03 2020 档案
摘要: ToolTip 效果是网页制作中常见的使用特效。当用户将鼠标悬浮在某个控件上时,ToolTip 显示并向用户展示相应的提示信息;当鼠标离开时,ToolTip 隐藏。一般情况下,我们使用 ToolTip 只是显示一句话或几个字,其实我们还可以展示很多信息。而今天的重点则是通过 Hightopo 的 HT for Web 产品来制作多种样式的 ToolTip。
阅读全文
ToolTip 效果是网页制作中常见的使用特效。当用户将鼠标悬浮在某个控件上时,ToolTip 显示并向用户展示相应的提示信息;当鼠标离开时,ToolTip 隐藏。一般情况下,我们使用 ToolTip 只是显示一句话或几个字,其实我们还可以展示很多信息。而今天的重点则是通过 Hightopo 的 HT for Web 产品来制作多种样式的 ToolTip。
阅读全文
 ToolTip 效果是网页制作中常见的使用特效。当用户将鼠标悬浮在某个控件上时,ToolTip 显示并向用户展示相应的提示信息;当鼠标离开时,ToolTip 隐藏。一般情况下,我们使用 ToolTip 只是显示一句话或几个字,其实我们还可以展示很多信息。而今天的重点则是通过 Hightopo 的 HT for Web 产品来制作多种样式的 ToolTip。
阅读全文
