linear-gradient实现纯色的背景
参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/linear-gradient
常见的linear-gradient使用案例:https://zhuanlan.zhihu.com/p/566331152
用渐变实现纯色的背景红色:

用如下的两种方式:
1、background-image:linear-gradient(to right,red 0 0).
解释:官方的解释。

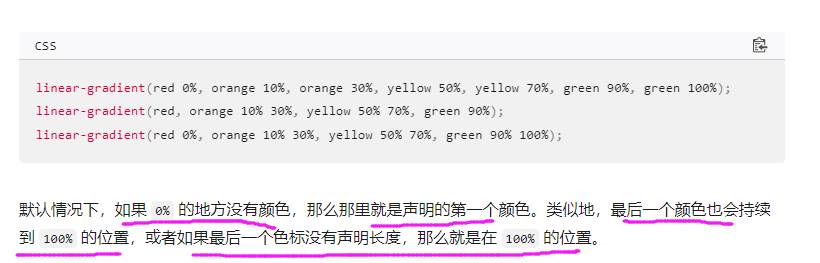
第一个0,就是从位置0%,此处0(0%或者0px简写)开始,也可以是其它数字,譬如:1%、2%、3%、1px、2px、3px。。。等。
第二个0,就是就是渐变持续到的结束位置,此处0(0%或者0px简写)开始,也可以是其它数字,譬如:1%、2%、3%、1px、2px、3px。。。等。
2、background-image:linear-gradient(to right, red 0,red 100%);
这个比较好理解。
注意:如果颜色值后面是大于0的数字,一定要带单位(%、px)否则无效。


