colorpicker.js颜色选择器的使用
初始化
<body>
<div class="abc">
<div class="picker" id="color-picker">
</div>
</div>
</body>
<script>
new Colorpicker({
el: "color-picker",
color: "#000fff", // 初始色
change: function (elem, hex) {
elem.style.backgroundColor = hex;
console.log(elem,hex);// dom元素-elem;十六进制颜色-hex
}
})
</script>
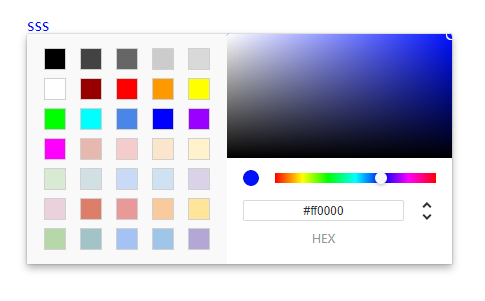
显示效果

其他
js源代码里
this.util.css(div, {
"position": "absolute",
"z-index": 2,// 这个设大点,动态生成的div会显示在最上边(有的页面本身比2大,会被遮挡)
"display": 'none', // 初始化完成后是否直接出现弹窗
"left": left + "px",
"top": top + this.bindElem.offsetHeight + "px"
});



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通