CSS布局之多栏布局
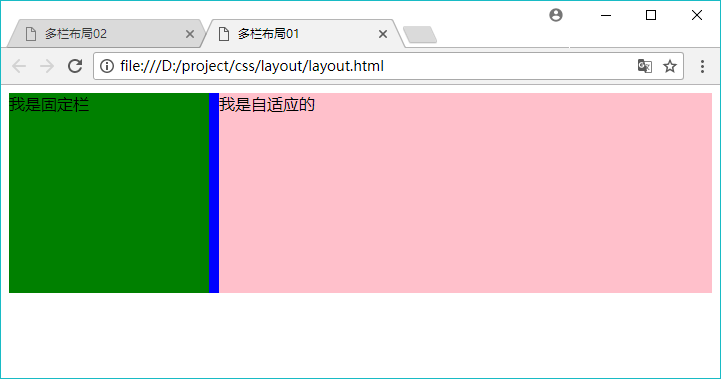
- 左栏固定,右栏自适应
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多栏布局01</title> <!-- 左栏固定,右栏自适应 --> <style type="text/css"> .main{ width: 100%; } .left{ width: 200px; background-color: green; min-height: 200px; float: left; margin-left: -100%; } .right{ float: left; background-color: blue; width: 100%; min-height: 200px; } .right-wrap{ margin-left: 210px; background-color: pink; min-height: 200px; } </style> </head> <body> <div class="main"> <div class="right"> <div class="right-wrap"> 我是自适应的 </div> </div> <div class="left">我是固定栏</div> </div> </body> </html>
![]()
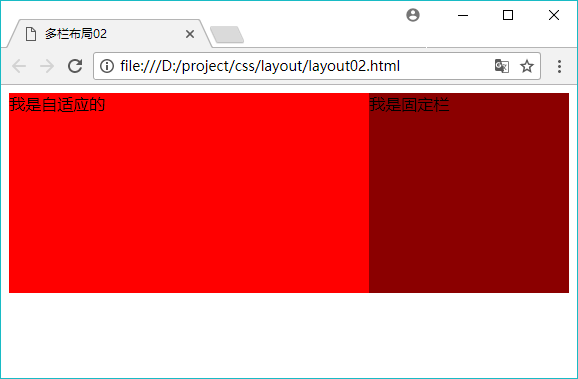
- 右侧栏固定,左侧自适应
<!-- 右侧栏固定,左侧自适应 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多栏布局02</title> <!-- 右侧栏固定,左侧自适应 --> <!-- 浮动写法 --> <style type="text/css"> .main{ width: 100%; } .left{ width: 100%; float: right; background-color: red; min-height: 200px; } .right{ float: right; margin-right: -100%; background-color: darkred; min-height: 200px; width: 200px; } </style> </head> <body> <div class="main"> <div class="left"> <div class="left-wrap"> 我是自适应的 </div> </div> <div class="right">我是固定栏</div> </div> </body> </html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号