前端内网穿透,localtunnel你值得拥有!
一个前端在调试本地页面时,总会有些稀奇古怪的需求,比如产品立刻要看你的页面效果,而此时有没有上线环境折腾给他看,那此时通过内网穿透的方式,实时把你的项目生成一个在线链接丢给他,让他去找那一像素的bug!
什么是内网穿透
我的理解是:将您的本地主机公开到世界各地,便于测试和共享,无需混淆DNS或部署只是为了让其他人测试您的更改。
localtunnel
通过localtunnel就能把你的本地地址映射到一个公共地址,让其他用户也能访问,比如我本地地址localhost:8888,通过localtunnel生成一个指定前缀的https://huqi.localtunnel.me地址,让测试人员无需通过局域网等就能访问。
安装及使用
默认你安装了node的环境
npm install -g localtunnel
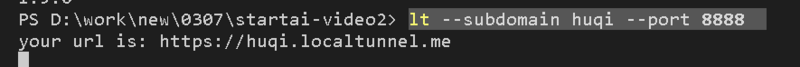
lt --subdomain <个性前缀> --port <要映射的端口>
比如我本地开启了一个8888的服务

接着我就开启localtunnel

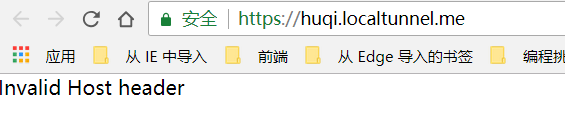
浏览器输入地址即可访问

遇到的坑
显示无效的主机:Invalid Host header,
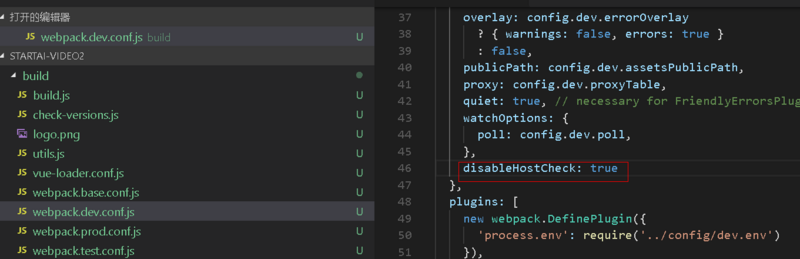
经查是因为wepack配置的问题
- 问题

- 解决:webpack配置文件devServer添加:disableHostCheck: true

其他有趣的现象
当已经有了一个自定义的域名,另外一个人又开启一个同样的域名会怎样?
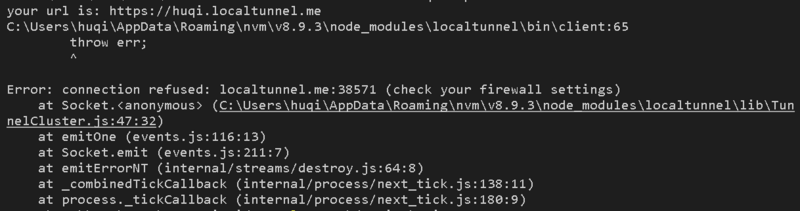
很大几率会出现如下情况(当然不是防火墙的问题):
- Error: connection refused: localtunnel.me:38571 (check your firewall settings)