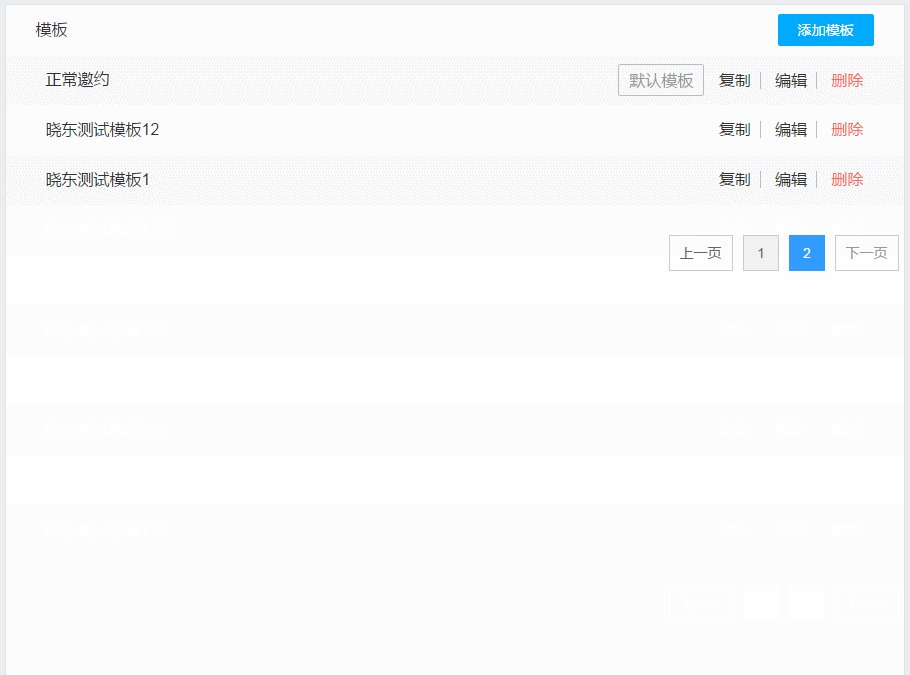
项目中的分页插件
在项目中,一旦数据多了的话,用到分页就是一个非常常见的功能了,网上有很多的分页插件,,有好友坏, 下面是我们现在用到的自己写的一个分页插件~ 挺好用!

项目中是用requie去加载插件的~ 首先看下插件的代码~ 内容不多~

;(function($) { $.fn.tPaginator = function(options) { if(this.length == 0) return this; // 支持批量操作 if(this.length > 1){ this.each(function(){$(this).tPaginator(options)}); return this; } var self = this; // 容器 /** * =================================================================================== * = 定义变量 * =================================================================================== */ var size = 7; // 组件显示的最多页码数量,只能是奇数 var config = { current: 0, // 当前页码 pageCount: 0, // 总页数 callback: function() {} // 回调函数 }; /** * =================================================================================== * = 定义函数 * =================================================================================== */ /** * 初始化 */ var init = function() { // 布局 layout(options); if (!self.hasClass('t-paginator')) { self.addClass('t-paginator'); } bindEvent(); } /** * 布局 */ var layout = function(_options) { // 更新配置参数 config = $.extend(config, _options); // 存放代码 var html = ''; // 总页数不超过一页时让组件隐藏 if (config.pageCount <= 1) { self.addClass('t-hide'); return false; } else { self.removeClass('t-hide'); } // 组合“上一页” html += '<a class="'+ (config.current == 1 ? 't-disabled' : '') +'" href="javascript:;" data-type="prev">上一页</a>'; if (config.pageCount <= size) { for (var i = 1; i <= config.pageCount; i++) { html += getCode(i); } } else { if (config.current > size / 2 + 1) { html += '<a class="t-page-num" href="javascript:;" data-type="num" data-num="1">1</a><span class="t-page-dot">...</span>'; } var _start, _end; if (config.current < size / 2 + 1) { _start = 1; _end = size; } else if(config.current > config.pageCount - size / 2){ _start = config.pageCount - size + 2; _end = config.pageCount + 1; } else { _start = config.current - (size - 3) / 2; _end = config.current + (size - 1) / 2; } for (var i = _start; i < _end; i++) { html += getCode(i); } if (config.current < config.pageCount - size / 2) { html += '<span class="t-page-dot">...</span><a class="t-page-num" href="javascript:;" data-type="num" data-num="'+ config.pageCount +'">'+ config.pageCount +'</a>'; } } html += '<a class="'+ (config.current == config.pageCount ? 't-disabled' : '') +'" href="javascript:;" data-type="next">下一页</a>'; // 添加代码 self.html(html); } /** * 拼凑代码 */ var getCode = function(i) { var _html = ''; if (config.current == i) _html = '<i class="t-current">'+ i +'</i>'; else _html = '<a class="t-page-num" href="javascript:;" data-type="num" data-num="'+ i +'">'+ i +'</a>'; return _html; } /** * 事件定义 */ function bindEvent() { self.find('a').on('click', function() { var $this = $(this); var type = $this.data('type'); switch(type) { case 'num': var num = parseInt($this.data('num')); config.current = num; config.callback(config.current); break; case 'prev': if (!