微信小程序简单入门理解
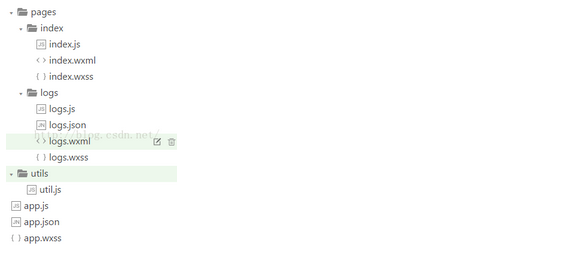
简单的小程序示例结构:

(一):理解小程序结构app.js,app.json,app.wxss

①app.js,app.json是小程序结构必要的部分,app.wxss可选择
②app.js用于创建小程序实例,以下是自动生成的示例代码
//自动生成的示例代码
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
③app.json文件对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。

//pages配置项示例
{
"pages":[
"page/testIconTextAndProgress/testicon",
"page/testswiper/testswiper",
"page/testscroll/testscroll",
"page/testview/testview"
]
}
④app.wxss用于配置全局样式,如果页面有自己的.wxss则会覆盖全局配置样式,使用页面自己的
二:理解每个页面的结构,page.js,page.wxml,page.json,page.wxss

①page.js,page.wxml是每个页面必须的,page.json,page.wxss是可选的,且每个文件的文件名称必须相同
②page.wxml相当于普通的html界面的作用,是视图层。
③page.js的示例代码
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
以上的简单的介绍,具体看官方文档和介绍。



