css剪裁clip-path——基本图形剪裁
`clip-path`属性,包括`inset()`用于矩形剪裁,支持百分比和圆角;`circle()`和`ellipse()`用于创建圆形和椭圆剪裁,支持半径百分比;以及`polygon()`用于自定义多边形剪裁,支持不规则形状。通过这些方法,可以实现更复杂的元素剪裁效果,创建独特的视觉设计。
矩形 inset()
rect()函数的4个值只对应2个方位,分别是元素的上、左、上、左。inset()函数的4个值对应4个方位,分别是元素的上、左、下、右。

- 支持百分比值
- 支持圆角
1 /* 偏移大小15%,圆角大小10% 50% 10% 50%*/ 2 clip-path: inset(15% round 10% 50% 10% 50%);

相比border-radius创建的圆角,使用inset()函数剪裁的圆角要更加灵活,可以准确指定哪片区域有圆角效果。
1 clip-path: inset(15% 0% 15% 30% round 10% 50% 10% 50%);

1 clip-path: inset(15% 0% 15% 30% round 50% 50% 0% 0% / 100% 100% 0% 0%);

圆 circle()
clip-path: circle();

- 指定圆心的位置
1 clip-path: circle(180px at right bottom);

- 半径值支持百分比值
1 clip-path: circle(40% at right 10% bottom 10%);
椭圆 ellipse()
1 clip-path: ellipse();

- 半径(半轴)值同样支持百分比值
1 clip-path: ellipse(30% 50% at 75% 50%);

多边形 polygon()
效果见 https://demo.cssworld.cn/new/12/2-4.php

1 <ui-tips>感谢大家</ui-tips> 2 <ui-tips>感谢大家购买这本《CSS新世界》</ui-tips> 3 <ui-tips>感谢大家购买这本《CSS新世界》,如果你觉得这本书还不错,欢迎推荐给身边的朋友</ui-tips>
1 ui-tips { 2 display: inline-block; 3 max-width: 250px; 4 padding: 10px 15px 26px; 5 color: #fff; 6 background: linear-gradient(45deg, deepskyblue, deeppink); 7 border-radius: 6px 6px 0 0; 8 --clip-path: polygon(0 0, 100% 0, 100% calc(100% - 22px), calc(100% - 2px) calc(100% - 18px), calc(100% - 6px) calc(100% - 16px), calc(15% + 18px) calc(100% - 16px), calc(15% + 9px) calc(100% - 6px), 15% calc(100% - 16px), 0 calc(100% - 16px), 6px calc(100% - 16px), 2px calc(100% - 18px), 0 calc(100% - 22px)); 9 -webkit-clip-path: var(--clip-path); 10 clip-path: var(--clip-path); 11 }
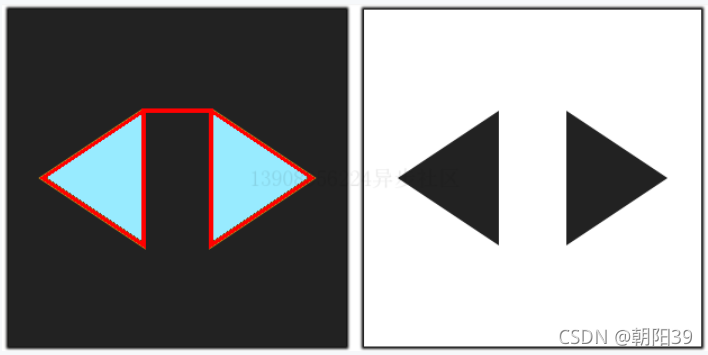
- 重复的连线的剪裁效果是透明的,可用于实现不规则的复合多边形效果
1 .double-triangle { 2 clip-path: polygon(5px 10px, 16px 3px, 16px 10px, 26px 10px, 26px 3px, 37px 10px, 3 26px 17px, 26px 10px, 16px 10px, 16px 17px) 4 }

路径可以使用下方的工具自动生成:
CSS3剪贴路径(Clip-path)在线生成器工具
http://tools.jb51.net/code/css3path
选择自定义,可以绘制任意多边形(将鼠标移动到第1个点上,会出现对号按钮,点击后即表示已添加完所有点,拖拽各点调整成最终形状即可。)

任意图形 path()

点击后动态变化

(使用Chorme浏览器)效果见 https://demo.cssworld.cn/new/12/2-5.php
1 <button class="icon-arrow"></button>
1 .icon-arrow { 2 width: 32px; height: 32px; 3 background: linear-gradient(45deg, deepskyblue, deeppink); 4 clip-path: path("M16.016 1.157l-15.015 15.015h9.009v16.016h12.012v-16.016h9.009z"); 5 transition: .2s; 6 } 7 .icon-arrow:active { 8 clip-path: path("M16.016 31.187l15.015-15.015h-9.009v-16.016h-12.012v16.016h-9.009z"); 9 }
来源:https://blog.csdn.net/weixin_41192489/article/details/121341551




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!