$this.hasClass('t-disabled')) { config.current--; config.callback(config.current); } break; case 'next': if (!$this.hasClass('t-disabled')) { config.current++; config.callback(config.current); } break; default: break; } }); } init(); // 返回jQuery对象本身 return this; } })(jQuery);
使用中,引用这个jquery插件就可以了, 然后是调用的JS代码,一下方式是基于ejs数据模板的方式
define([
'text!../../templates/set-team.ejs',
'global',
'tPage',
'ejs',
], function(teamTmp) { //require的define参数,可忽略
/* 初始化 */ _team.init = function() { _team.method.template(1, teamTmp); //初始化执行 teamTmp为我们要分页列表的数据模板,可以自己定义,在requiere中有引用 } /* 方法List */ _team.method = { //列表模板渲染 template: function(thisPage, temp) { var _self = this, _unit = 10; var reqData = { //参数 pageIndex: thisPage, pageSize: _unit }; _team.params.pageIndex = thisPage; $.ajax({ url: '/Enterprise/GetUsersPager', type: 'post', dataType: 'json', data: reqData }) .done(function(data) { if (data.flag == 1) { $('#team-table').html(ejs.render(temp, data.data)); //渲染模板 if ($('.team-table').find('tbody>tr:eq(0)').hasClass('admin')) { _team.params.adminId = $('.admin').data('id'); } if ($('.team-tr').length == 1 && thisPage == 1) { $('.btn-admin').addClass('no-admin'); } //点击下一页事件回调 $('#page').tPaginator({ current: thisPage, // 设置当前页 pageCount: Math.ceil(data.data.total / _unit), // 设置总页数 callback: function(thisPage) { _team.method.template(thisPage, teamTmp); } }); }else{ $('#team-table').html(ejs.render(temp, { data: data.data })); } }) .fail(function() { showPrompt("你的网络好像不太给力<br/>请稍候再试", 'error'); }) } }
调用JS定义好之后,就是页面的结构了~~
<div class="team-table" id="team-table"> //需要渲染的列表 <div class="load-data"> <i class="iconfont icon-sousuo"></i>正在努力加载... </div> </div> <!-- 分页 --> <div id="page"></div>
为了一步到位,把CSS也引入进来~~
.t-paginator { text-align: right; color: #666; font-size: 14px; } .t-paginator.t-hide { display: none; } .t-paginator a, .t-paginator .t-current { display: inline-block; color: #666; margin: 0 5px; padding: 6px 10px; text-align:center; vertical-align: baseline; background-color: #FFF; border: 1px solid #CCC; } .t-paginator .t-current ,.t-paginator .t-page-num{ min-width: 36px } .t-paginator .t-current { background-color: #329BFF; color: #fff; border: 1px solid #329BFF; } .t-paginator a:hover { background-color: #eee; } .t-paginator a.t-disabled { color: #999; cursor: not-allowed; } .t-paginator a.t-disabled:hover { background-color: #ddd; } .t-paginator .t-paginator-dot { display: inline-block; font-size: 20px; margin: 0 5px; }
简单的三个小步骤, 分页就解决了~~



