微信小程序scroll标签的测试
一:testscroll.wxml的代码如下。testview.js自动生成示例代码
//testscroll.wxml
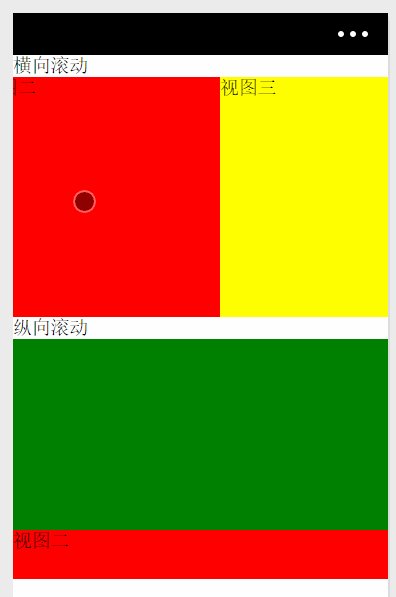
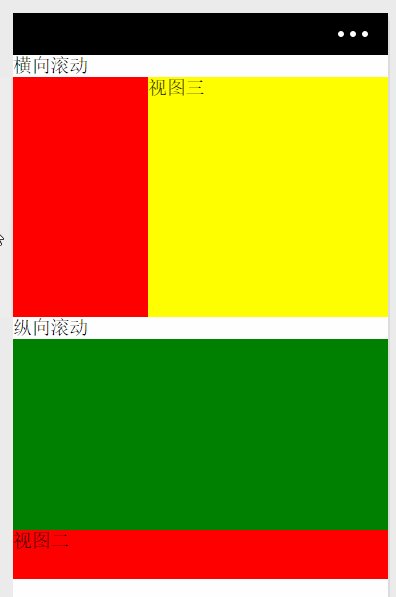
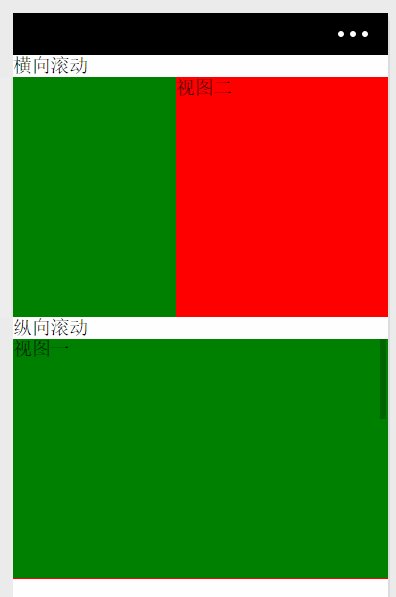
<view class="section__title">横向滚动</view>
<scroll-view scroll-x="true" style="height:240px;white-space:nowrap">
<view class="scroll-view-item-x bc_green">视图一</view>
<view class="scroll-view-item-x bc_red">视图二</view>
<view class="scroll-view-item-x bc_yellow">视图三</view>
</scroll-view>
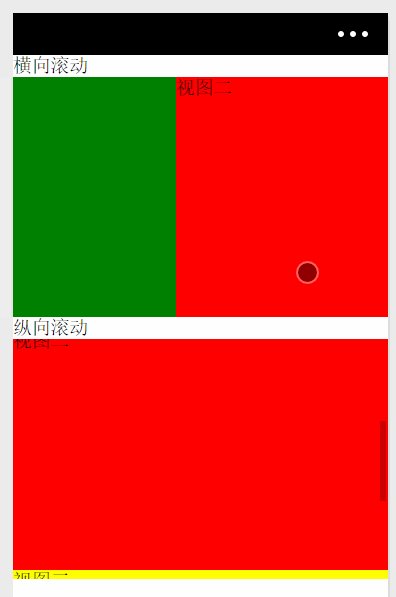
<view class="section__title">纵向滚动</view>
<scroll-view scroll-y="true" style="height:240px">
<view class="scroll-view-item-y bc_green">视图一</view>
<view class="scroll-view-item-y bc_red">视图二</view>
<view class="scroll-view-item-y bc_yellow">视图三</view>
</scroll-view>
二:testscroll.wxss
//testscroll.wxss
.scroll-view-item-x{
height: 240px;
width: 240px;
display:inline-block;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_yellow{
background-color: yellow;
}
.scroll-view-item-y{
height: 240px;
}
三:app.json上配置页面路径,效果如下