【Web前端HTML5&CSS3】14-弹性盒简介
弹性盒简介
1、基本概念
弹性盒
flex(弹性盒、伸缩盒、弹性盒子,弹性布局,弹性空间)
- 是
c3中的又一种布局手段,它主要用来代替浮动来完成页面的布局 flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
2、弹性容器的属性
主轴与侧轴
- 主轴:弹性元素的排列方向称为主轴
- 侧轴:与主轴垂直方向的称为侧轴
2.1弹性容器
要使用弹性盒,必须先将一个元素设置为弹性容器
我们通过display 来设置弹性容器
display:flex设置为块级弹性容器display:inline-flex设置为行内的弹性容器
/* 设置弹性容器 */
display: flex;
弹性元素
弹性容器的子元素是弹性元素(弹性项)
弹性元素可以同时是弹性容器
主轴属性
flex-direction 指定容器中弹性元素的排列方式
row默认值,弹性元素在容器中水平排列(自左向右)row-reverse弹性元素在容器中反向水平排列(自右向左)column弹性元素纵向排列(自上向下)column-reverse弹性元素反向纵向排列(自下向上)
/* 设置弹性元素排列方式 */
flex-direction: column;
justify-content 如何分配主轴上的空白空间(主轴上的元素如何排列)
-
flex-start(默认值): 元素沿起始点对齐![flex-start]()
-
flex-end元素沿终点对齐![flex-end]()
-
center元素居中排列![center]()
-
space-around设置每个元素的左和右的空余空间相等![space-around]()
-
space-between两端对齐![space-between]()
-
space-evenly设置每个元素之间的空余空间相等![space-evenly]()
2.4侧轴对齐
align-items元素在侧轴上如何对齐
-
stretch(默认值): 让元素拉伸至侧轴的高度![stretch]()
-
flex-start沿起始点对齐![flex-start]()
-
flex-end沿终点对齐![flex-end]()
-
center居中对齐![center]()
-
baseline基线对齐![baseline]()
2.5 设置子元素是否折行:
flex-wrap 设置弹性元素是否在弹性容器中自动换行
nowrap默认值,元素不会自动折行wrap折行(父元素放不下了之后,把超出折行显示)wrap-reverse反向折行
/* 设置弹性元素排列方式 */
flex-direction: row;
/* 设置自动换行 */
flex-wrap: wrap;
简写属性
flex-flow 是wrap和direction的简写属性
/* 简写属性 */
flex-flow: row wrap;
align-content 如何分配侧轴上的空白空间(侧轴上的元素如何排列)
-
flex-start元素沿侧轴的顶端对齐![flex-start]()
-
flex-end元素沿侧轴的终点对齐![flex-end]()
-
center居中对齐![center]()
-
space-around每一行的上和下的空余空间相等![space-around]()
-
space-between两端对齐![space-between]()
-
space-evenly每行之间的间距相等![space-evenly]()
弹性居中
利用弹性盒对元素进行水平垂直双方向居中
justify-content: center;
align-items: center;
3、弹性元素的属性
3.1 设置子元素的对齐方式:
align-self 用来覆盖当前弹性元素上的align-items
auto 默认值。元素继承了它的父容器的 align-items 属性。 如果没有父容器则为 "stretch"。
center 元素位于容器的中心。flex-start 元素位于容器的开头。flex-end 元素位于容器的结尾。li:nth-child(1) {
background-color: #bfa;
align-self: flex-end;
}
3.2 子元素扩展的量
系数
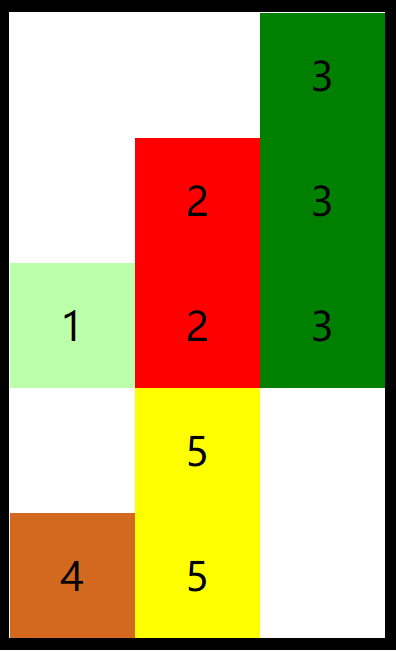
flex-grow 指定弹性元素的伸展系数,默认值为 0,不加单位
- 当父元素有多余空间的时,子元素如何伸展
- 父元素的剩余空间,会按照比例进行分配
li:nth-child(1) {
background-color: #bfa;
flex-grow: 1;
}
li:nth-child(2) {
background-color: red;
flex-grow: 2;
}
li:nth-child(3) {
background-color: green;
flex-grow: 3;
}
3.3 子元素收缩的量
flex-shrink 指定弹性元素的收缩系数,默认值为 1
- 当父元素中的空间不足以容纳所有的子元素时,如何对子元素进行收缩
- 缩减系数的计算方式比较复杂,缩减多少是根据 缩减系数 和 元素大小 来计算
li:nth-child(1) {
background-color: #bfa;
flex-shrink: 1;
}
li:nth-child(2) {
background-color: red;
flex-shrink: 2;
}
li:nth-child(3) {
background-color: green;
flex-shrink: 3;
}
3.3 项目的长度(子元素的宽度)
flex-basis 指定的是元素在主轴上的基础长度
- 如果主轴是横向的,则该值指定的就是元素的宽度
- 如果主轴是纵向的,则该值指定的就是元素的高度
- 默认值是
auto,表示参考元素自身的高度或宽度 - 如果传递了一个具体的数值,则以该值为准
li:nth-child(1) {
background-color: #bfa;
flex-basis: 200px;
}
简写属性
flex可以设置弹性元素所有的三个样式 flex: 增长 缩减 基础
initial:flex: 0 1 autoauto:flex: 1 1 autonone:flex: 0 0 auto弹性元素没有弹性
排列顺序
order 决定弹性元素的排列顺序
li:nth-child(1) {
background-color: #bfa;
order: 2;
}
li:nth-child(2) {
background-color: red;
order: 3;
}
li:nth-child(3) {
background-color: green;
order: 1;
}





















 浙公网安备 33010602011771号
浙公网安备 33010602011771号