bootbox.js中的confirm和alert
正月二十辛丑年 牛庚寅月 庚戌日
菜菜的我有两天没更了,因为这两天都在写一些文档,以及一部分代码的研究
今天又是改自己bug中所遇到的一个我没有见过的东西,分享一下。
参考引用该文章:http://www.5imoban.net/view/bootbox/
js里面直接应用 confirm 和alert时,在弹出弹框的时候,会把地址ip也弹出来,这就不太美观,也不符合业务的需求:
一、未引用bootbox的js代码:
var exportflag = confirm("是否按照当前查询条件导出?");
if (exportflag ){
alert("点击了确定");
}else{
alert("点击了取消");
}


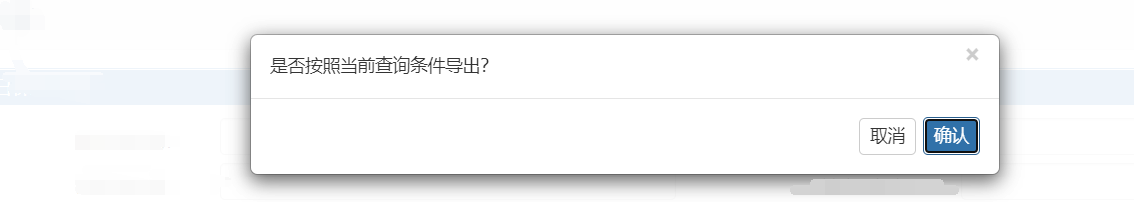
引用了bootbox的js代码:
会使得当前页面产生一个覆盖层(类似于页面置灰,可参考具体效果图)
confirm里面可以直接利用回调函数来处理confirm得到的结果。
alert里面也可使用回调函数。
bootbox.confirm("是否按照当前查询条件导出?",function (result) {
if (result) {
bootbox.alert("点击了确定");
}else{
bootbox.alert("点击了取消",function () {
console.log('这是alert的回调函数');
});
}
});


总结:工作中遇到的各种各样的小插件,总能给你意想不到的大惊喜。
分类:
搬砖日常坑坑






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix