Vue安装
1、安装node.js
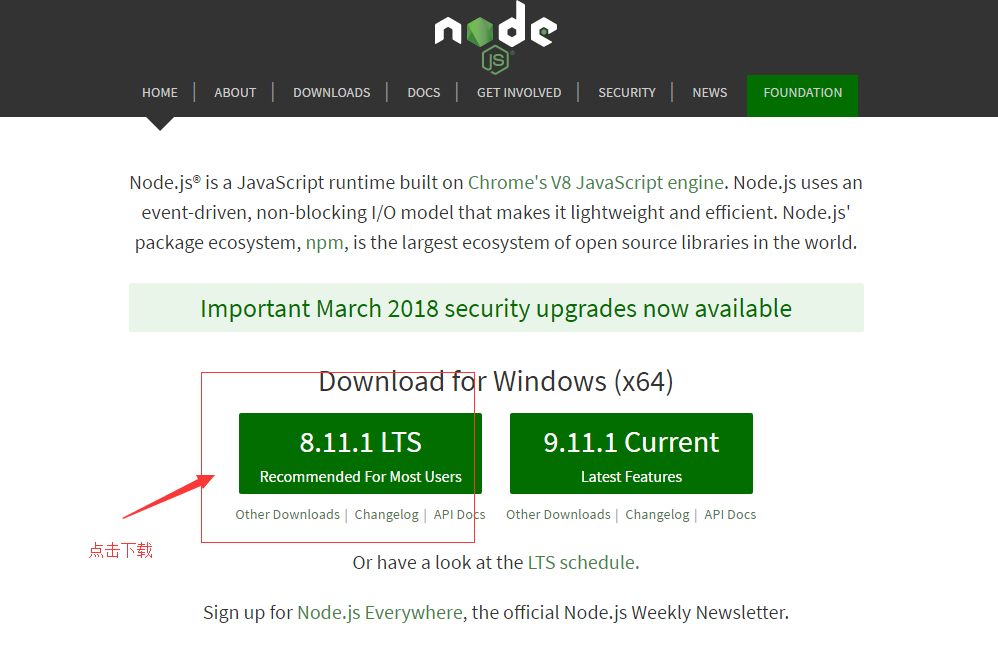
下载地址:https://nodejs.org/en/

安装过程

双击运行 注意下这个地方,不过默认的话对于Vue的使用是不影响的 其他地方默认安装就好了

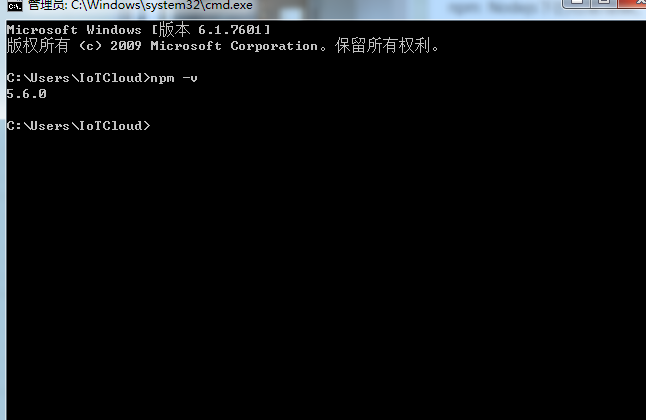
检查node的版本 npm -v

Vue
npm install -g cnpm --registry=https://registry.npm.taobao.org //装淘宝的镜像文件
cnpm install -g vue-cli //安装脚手架
vue //查看vue的版本

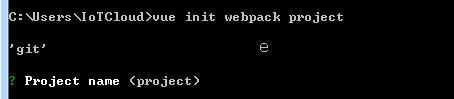
vue init webpack project // 新建一个基于webpack的名为project的项目

之后会填写相关信息

在这个基础上执行 cd project
npm run dev 即可运行项目


访问localhost:8080结果 安装成功
下面的这个页面可以研究一下,可以随便改点东西,增加下使用感





 浙公网安备 33010602011771号
浙公网安备 33010602011771号