Jbox帮助文档,默认的属性含义
$.jBox()
[*]函数原型:
$.jBox(content, options); └ 或者 jBox(content, options); [*]参数说明:
- content (string,json) └ 可以是string或json。当是string时,需要加上前缀标识(html:、id:、get:、post:、iframe:),如果没有加标识,系统会自动加上html:,具体请看应用例子。当是json时,表示一个或多个状态,每个状态的默认值为 $.jBox.stateDefaults。 - options [可选] (json) └ 其它参数选项,默认值为 $.jBox.defaults。 [*]
备注:如果想手动关闭jBox(不包括下面的tip与messager,它们另有方法),请调用 $.jBox.close(token) 方法。
$.jBox.stateDefaults:
$.jBox.stateDefaults = {
content: '', /* 状态的内容,不支持前缀标识 */
buttons: { '确定': 'ok' }, /* 状态的按钮 */
buttonsFocus: 0, /* 表示第几个按钮为默认按钮,索引从0开始 */
submit: function (v, h, f) { return true; }
/* 点击状态按钮后的回调函数,返回true时表示关闭窗口, 参数有三个,v表示所点的按钮的返回值,h表示窗口内容的jQuery对象,f表示窗口内容里的form表单键值 */
};
$.jBox.defaults:
$.jBox.defaults = {
id: null, /* 在页面中的唯一id,如果为null则自动生成随机id,一个id只会显示一个jBox */
top: '15%', /* 窗口离顶部的距离,可以是百分比或像素(如 '100px') */
border: 5, /* 窗口的外边框像素大小,必须是0以上的整数 */
opacity: 0.1, /* 窗口隔离层的透明度,如果设置为0,则不显示隔离层 */
timeout: 0, /* 窗口显示多少毫秒后自动关闭,如果设置为0,则不自动关闭 */
showType: 'fade', /* 窗口显示的类型,可选值有:show、fade、slide */
showSpeed: 'fast', /* 窗口显示的速度,可选值有:'slow'、'fast'、表示毫秒的整数 */
showIcon: true, /* 是否显示窗口标题的图标,true显示,false不显示,或自定义的CSS样式类名(以为图标为背景) */
showClose: true, /* 是否显示窗口右上角的关闭按钮 */
draggable: true, /* 是否可以拖动窗口 */
dragLimit: true, /* 在可以拖动窗口的情况下,是否限制在可视范围 */
dragClone: false, /* 在可以拖动窗口的情况下,鼠标按下时窗口是否克隆窗口 */
persistent: true, /* 在显示隔离层的情况下,点击隔离层时,是否坚持窗口不关闭 */
showScrolling: true, /* 是否显示浏览的滚动条 */
ajaxData: {}, /* 在窗口内容使用get:或post:前缀标识的情况下,ajax post的数据,例如:{ id: 1 } 或 "id=1" */
iframeScrolling: 'auto', /* 在窗口内容使用iframe:前缀标识的情况下,iframe的scrolling属性值,可选值有:'auto'、'yes'、'no' */
title: 'jBox', /* 窗口的标题 */
width: 350, /* 窗口的宽度,值为'auto'或表示像素的整数 */
height: 'auto', /* 窗口的高度,值为'auto'或表示像素的整数 */
bottomText: '', /* 窗口的按钮左边的内容,当没有按钮时此设置无效 */
buttons: { '确定': 'ok' }, /* 窗口的按钮 */
buttonsFocus: 0, /* 表示第几个按钮为默认按钮,索引从0开始 */
loaded: function (h) { }, /* 窗口加载完成后执行的函数,需要注意的是,如果是ajax或iframe也是要等加载完http请求才算窗口加载完成, 参数h表示窗口内容的jQuery对象 */
submit: function (v, h, f) { return true; },
/* 点击窗口按钮后的回调函数,返回true时表示关闭窗口, 参数有三个,v表示所点的按钮的返回值,h表示窗口内容的jQuery对象,f表示窗口内容里的form表单键值 */
closed: function () { } /* 窗口关闭后执行的函数 */
};
$.jBox.languageDefaults :
$.jBox.languageDefaults = {
close: '关闭', /* 窗口右上角关闭按钮提示 */
ok: '确定', /* $.jBox.prompt() 系列方法的“确定”按钮文字 */
yes: '是', /* $.jBox.warning() 方法的“是”按钮文字 */
no: '否', /* $.jBox.warning() 方法的“否”按钮文字 */
cancel: '取消' /* $.jBox.confirm() 和 $.jBox.warning() 方法的“取消”按钮文字 */
};
例子:

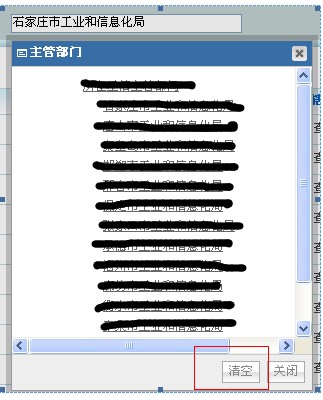
点击清空时,清空上面的显示框:是通过jbox的属性进行控制的:
function gk(xhid,mcid) {
var submit = function (v, h, f) {
if(v==false){ //选择清空时,返回false.然后清空。
$("#"+mcid).val("");
$("#"+xhid).val("");
}
return true;
};
$.jBox("iframe:../basicdata/basicdata!jcGk1forsearch.do?mcid="+mcid+"&xhid="+xhid, {
title: "主管部门",
width: 300,
height: 350,
submit: submit ,
buttons: { '清空':false,'关闭': true }
});
}





