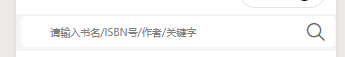
搜索框样式

xml:
```
<!--头部搜索-->
<view class="search-area">
<!-- <view class="classify" style="height:100%">
<text bindtap="togglePtype" id="catselectbtn" style="height:36px"></text>
</view> -->
<view style="width:98%;margin:0 auto">
<view class="search-scanner">
<image src="../../images/scanner.png" bindtap="screenISBN"></image>
<input type="text" placeholder="请输入书名/ISBN号/作者/关键字" />
<icon type="search" size="18" color="#666666" />
</view>
</view>
</view>
<!--头部搜索结束-->
```
css:
```
/*search-area :start*/
.search-area {
height: 35px;
width: 100%;
padding: 2px 2px;
position: fixed;
top: 0px;
z-index: 99px;
background: #f4f4f4;
}
.classify {
width: 8%;
float: left;
}
.search-scanner {
padding: 12.5rpx 15rpx 12.5rpx 15rpx;
background: #fff;
margin: 0 auto;
border-radius: 5px;
height: 21px;
}
.search-scanner image {
width: 45rpx;
height: 45rpx;
display: inline-block;
float: left;
padding-right: 10rpx;
}
.search-scanner input {
width: 450rpx;
height: 20rpx;
line-height: 20rpx;
display: inline-block;
padding-left: 0rpx;
font-size: 25rpx;
}
.search-scanner icon {
display: inline-block;
float: right;
margin-right: 10rpx;
margin-top: 2px;
}
/*search-area :end*/
```