ToolTip 效果是网页制作中常见的使用特效。当用户将鼠标悬浮在某个控件上时,ToolTip 显示并向用户展示相应的提示信息;当鼠标离开时,ToolTip 隐藏。一般情况下,我们使用 ToolTip 只是显示一句话或几个字,其实我们还可以展示很多信息。而今天的重点则是通过 Hightopo 的 HT for Web 产品来制作多种样式的 ToolTip。
阅读全文
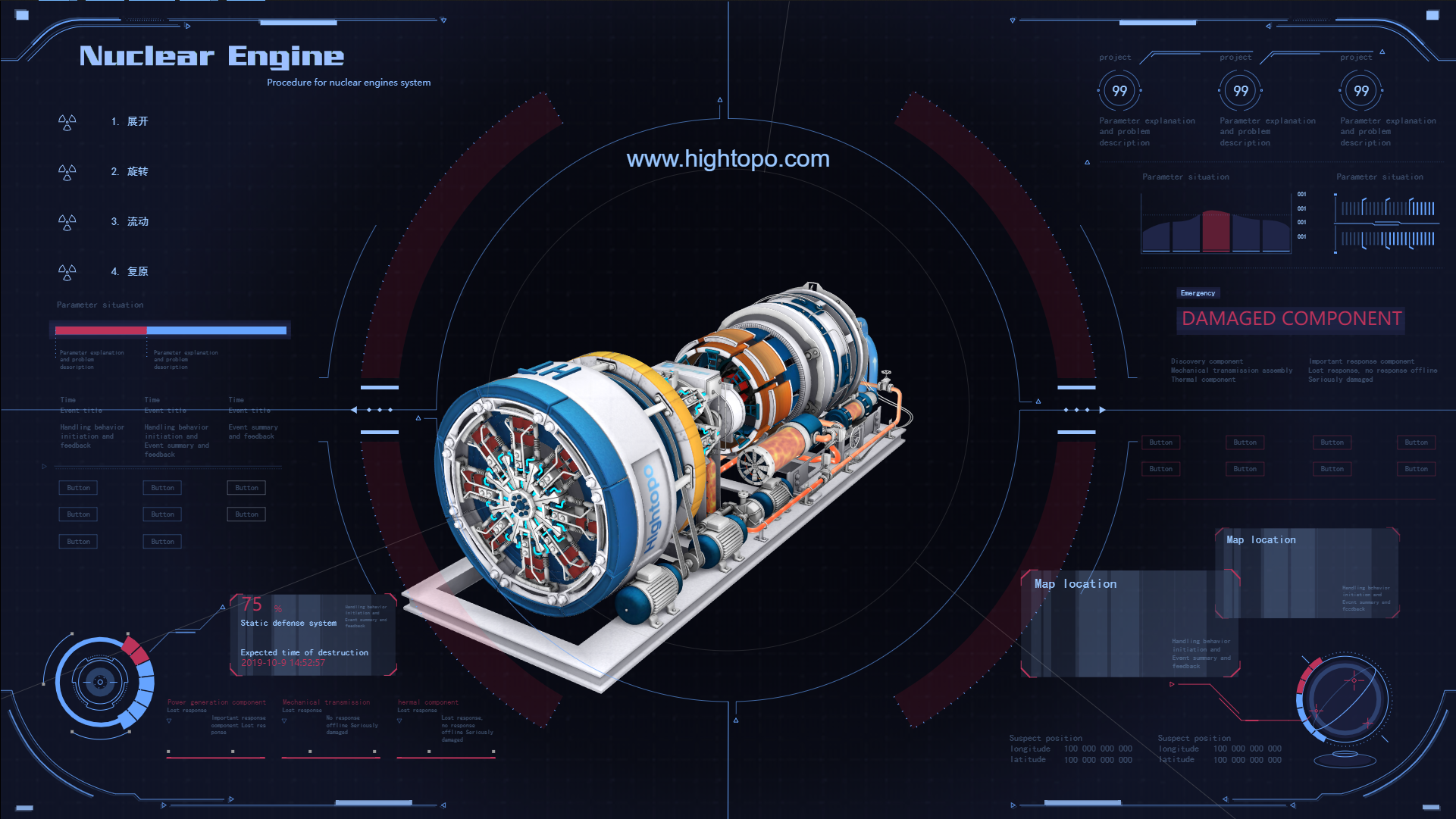
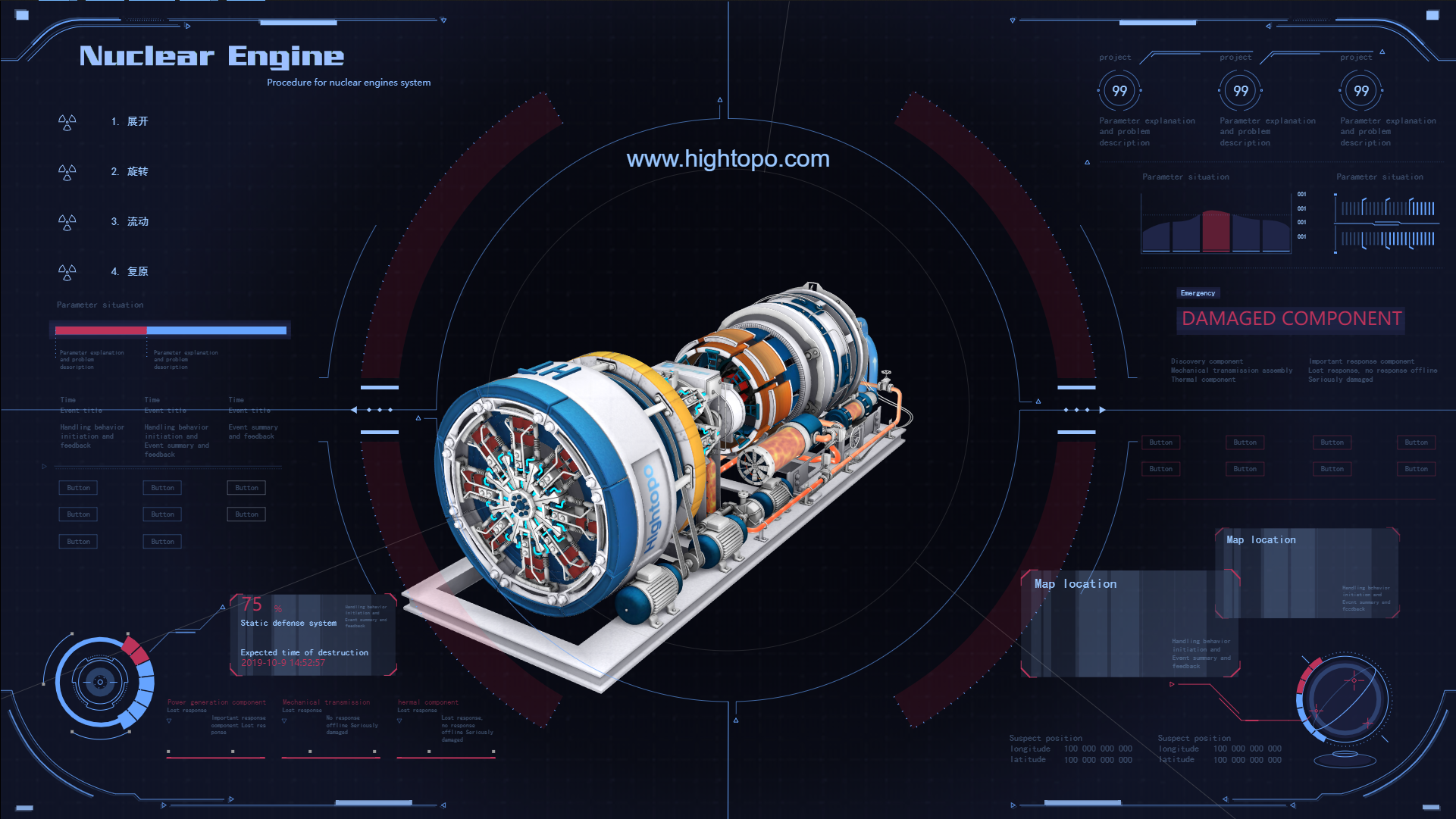
