vue3.x vuex使用
安装vuex
npm install vuex@next --save-dev
vuex简单使用
store.js
import { createStore } from 'vuex'
// 创建一个新的 store 实例
const store = createStore({
state () {
return {
count: 1
}
}
});
export default store;
main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
createApp(App).use(store).mount('#app');
App.vue
<template>
<div id="app">
<Component1></Component1>
<Component2></Component2>
</div>
</template>
<script>
import Component1 from './components/Component1'
import Component2 from './components/Component2'
export default {
name: 'App',
components:{
Component1,
Component2
}
}
</script>
<style scoped>
</style>
components/Component1.vue
<template>
<div>
<h3>我是组件1</h3>
<span>store.state.count</span>
<button @click="add">组件1-自增</button>
{{store.state.count}}
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
name: "Component1",
data(){
return {
title: '组件1-title'
}
},
setup:function(){
const store = new useStore();
return {
store
}
},
methods:{
add:function () {
this.store.state.count++;
}
}
}
</script>
<style scoped>
</style>
components/Component2.vue
<template>
<div>
<h3>我是组件2</h3>
<span>store.state.count</span>
<button @click="add">组件2-自增</button>
{{store.state.count}}
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
name: "Component2",
data(){
return {
title: '组件2-title'
}
},
setup:function(){
const store = new useStore();
return {
store
}
},
methods:{
add:function () {
this.store.state.count++;
}
}
}
</script>
<style scoped>
</style>
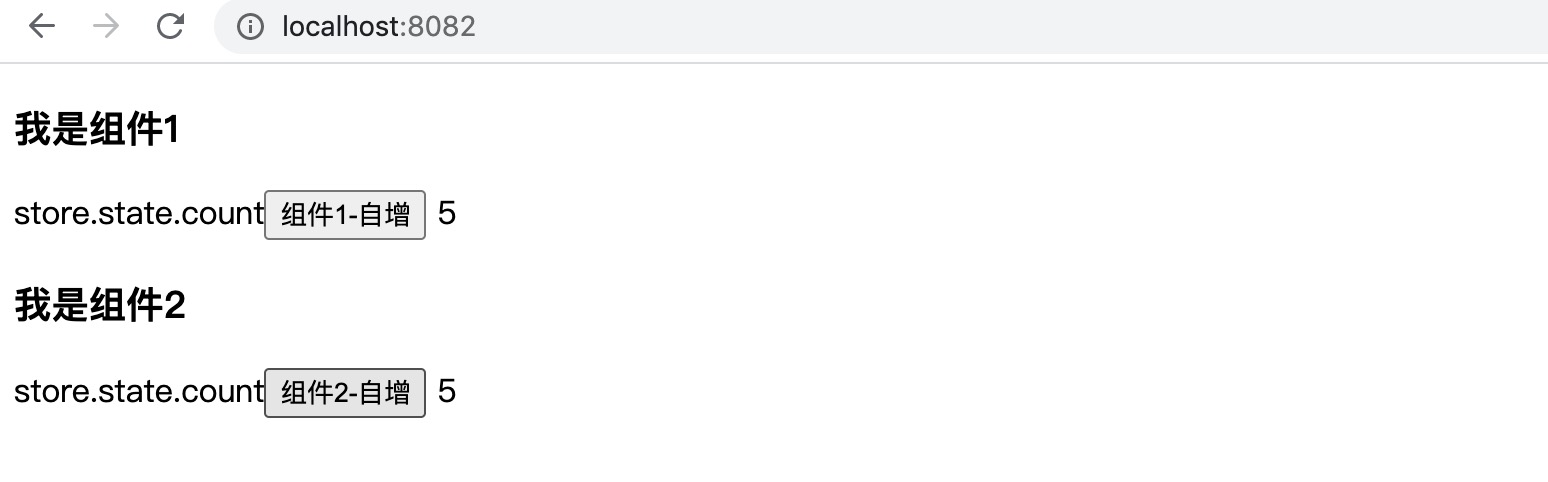
浏览器显示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通