css布局之弹性布局(二)
三列布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性布局</title> <style type="text/css"> .main{ display: flex; display: -webkit-flex; height: 400px;border: 1px solid red; } .fir{ flex-grow: 1; flex-shrink: 1; width: 200px; background-color: yellow; height: 100% } .sec{ flex-grow: 3; flex-shrink:0; width: 600px; background-color: green; height: 100%; } .thir{ flex-grow: 1; flex-shrink:1; width: 200px; background-color: pink; height: 100%; } </style> </head> <body> <div class="main"> <div class="fir com"></div> <div class="sec com"></div> <div class="thir com"></div> </div> </body> </html>
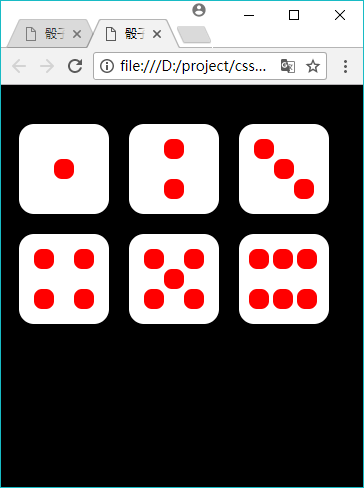
骰子布局

<<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>骰子布局</title> <style type="text/css"> body{ background-color: black; } .main{ display: flex; display: -webkit-flex; flex-wrap: wrap; } .bg{ width: 60px;height: 60px; border-radius: 15px; background-color: white; margin: 10px 10px; padding: 15px; } .fir{ display: flex; display: -webkit-flex; justify-content: center; align-items: center; } .circle{ width: 20px;height: 20px; border-radius: 40%; background-color: red; } .sec{ display: flex; display: -webkit-flex; flex-direction: column; justify-content: space-between; align-items: center; } .thir{ display: flex; display: -webkit-flex; flex-direction: column; justify-content: space-between; align-items: flex-end; } .thir .circle:nth-child(2){ align-self: center; } .thir .circle:nth-child(1){ align-self: flex-start; } .forth{ display: flex; display: -webkit-flex; flex-wrap: wrap; justify-content: flex-end; align-content: space-between; } .column{ display: flex; display: -webkit-flex; justify-content: space-between; flex-basis: 100%; } .fifth .column:nth-child(2){ justify-content: center; } .sixth { display: flex; flex-wrap: wrap; align-content: space-between; } .sixth .column .circle{ margin-right: 9px; margin-left: -5px; } </style> </head> <body> <div class="main"> <div class="bg fir"> <div class="circle"></div> </div> <div class="bg sec"> <div class="circle"></div> <div class="circle"></div> </div> <div class="bg thir"> <div class="circle "></div> <div class="circle"></div> <div class="circle"></div> </div> <div class="bg forth"> <div class="column"> <div class="circle"></div> <div class="circle"></div> </div> <div class="column"> <div class="circle"></div> <div class="circle"></div> </div> </div> <div class="bg fifth"> <div class="column"> <div class="circle"></div> <div class="circle"></div> </div> <div class="column"> <div class="circle"></div> </div> <div class="column"> <div class="circle"></div> <div class="circle"></div> </div> </div> <div class="bg sixth"> <div class="column"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div> <div class="column"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div> </div> </div> </body> </html>
<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>骰子布局</title>
<style type="text/css">
body{
background-color: black;
}
.main{
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
}
.bg{
width: 60px;height: 60px;
border-radius: 15px;
background-color: white;
margin: 10px 10px;
padding: 15px;
}
.fir{
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
}
.circle{
width: 20px;height: 20px;
border-radius: 40%;
background-color: red;
}
.sec{
display: flex;
display: -webkit-flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.thir{
display: flex;
display: -webkit-flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.thir .circle:nth-child(2){
align-self: center;
}
.thir .circle:nth-child(1){
align-self: flex-start;
}
.forth{
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
.column{
display: flex;
display: -webkit-flex;
justify-content: space-between;
flex-basis: 100%;
}
.fifth .column:nth-child(2){
justify-content: center;
}
.sixth {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.sixth .column .circle{
margin-right: 9px;
margin-left: -5px;
}
</style>
</head>
<body>
<div class="main">
<div class="bg fir">
<div class="circle"></div>
</div>
<div class="bg sec">
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="bg thir">
<div class="circle "></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="bg forth">
<div class="column">
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="column">
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
<div class="bg fifth">
<div class="column">
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="column">
<div class="circle"></div>
</div>
<div class="column">
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
<div class="bg sixth">
<div class="column">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<div class="column">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号