摘要: 工业机械产品大多体积庞大、运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态、简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力。如果能在 Web 上做 3D 设备展示,销售人员可以不限平台随时给客户介绍演示。还可以不受现实条件限制,演示设备拆分和组装的过程,展示产品内部结构和动态运作时的效果,让客户更直观了解产品的部件组成,更准确、全面地了解产品的功能和特点,大大降低了沟通成本。为了解决这些行业痛点,本篇文章采用 Hightopo 的 HT for Web 产品实现了一个发动机设备 3D 可视化案例。
阅读全文
工业机械产品大多体积庞大、运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态、简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力。如果能在 Web 上做 3D 设备展示,销售人员可以不限平台随时给客户介绍演示。还可以不受现实条件限制,演示设备拆分和组装的过程,展示产品内部结构和动态运作时的效果,让客户更直观了解产品的部件组成,更准确、全面地了解产品的功能和特点,大大降低了沟通成本。为了解决这些行业痛点,本篇文章采用 Hightopo 的 HT for Web 产品实现了一个发动机设备 3D 可视化案例。
阅读全文
 工业机械产品大多体积庞大、运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态、简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力。如果能在 Web 上做 3D 设备展示,销售人员可以不限平台随时给客户介绍演示。还可以不受现实条件限制,演示设备拆分和组装的过程,展示产品内部结构和动态运作时的效果,让客户更直观了解产品的部件组成,更准确、全面地了解产品的功能和特点,大大降低了沟通成本。