CSS中的opacity,不透明度的坑
opacity的用法示例如下
/* 值是0到1之间的数值 */ opacity:0.5
opacity设置在元素上的时候,会出现什么效果?
答曰:如果不设置opacity的话,会显示效果为A(可以理解为一个图片),将A按照opacity设置的不透明度,就是得到的最终效果B。效果之间从最内侧开始推。
举例:
1 <div class="box1"> 2 <div class="con1"> 3 我是文字 4 </div> 5 </div>
情况1,如果设置box1不透明度0.5,显示效果就是文字也是半透明的。
情况2,如果设置box1不透明度0.5,con1不透明度1,整体和上面一样是半透明的。
情况3,如果设置box1不透明度0.5,con1不透明度0.5,那就是con1先0.5后,box1再0.5不透明度显示效果。
-------------------
我曾经想,box1不透明度0.5,但con1设置为1显示为不透明,于是就不透明了!(为什么会有这个想法?因为box1设置字体16px,con1设置字体18px,最终会是con1的设置覆盖box1的设置,是18px)
但是事实是他们的不透明度不是单独的,不是你设置con1为不透明,于是就针对页面不透明,而是con1针对box1不透明显示后,box1是半透明的,于是又整体半透明了。
因此,要做出con1下有个投影(不是发光,不是阴影)效果,那么另外一个div需要是它的兄弟节点,而不是父子节点。
另外,IE6和IE7不支持该属性,用filter:alpha(opacity=50);代替opacity:0.5
------------------
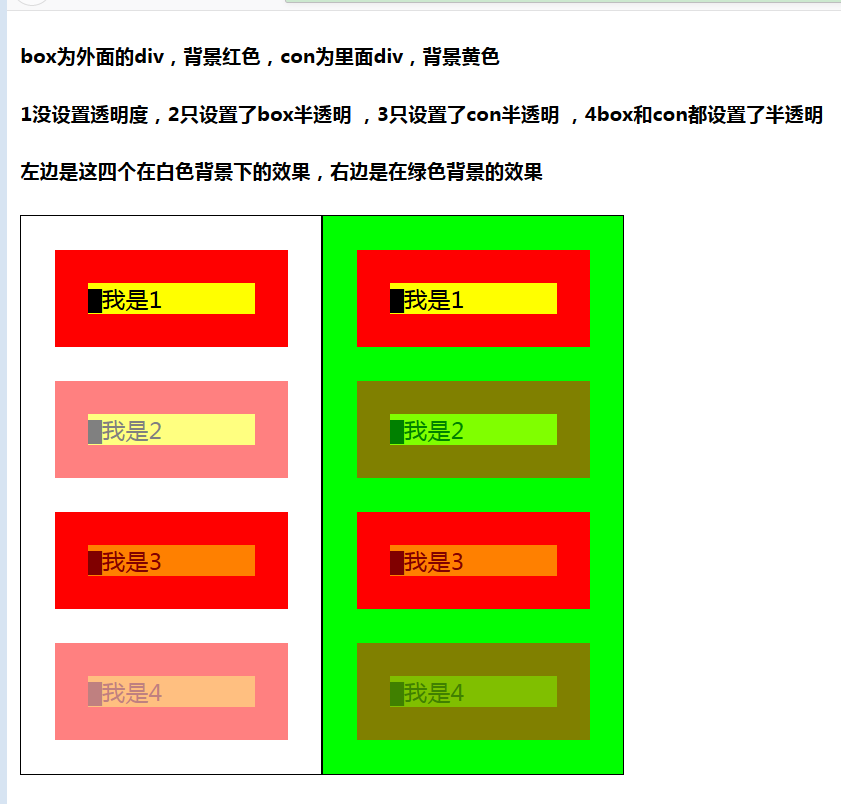
半透明如同玻璃覆盖,比如说,上面的con1背景为红色,box1背景为黄色,红色半透明+黄色=橙色;红色半透明+黄色半透明=橙色的半透明效果,如下图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号