css布局之弹性布局
一、flex简介

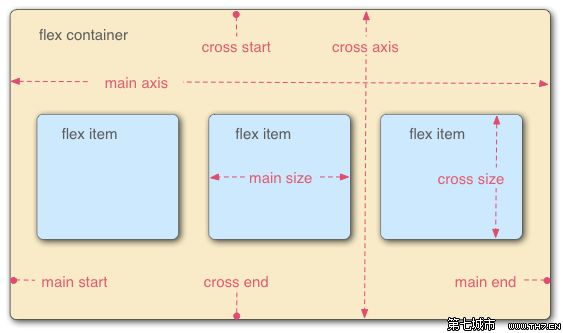
使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
二、容器属性
1、flex-direction属性 决定主轴的方向,即项目的排列方向
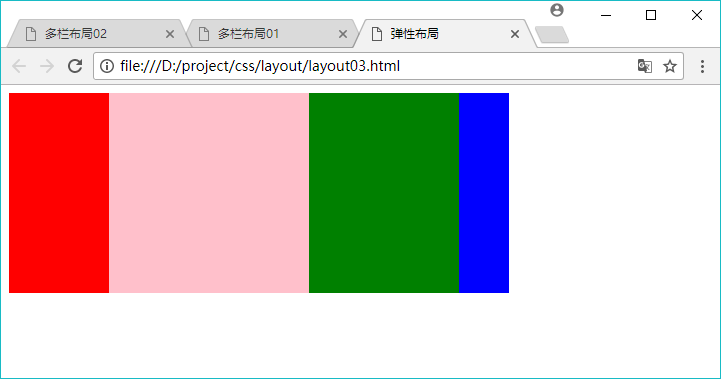
flex-direction: row | row-reverse | column | column-reverse;参数: row:主轴为水平方向,项目沿主轴从左至右排列
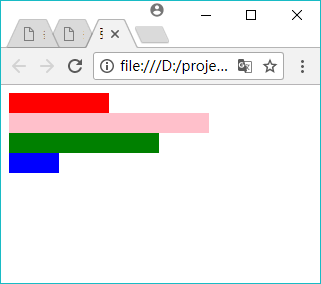
column:主轴为竖直方向,项目沿主轴从上至下排列
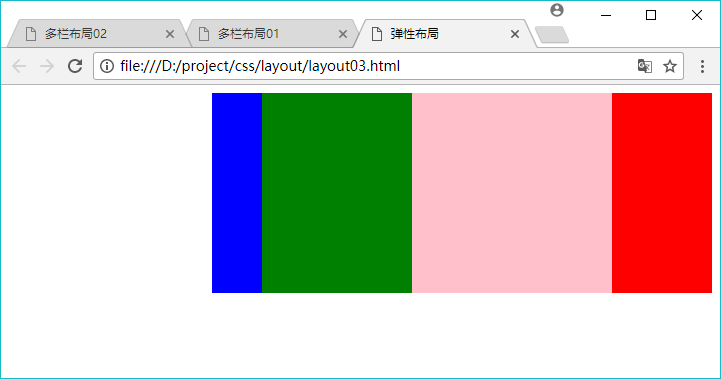
row-reverse:主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向

