nodejs学习01
安装
参考:
注意: 最新版本不支持win7有问题,我win7 用的 node-v11.15.0-win-x86
历史版本下载:https://registry.npmmirror.com/binary.html?path=node/
初识
新建http server 并运行。
1. 新建文件 HttpServer03.js, 写入。
2. 命令行输入 node HttpServer03.js
const http = require('http'); const port = 8080; var hostname = '127.0.0.1'; const server = http.createServer((req, res) => { let body = []; req.on('data', (chunk) => { body.push(chunk) // 将接收到的数据暂时保存起来 }); req.on('end',()=>{ if(req.method === 'GET'){ res.write('GET\n'); }else if(req.method === 'POST'){ res.write('POST\n'); } res.end("Hello world!" + " " +body.toString()); }); }) server.listen(port, () => { console.log(`服务器运行在 http://${hostname}:${port}/`); });
注意:
1. 命令行 ctrl + c 停止服务
2. 当服务启动后,更新代码 必须重启服务才能生效
3. 响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8');
4. 端口号被占用
Error: listen EADDRINUSE: address already in use :::9000
1)关闭当前正在运行监听端口的服务 ( 使用较多 )
2)修改其他端口号
5. HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,8080,8090,9000 等。
如果端口被其他程序占用,可以使用 资源监视器 找到占用端口的程序,然后使用 任务管理器 关闭对应的程序。
HTTP
获取 HTTP 请求报文
想要获取请求的数据,需要通过 request 对象

例子:

//1、引入http模块 const http = require("http"); //2、建立服务 const server = http.createServer((request,response)=>{ let {url,method} = request; //对象的解构赋值 //设置响应头信息 //解决中文乱码 response.setHeader("Content-Type","text/html;charset=utf-8") if(url == "/register" && method == "GET"){ response.end("注册页面"); }else if(url=="/login" && method == "GET"){ response.end("登录页面"); }else{ response.end("<h1>404 Not Found</h1>") } }); //3、监听端口 server.listen(8000,()=>{ console.log('port:8000,服务启动中....'); });
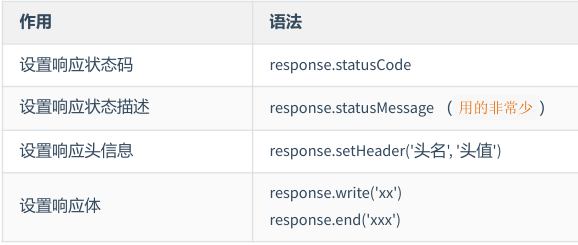
设置 HTTP 响应报文

write 和 end 的两种使用情况:
//write 和 end 的两种使用情况: //1. write 和 end 的结合使用 响应体相对分散 response.write('xx'); response.write('xx'); response.write('xx'); response.end(); //每一个请求,在处理的时候必须要执行 end 方法的 //2. 单独使用 end 方法 响应体相对集中 response.end('xxx');
资源类型(mime类型)
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。
mime 类型结构: [type]/[subType]
例如: text/html text/css image/jpeg image/png application/json
HTTP 服务可以设置响应头 Content-Type 来表明响应体的 MIME 类型,浏览器会根据该类型决定如何处理资源
下面是常见文件对应的 mime 类型
html: 'text/html', css: 'text/css', js: 'text/javascript', png: 'image/png', jpg: 'image/jpeg', gif: 'image/gif', mp4: 'video/mp4', mp3: 'audio/mpeg', json: 'application/json'
对于未知的资源类型,可以选择 application/octet-stream 类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的 下载 效果
例子:

require('http').createServer((request,response)=>{ //获取请求的方法已经路径 let {url,method} = request; //判断请求方式以及请求路径 if(method == "GET" && url == "/index.html"){ //需要响应文件中的内容 let data = require('fs').readFileSync(__dirname + '/index.html'); response.end(data); }else if(method == "GET" && url == "/css/app.css"){ //需要响应文件中的内容 let data = require('fs').readFileSync(__dirname + '/public/css/app.css'); response.end(data); }else if(method == "GET" && url == "/js/app.js"){ //需要响应文件中的内容 let data = require('fs').readFileSync(__dirname + '/public/js/app.js'); response.end(data); }else{ //404响应 response.statusCode = 404; response.end("<h1>404 Not Found</h1>"); } }).listen(80,()=>{ console.log('80端口正在启动中....'); }) // 优化为 require('http').createServer((request,response)=>{ //获取请求的方法已经路径 let {url,method} = request; //文件夹路径 let rootDir = __dirname + '/public'; //拼接文件路径 let filePath = rootDir + url; //读取文件内容 fs.readFile(filePath,(err,data)=>{ //判断 if(err){ //如果出现错误,响应404状态码 response.statusCode = 404; response.end('<h1>404 Not Found</h1>'); }else{ //响应文件内容 response.end(data); } }) }).listen(80,()=>{ console.log('80端口正在启动中....'); })
GET 和 POST 请求场景小结
GET 请求的情况:
- 在地址栏直接输入 url 访问
- 点击 a 链接
- link 标签引入 css
- script 标签引入 js
- img 标签引入图片
- form 标签中的 method 为 get (不区分大小写)
- ajax 中的 get 请求
POST 请求的情况:
- form 标签中的 method 为 post(不区分大小写)
- AJAX 的 post 请求
GET和POST请求的区别
GET 和 POST 是 HTTP 协议请求的两种方式。
GET 主要用来获取数据,POST 主要用来提交数据
GET 带参数请求是将参数缀到 URL 之后,在地址栏中输入 url 访问网站就是 GET 请求,
POST 带参数请求是将参数放到请求体中
POST 请求相对 GET 安全一些,因为在浏览器中参数会暴露在地址栏
GET 请求大小有限制,一般为 2K,而 POST 请求则没有大小限制
常记溪亭日暮,沉醉不知归路。兴尽晚回舟,误入藕花深处。争渡,争渡,惊起一滩鸥鹭。
昨夜雨疏风骤,浓睡不消残酒。试问卷帘人,却道海棠依旧。知否?知否?应是绿肥红瘦。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义