复习之async
async
其实返回了一个promise
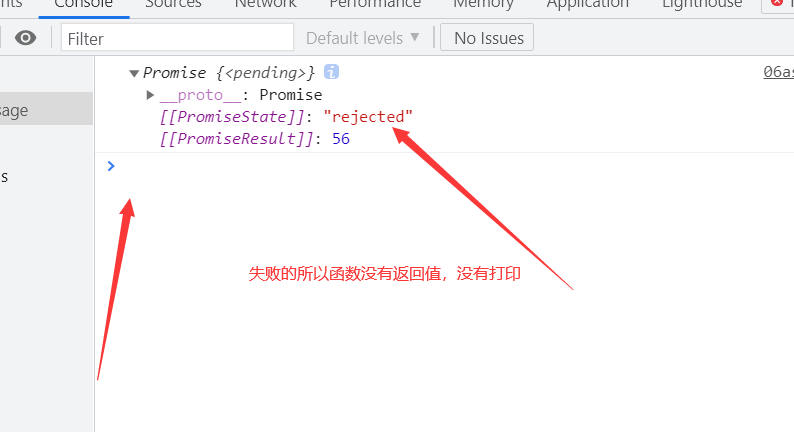
函数的返回值是promise的成功的结果,如果失败了,函数没有返回值就不会打印,什么都没有打印
function aa() {
return new Promise((resolve, reject) => {
setTimeout(() => {
const num = parseInt(Math.random() * 100);
if (num % 2) {
resolve(num)
} else {
reject(num)
}
}, 1000)
})
}
async function fn() {
// await 等待
let res = await aa();
console.log(res); //promise
return res
}
const result = fn();
console.log(result); //成功的结果