row

row-reverse

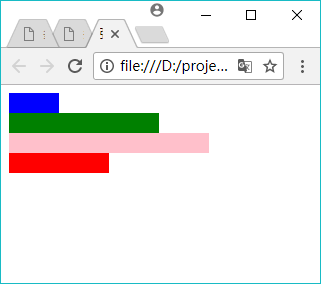
column

column-reverse
2、flex-wrap属性 默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式
flex-wrap: nowrap | wrap | wrap-reverse;
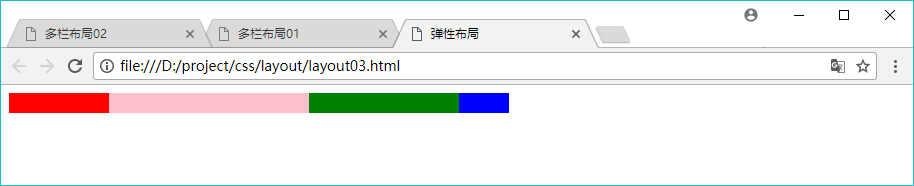
参数: nowrap:自动缩小项目,不换行
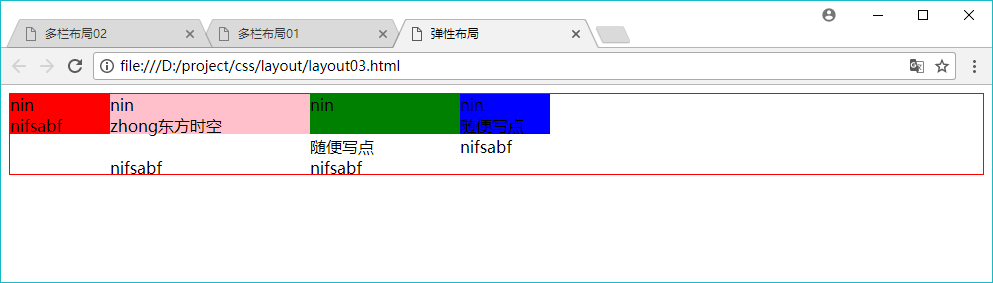
wrap:换行,且第一行在上方
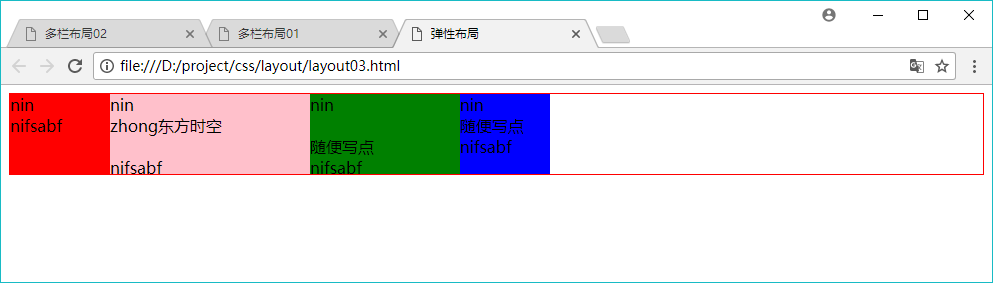
wrap-reverse:换行,第一行在下面


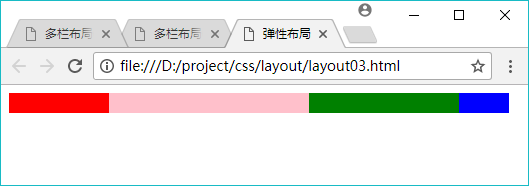
nowrap,窗口大小改变,自动缩放,并不换行

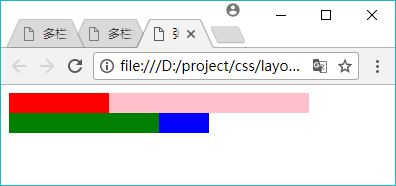
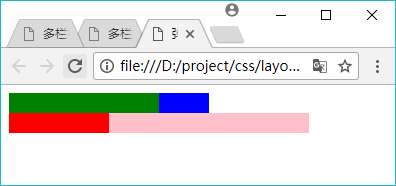
wrap

