Vue中的数组响应式变化
//data里
test: [
{name: '小王', age: 12},
{name: '小里', age: 13},
{name: '小张', age: 14},
{name: '小红', age: 15}
],
let obj = {name: 'aa', age: 31}
// this.test[0]=obj //不是响应式
// this.test.push(obj) //响应式
// this.test.splice(0,1,obj) //响应式
// this.test.pop() //响应式,删除最后一个元素
// this.test.shift() //响应式,删除第一个元素
// this.test.unshift(obj) //响应式,从头添加元素
// this.test.reverse() //响应式,反转数组
// this.test.sort((a,b)=>{
// return b.age-a.age
// }) // 响应式
// this.$set(this.test,0,obj) // 响应式,根据索引修改对应数据
// this.$set(this.test[0],'name',obj.name) // 响应式,根据修改key对应数据
// this.test = [obj]//响应式,需要将数组整体替换
console.log(this.test)
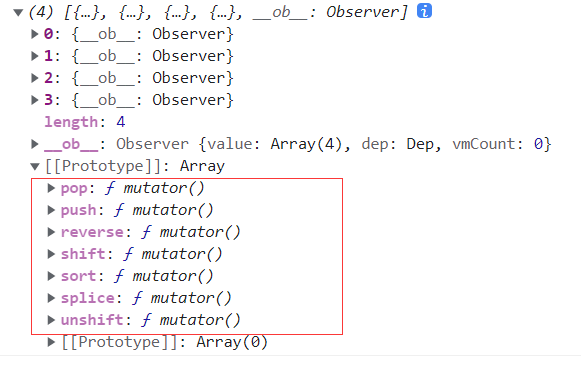
注意:如果不知道哪些方法可打印console.log(this.test),如图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)