使用<pre>标签为你的网页加入大段代码
使用<pre>标签为你的网页加入大段代码
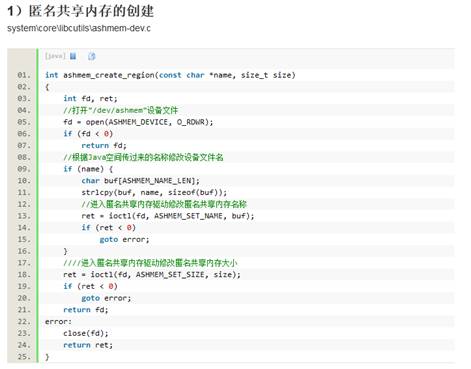
在上节中介绍加入一行代码的标签为<code>,但是在大多数情况下是需要加入大段代码的,如下图:
怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre>标签。
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>
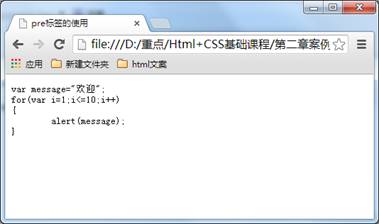
在浏览器中的显示结果为:
在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入<br>签,空格需要输入
注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
任务
我来试试:用<pre>标签为网页添加代码段
1. 使用<pre>标签,修改右边编辑器中的代码,使其代码显示结果与以前显示一致。
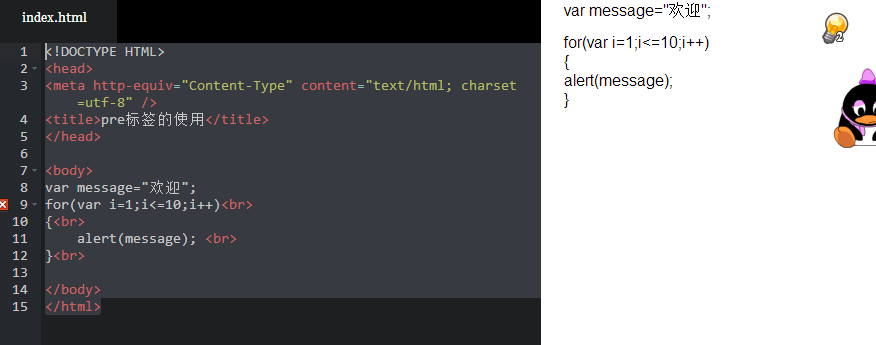
代码:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
var message="欢迎";
for(var i=1;i<=10;i++)<br>
{<br>
alert(message); <br>
}<br>
</body>
</html>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号