微信小程序view标签以及display:flex的测试
一:testview.wxml,testview.js自动生成示例代码
//testview.wxml
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="display:flex; flex-direction:row;">
<view class="flex-item bc_green" style="background-color:green">1</view>
<view class="flex-item bc_red" style="background-color:red">2</view>
<view class="flex-item bc_blue" style="background-color:blue">3</view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="display:flex;height: 300px;flex-direction:column;">
<view class="flex-item bc_green" style="background-color:green">1</view>
<view class="flex-item bc_red" style="background-color:red">2</view>
<view class="flex-item bc_blue" style="background-color:blue">3</view>
</view>
</view>
二:testview.wxss
//testview.wxss
.flex-item{
display: flex;
height: 50px;
width: 50px;
align-items: center;
justify-content: center;
border: 1px solid orange;
}
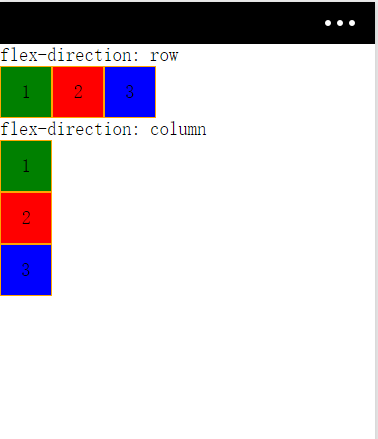
三:app.json上配置页面路径,效果如下