精灵图的使用方法总结
为什么要使用精灵图?
具体原因是因为网页上的每一张图片都要经历一次请求才能够展示给用户;那么这样就会降低页面的加载速度!为了有效的减少服务器的接收和发送请求,提高页面的加载速度!那么我们就可以使用精灵图来解决这些后顾之忧。
精灵图和字体图标的异同点有是什么呢?
同: 能够缩小源文件的体积,减少 http 的请求;提高页面的性能
异: 图标字体具有矢量效果,放大缩小不失真,而且可以使用 css 任意更改字体图标的颜色;而精灵图的大小是固定的;放大缩小会失真,图标的颜色你是改不了的。。
使用精灵图的方式就是解决网站中的小图标问题,那么使用它就得用的 background-position 属性和定位了!
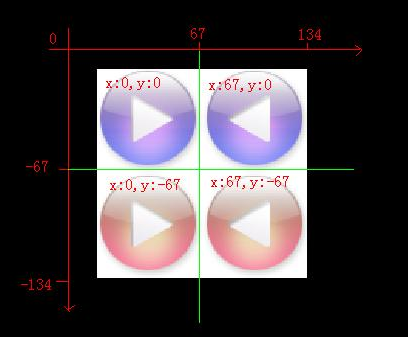
定位规律看下面这张图,从左上角开始计算,

要拿上面的第二张就是 background:url(tb2.jpg) -67px 0;


