怎么做谷歌的“结构化数据”?
为什么想着写谷歌结构化数据呢,
因为遇到了,公司要求,网站必须做amp+结构化数据,
没办法,只能研究
这是谷歌结构化数据官网的地址,但需要FQ才能访问,https://developers.google.com/search/docs/advanced/structured-data/article
写结构化数据呢,其实也没什么难点,只是之前没接触过,所以有些陌生,不熟练
所以我整理了以下文档,也是做一下笔记
第一,需要做结构化的页面
为什么这么说呢,因为有一些页面是不需要做数据结构化的,官网有明确说明,

所以我们做结构化,就有目标了,基本上是几个主要页面
1:商品详情页面
2:文章详情页面(也可以是博客,或者新闻)
为什么说,主要做这几个页面呢,因为80%商城网站都会有这两个页面,
其实官网有提供很多其他页面的例子,但我没用到...哈哈

这些都是谷歌官网提供的,有想了解更多的,可以去看看,
好了说了这么多,但具体怎么做呢,官网有提高(三种)写法,不过呢,有的页面是没有例子的,就比如,文章详情就只有一种写法的例子,具体哪三种方法,如下:
第一种:JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",这个是最重要的,告诉这个页面是什么页面(产品页面就是 product)
"name": "Executive Anvil", 产品名称
"image": [ 产品详情图片(是数组,可以存在多张图片)
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.", 产品详情
"sku": "0446310786",产品sku
"mpn": "925872",这个是全局的一个属性,可以加,也可以不加
"brand": { 商品的品牌
"@type": "Brand",
"name": "ACME"
},
"review": { 商品的评价
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": { 评论列表
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": { 优惠的商品
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
很简单,就像一段json数据一样,把所有的属性加到对应的键值对里面去,每个属性对应一块内容,就比如说name,就是产品的名称,image,就是产品图片,(红色的是我备注的部分)
第二种 RDFa
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <html> <head> <title>Executive Anvil</title> </head> <body> <div typeof="schema:Product"> <div rel="schema:review"> <div typeof="schema:Review"> <div rel="schema:reviewRating"> <div typeof="schema:Rating"> <div property="schema:ratingValue" content="4"></div> <div property="schema:bestRating" content="5"></div> </div> </div> <div rel="schema:author"> <div typeof="schema:Person"> <div property="schema:name" content="Fred Benson"></div> </div> </div> </div> </div> <div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div> <div property="schema:mpn" content="925872"></div> <div property="schema:name" content="Executive Anvil"></div> <div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div> <div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div> <div rel="schema:brand"> <div typeof="schema:Brand"> <div property="schema:name" content="ACME"></div> </div> </div> <div rel="schema:aggregateRating"> <div typeof="schema:AggregateRating"> <div property="schema:reviewCount" content="89"></div> <div property="schema:ratingValue" content="4.4"></div> </div> </div> <div rel="schema:offers"> <div typeof="schema:Offer"> <div property="schema:price" content="119.99"></div> <div property="schema:availability" content="https://schema.org/InStock"></div> <div property="schema:priceCurrency" content="USD"></div> <div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div> <div rel="schema:url" resource="https://example.com/anvil"></div> <div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div> </div> </div> <div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div> <div property="schema:sku" content="0446310786"></div> </div> </body></html> |
第二种有点看不懂,他这个意思,可能就是在标签里面加的(不推荐使用)
第三种,微数据(推荐)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <html> <head> <title>Executive Anvil</title> </head> <body> <div> <div itemtype="https://schema.org/Product" itemscope> <meta itemprop="mpn" content="925872" /> <meta itemprop="name" content="Executive Anvil" /> <link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" /> <link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" /> <link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." /> <div itemprop="offers" itemtype="https://schema.org/Offer" itemscope> <link itemprop="url" href="https://example.com/anvil" /> <meta itemprop="availability" content="https://schema.org/InStock" /> <meta itemprop="priceCurrency" content="USD" /> <meta itemprop="itemCondition" content="https://schema.org/UsedCondition" /> <meta itemprop="price" content="119.99" /> <meta itemprop="priceValidUntil" content="2020-11-20" /> </div> <div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope> <meta itemprop="reviewCount" content="89" /> <meta itemprop="ratingValue" content="4.4" /> </div> <div itemprop="review" itemtype="https://schema.org/Review" itemscope> <div itemprop="author" itemtype="https://schema.org/Person" itemscope> <meta itemprop="name" content="Fred Benson" /> </div> <div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope> <meta itemprop="ratingValue" content="4" /> <meta itemprop="bestRating" content="5" /> </div> </div> <meta itemprop="sku" content="0446310786" /> <div itemprop="brand" itemtype="https://schema.org/Brand" itemscope> <meta itemprop="name" content="ACME" /> </div> </div> </div> </body></html> |
这个就简单多了,比如说

黄色是警告,可以有,但一定不能有红色的报错,
结构化的数据,如下

这些就是我们填写的结构化数据,
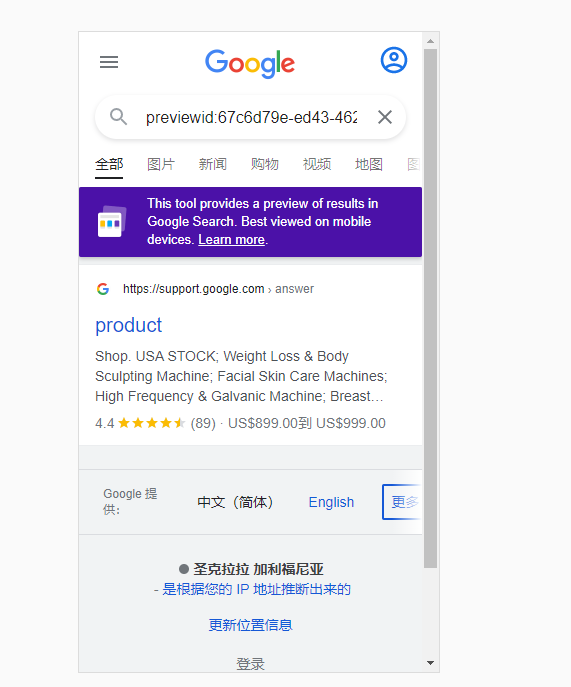
那么结构化数据,有什么用呢

这个就是你使用结构化数据后,在谷歌中搜索出来的浏览效果。
而这整件事我们面向的都是浏览器,而不是用户。
好了今天分享到这里,写的不好勿喷,欢迎询问。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?