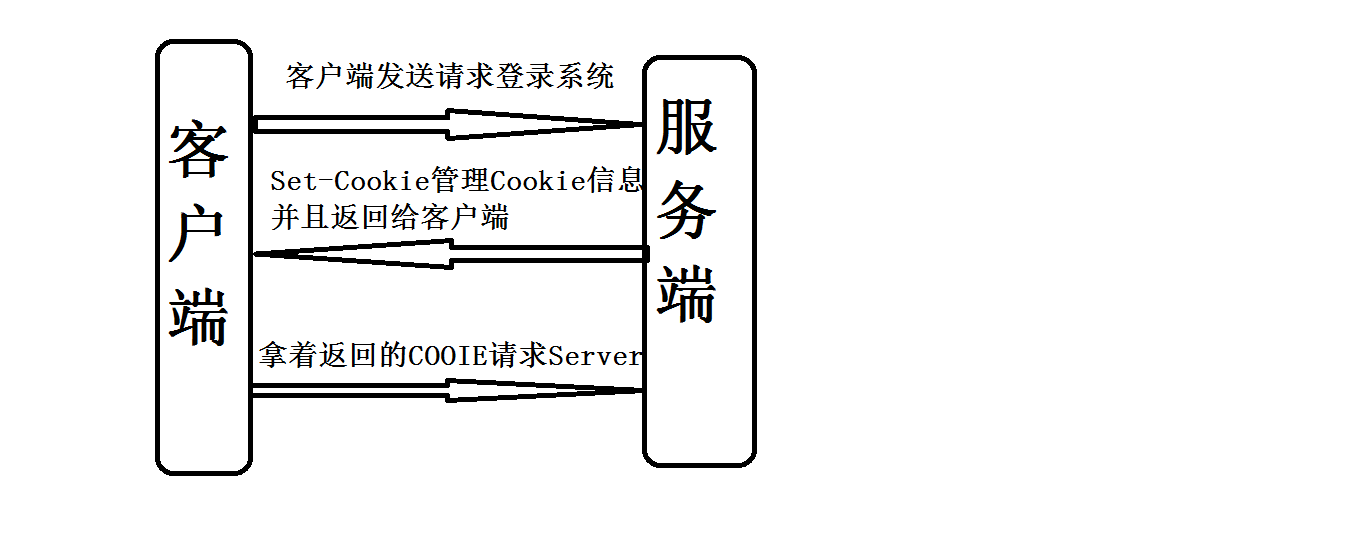
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。

session
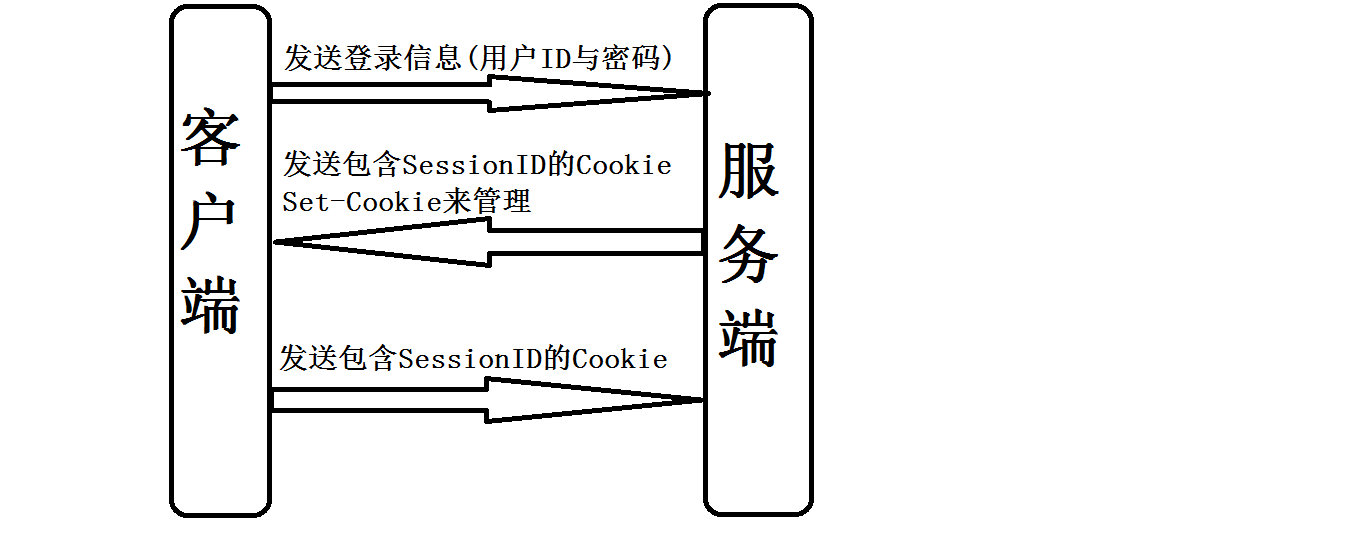
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。

cookies机制和session机制的区别
- cookies数据保存在客户端,session数据保存在服务器端;
- cookies可以减轻服务器压力,但是不安全,容易进行cookies欺骗;
- session较安全,但占用服务器资源;
token
- 使用基于 Token 的身份验证方法,在服务端不需要存储用户的登录记录。流程是这样的:
- 客户端使用用户名跟密码请求登录
- 服务端收到请求,去验证用户名与密码
- 验证成功后,服务端会签发一个 Token,再把这个 Token 发送给客户端
- 客户端收到 Token 以后可以把它存储起来,比如放在 Cookie 里或者 Local Storage 里
- 客户端每次向服务端请求资源的时候需要带着服务端签发的 Token
- 服务端收到请求,然后去验证客户端请求里面带着的 Token,如果验证成功,就向客户端返回请求的数据
- APP登录的时候发送加密的用户名和密码到服务器,服务器验证用户名和密码,如果成功,以某种方式比如随机生成32位的字符串作为token,存储到服务器中,并返回token到APP,以后APP请求时,
- 凡是需要验证的地方都要带上该token,然后服务器端验证token,成功返回所需要的结果,失败返回错误信息,让他重新登录。其中服务器上token设置一个有效期,每次APP请求的时候都验证token和有效期。
(cookies机制和session都是一种存储方式,token存储在cookies中)
storage的三种存储方式
sessionStorage:关闭浏览器失效
localStorage:永久有效
cookie:存储的数据有有效期
DNS
什么是DNS?
域名解析服务。将主机名转换为IP地址。如将http://www.cnblogs.com/主机名转换为IP地址:211.137.51.78