vue3.x methods语法
注:实例环境 vue cli构建的项目
app.vue
<template>
<Example></Example>
</template>
<script>
import Example from './components/Example'
export default {
name: 'App',
components: {
Example
}
}
</script>
<style>
</style>
Example.vue
<template>
<div>
<label>加法:</label>
<input type="number" v-model="num1"/><span>+</span><input type="number" v-model="num2"/><button @click="sum">=</button>{{total}}
<hr>
<input type="text" v-model="newListText"/><button @click="addList">添加到列表</button>
<ul>
<li v-for="item in list" :key="item">{{item}}</li>
</ul>
<hr>
<form @submit.prevent="onSubmit">
<label>用户名</label>
<input type="text" v-model="username"/>
<label>年龄</label>
<input type="number" v-model="age"/>
<input type="submit" value="提交"/>
</form>
</div>
</template>
<script>
export default {
name: "Example",
data:function () {
return {
num1:0,
num2:0,
total:0,
newListText:'',
list:[],
username:'',
age:null
}
},
methods:{
sum:function () {
this.total = parseInt(this.num1) + parseInt(this.num2);
},
addList:function () {
if(this.newListText.length===0) return;
this.list.push(this.newListText);
this.newListText = '';
},
onSubmit:function () {
alert('username:'+this.username+' age:' + this.age);
}
}
}
</script>
<style scoped>
</style>
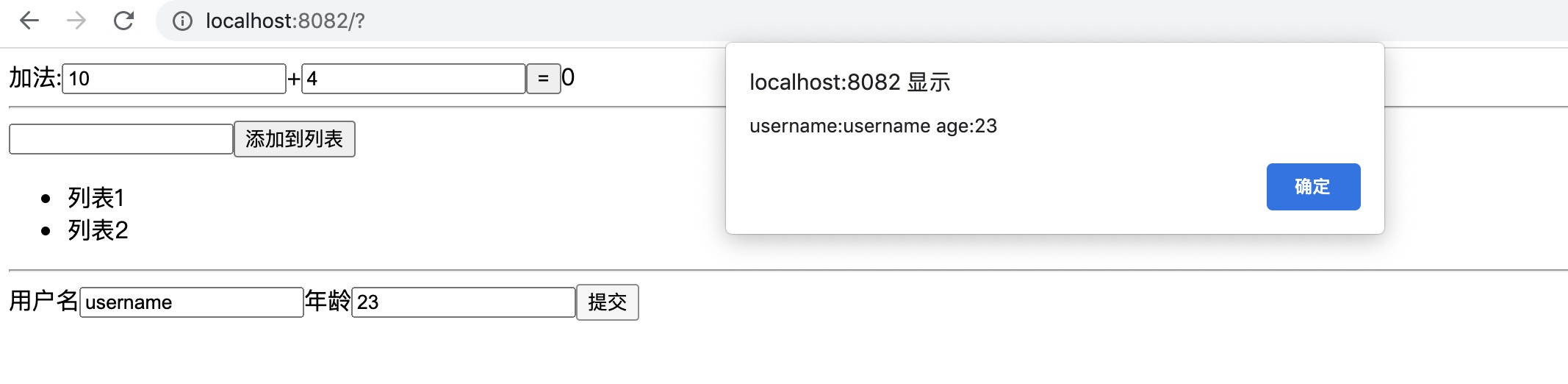
刷新浏览器






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通