微信小程序swiper标签的测试
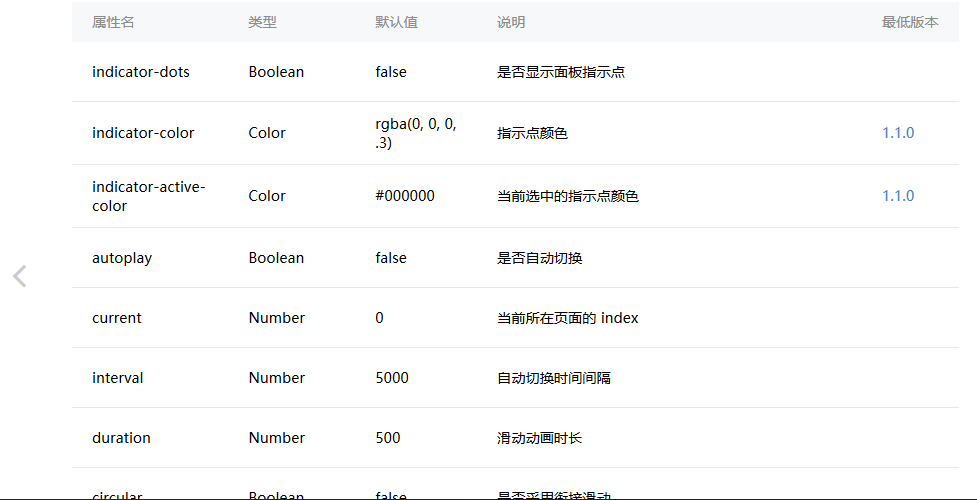
swiper属性(具体看官方文档):

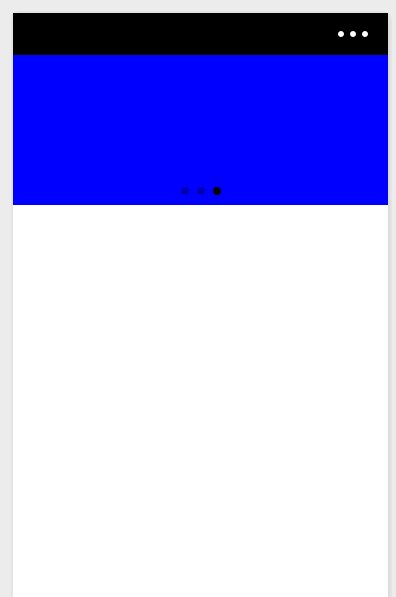
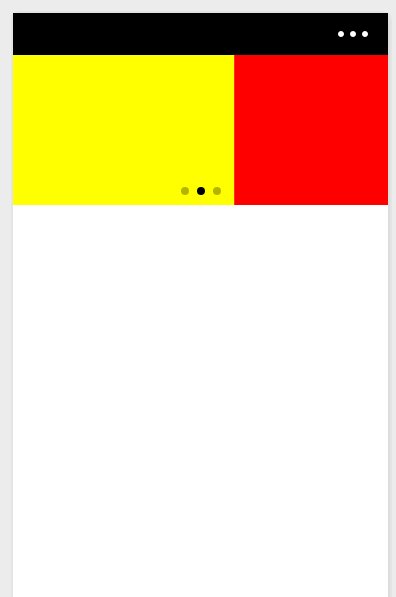
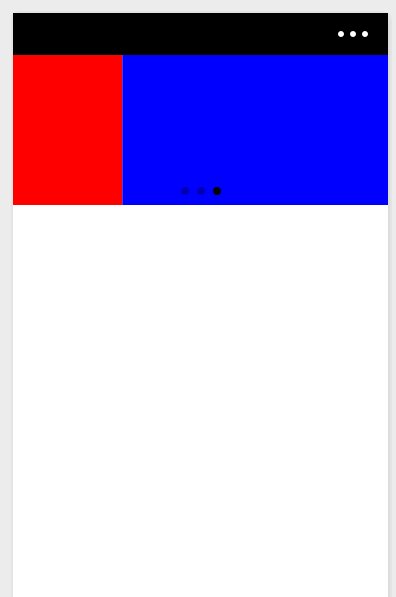
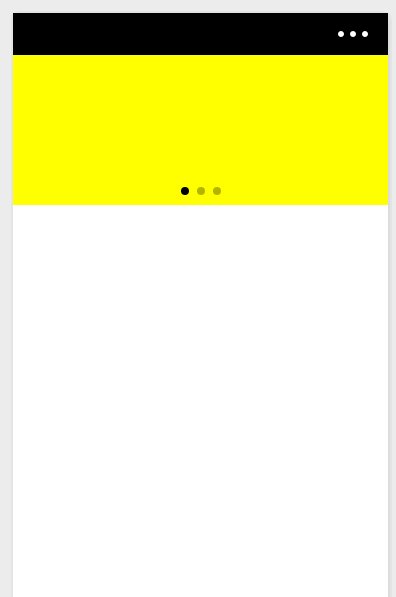
一:testswiper.wxml的代码如下。testswiper.js自动生成示例代码。
//testswiper.wxml
<view >
<swiper indicator-dots="true" indicator-active-color="#000000" autoplay="{{true}}" interval="2000">
<swiper-item>
<view class="swiper_height bc_yellow"></view>
</swiper-item>
<swiper-item>
<view class="swiper_height bc_red"></view>
</swiper-item>
<swiper-item>
<view class="swiper_height bc_blue"></view>
</swiper-item>
</swiper>
</view>
二:testswiper.wxss
//testswiper.wxss
.bc_yellow{
background-color: yellow;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.swiper_height{
height: 300px;
}
三:app.json上配置页面路径,效果如下