wrap-reverse
3、flex-flow属性 是flex-direction和flex-wrap的简写形式,如:row wrap|column wrap-reverse等。默认值为row nowrap,即横向排列 不换行。
flex-flow: <flex-direction> || <flex-wrap>;
4、justify-content属性 定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
参数:
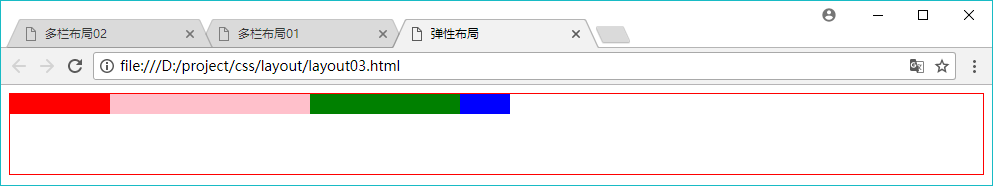
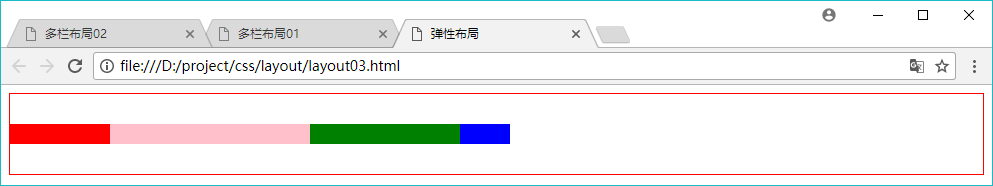
flex-start:左对齐
flex-end:右对齐
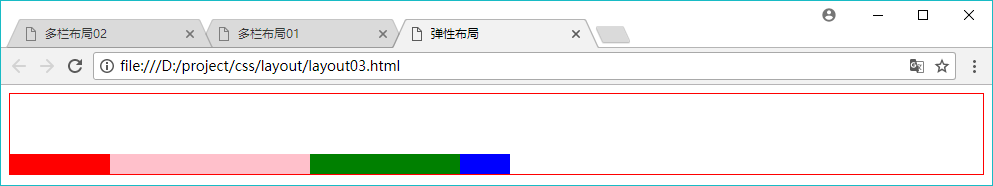
center:居中对齐
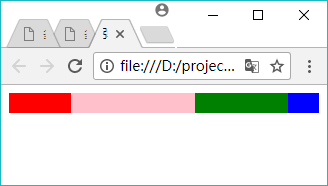
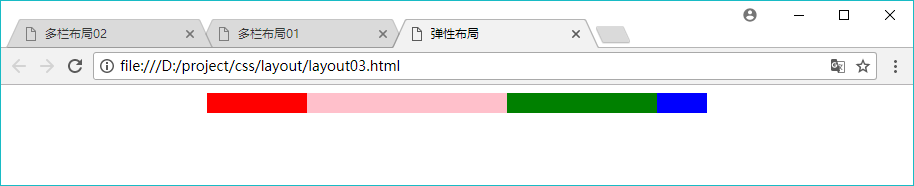
space- between:两端对齐
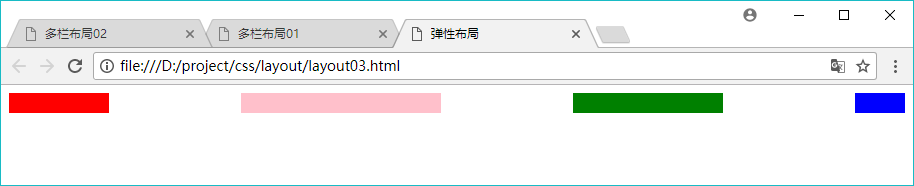
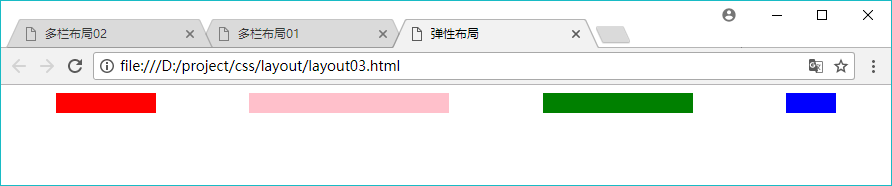
space-around:沿轴线均匀分布
flex-start

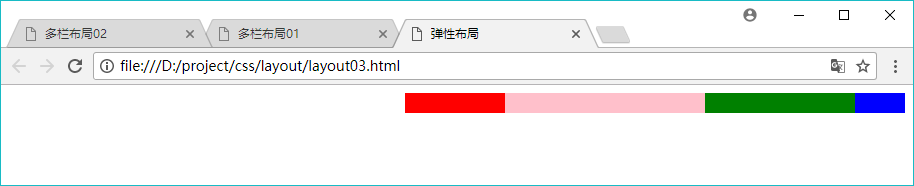
flex-end

center

space- between

space-around
5、align-items属性 决定了item在交叉轴上的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch;参数: flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐

flex-start

flex-end

center

baseline

stretch
6、align-conten属性 定义了多根轴线的对齐方式。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三、项目属性
1、order属性
order的值是整数,默认为0,整数越小,item排列越靠前下
order: <integer>;
2、flex-grow属性
定义了当容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例
flex-grow: <number>; /* default 0 */
3、flex-shrink属性
定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例
flex-shrink: <number>; /* default 1 */
4、flex-basis属性
表示项目在主轴上占据的空间,默认值为auto
flex-basis: <length> | auto; /* default auto */
5、flex属性
flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
6、align-self属性
align-self属性允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值
align-self: auto | flex-start | flex-end | center | baseline | stretch;
参数: auto:和父元素align-self的值一致flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐





 浙公网安备 33010602011771号
浙公网安备 33010602011771号