vue-cli搭建项目及代理路由设置
2018-01-20 20:58 清风221 阅读(2762) 评论(0) 收藏 举报vue-cli 是vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安装 node.js
1. 安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
最好安装偶数版本,比如8.9.3V,不要安装奇数版本,比如9.4.0
偶数版本是稳定版本,会长期更新维护,而奇数版本是测试激进版本,不稳定
2. 安装好后,先在window配置node.exe全局环境,详情百度或:http://blog.csdn.net/pengpegv5yaya/article/details/51885829(网上找的一篇文章)
3.全局环境配置好后在cmd命令输入
npm -v
node -v
可以查看是否安装好了node和npm的版本
4. 最好安装一个cnpm的国内镜像,这个是淘宝的镜像,可以快速安装一些npm包
在cmd输入
npm i -g cnpm
二、全局安装 vue-cli和webpack
在cmd下使用cnpm安装,会比npm安装快些,npm是请求的国外服务器安装npm包
cnpm install -g vue-cli
cnpm install -g webpack
三、生成项目
创建一个新的文件夹,在该文件夹下运行cmd,输入以下代码
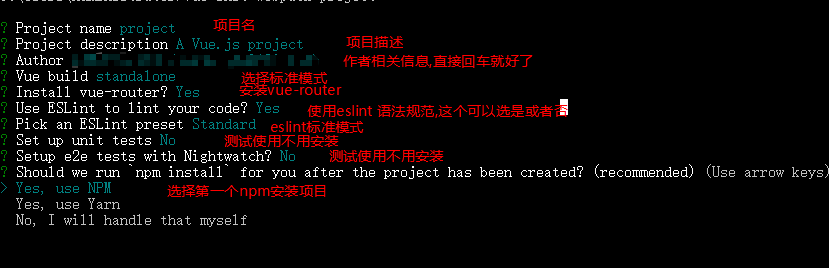
vue init webpack project

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
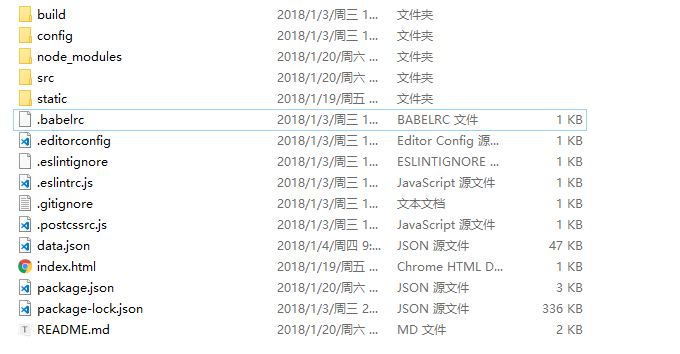
然后进入项目目录(cd project),使用 cnpm i 安装依赖
最总的文件目录结构如下图

四、代理路由设置
作为一个前端,可能需要模拟数据接口,发送请求,如果希望发送相对路径的请求,可以设置代理路由,在发送以'/api'开头的请求时,跳转到模拟api接口的url
在config文件夹下的index.js文件中,修改dev对象中的proxyTable这个属性
注意:这里还是针对上面已经创建好的vue项目,也可以不用修改,直接请求绝对路径,或是后台做好的真实api接口
proxyTable: { '/api': { target: 'http://localhost:8081', // 数据的接口路径 changeOrigin: true, // 跨域 secure: false, pathRewrite: { '^/api': '' } } },


 浙公网安备 33010602011771号
浙公网安备 33010602011771号