为了解决这些行业痛点,本篇文章采用 Hightopo 的 HT for Web 产品实现了一个发动机设备 3D 可视化案例。
阅读全文
工业机械产品大多体积庞大、运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态、简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力。如果能在 Web 上做 3D 设备展示,销售人员可以不限平台随时给客户介绍演示。还可以不受现实条件限制,演示设备拆分和组装的过程,展示产品内部结构和动态运作时的效果,让客户更直观了解产品的部件组成,更准确、全面地了解产品的功能和特点,大大降低了沟通成本。为了解决这些行业痛点,本篇文章采用 Hightopo 的 HT for Web 产品实现了一个发动机设备 3D 可视化案例。
阅读全文
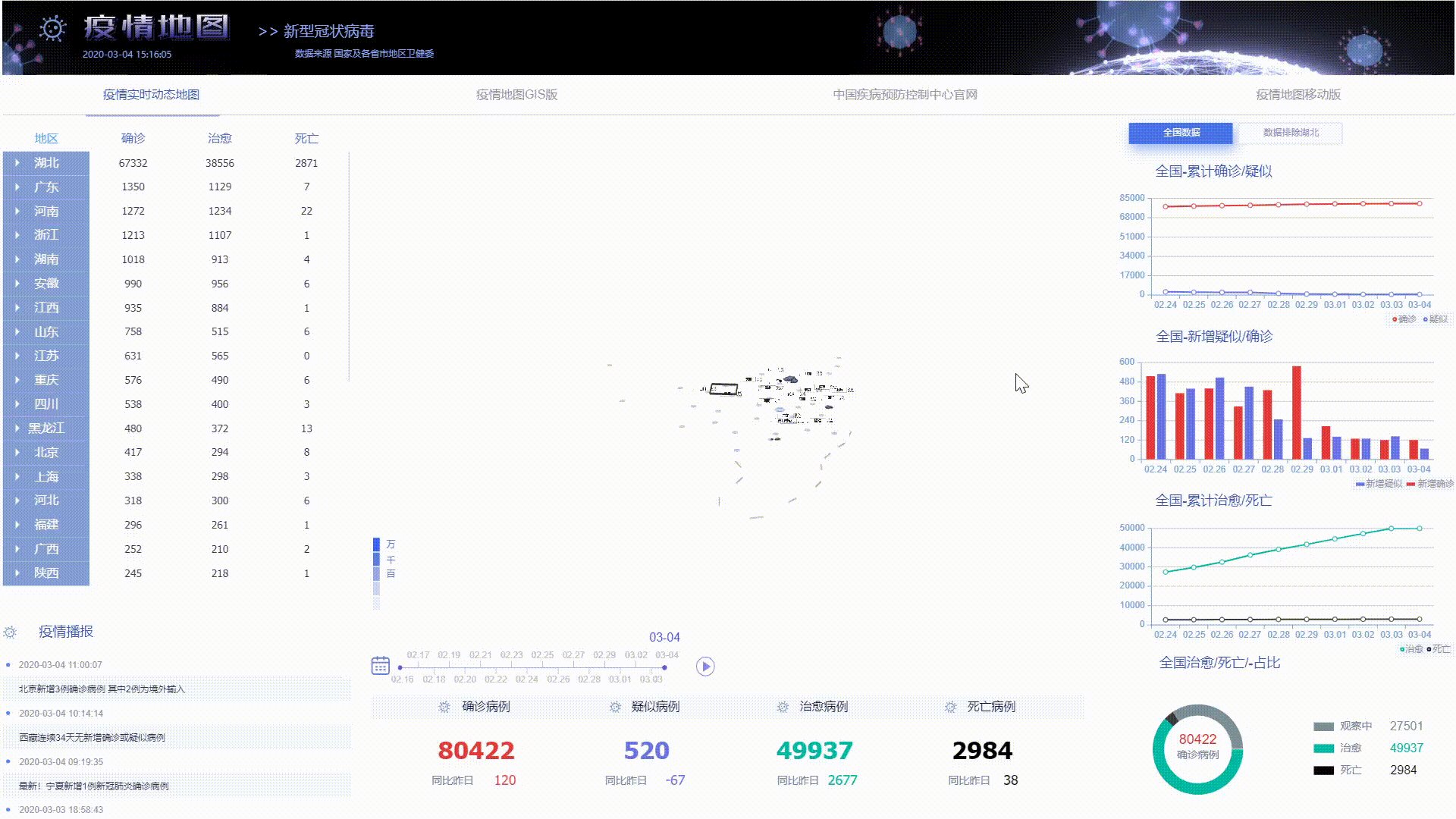
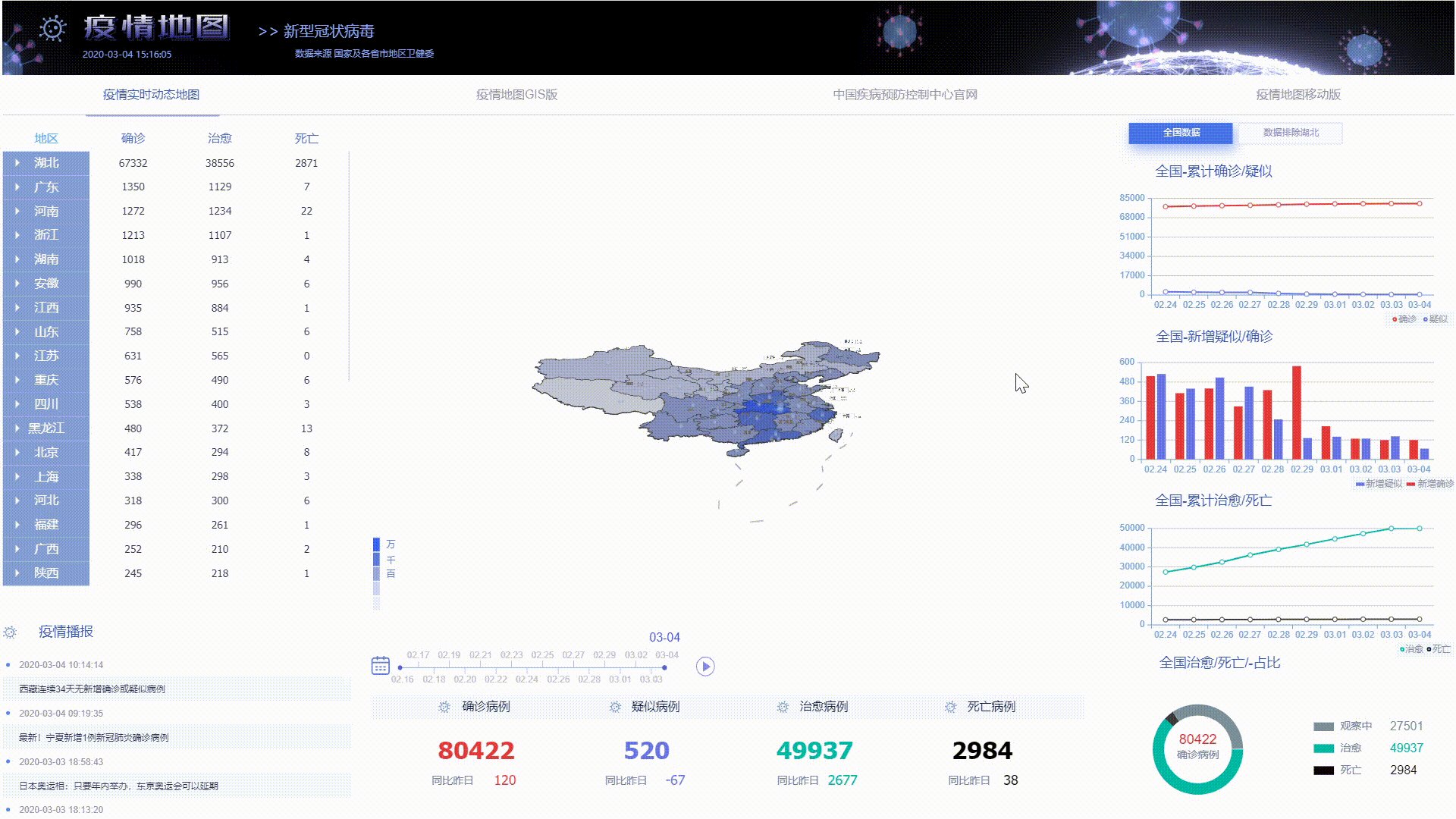
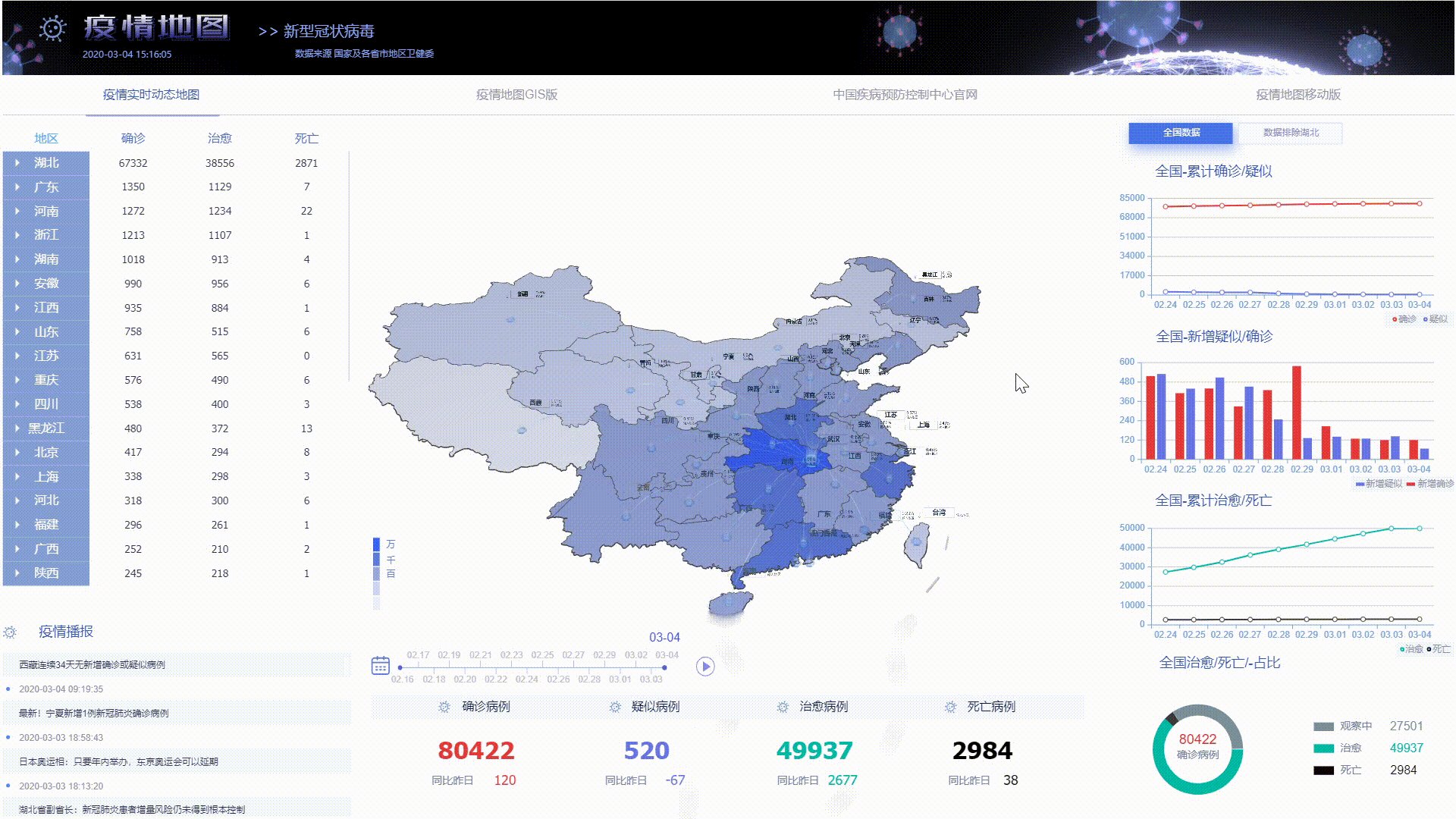
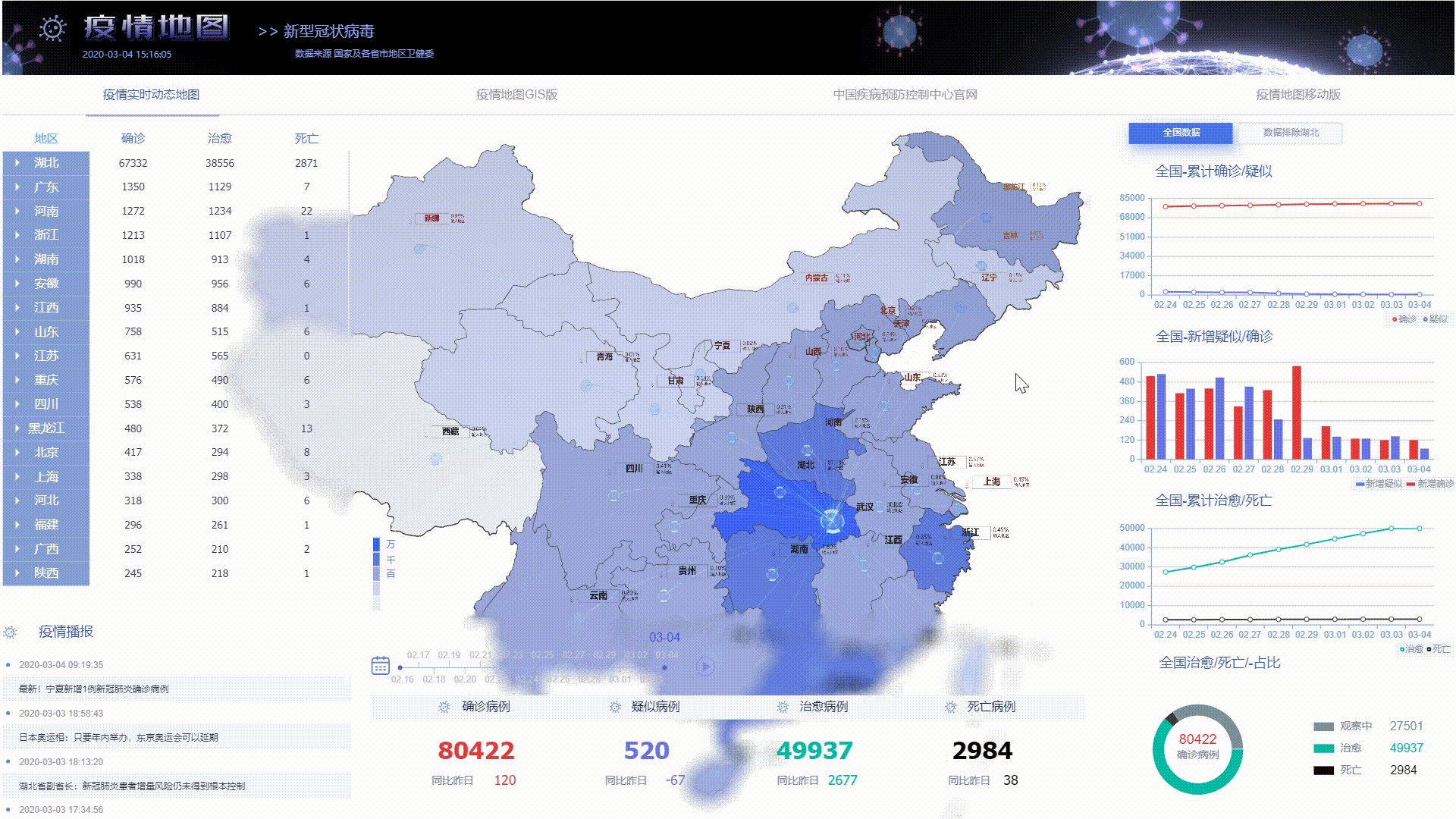
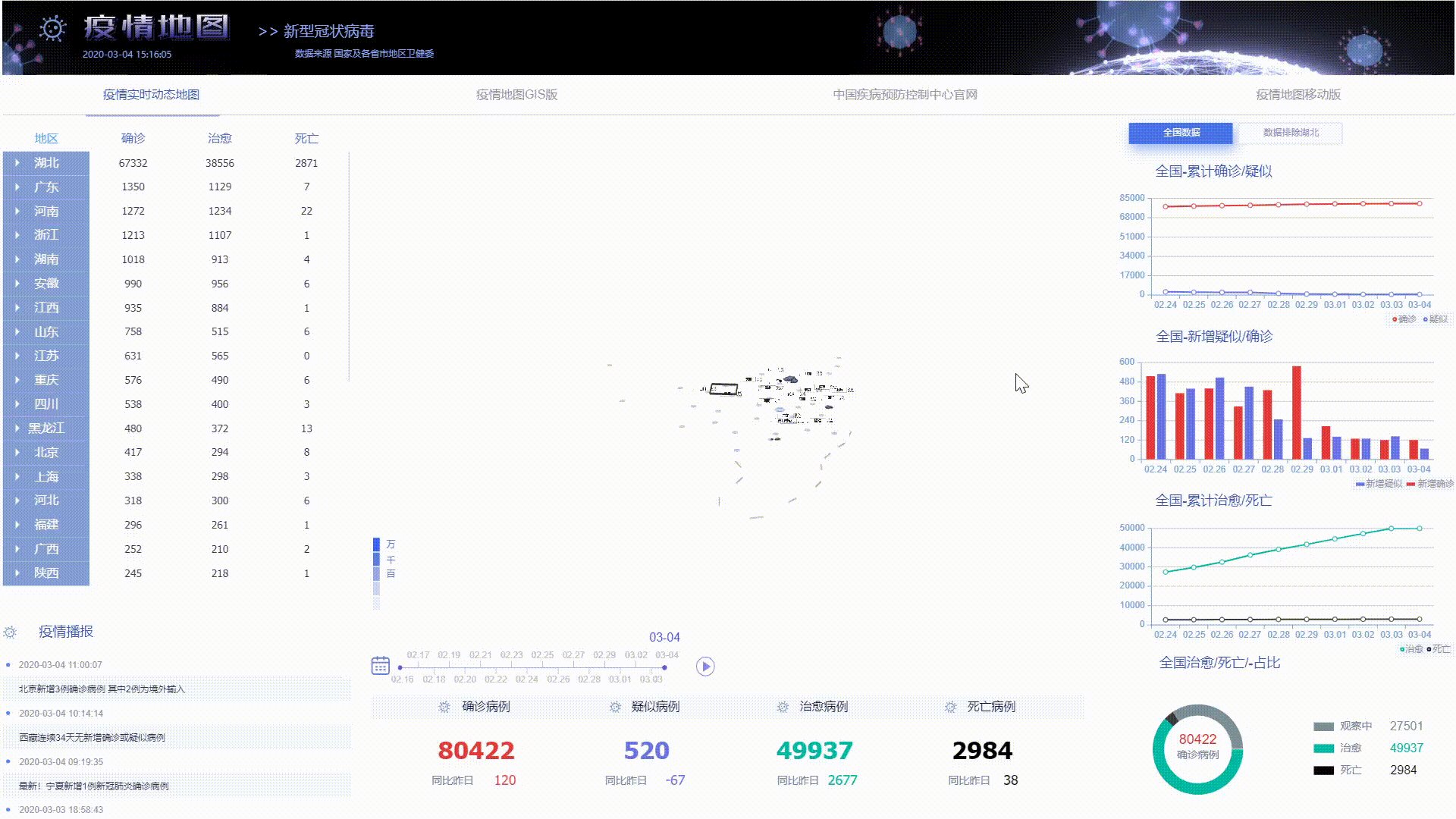
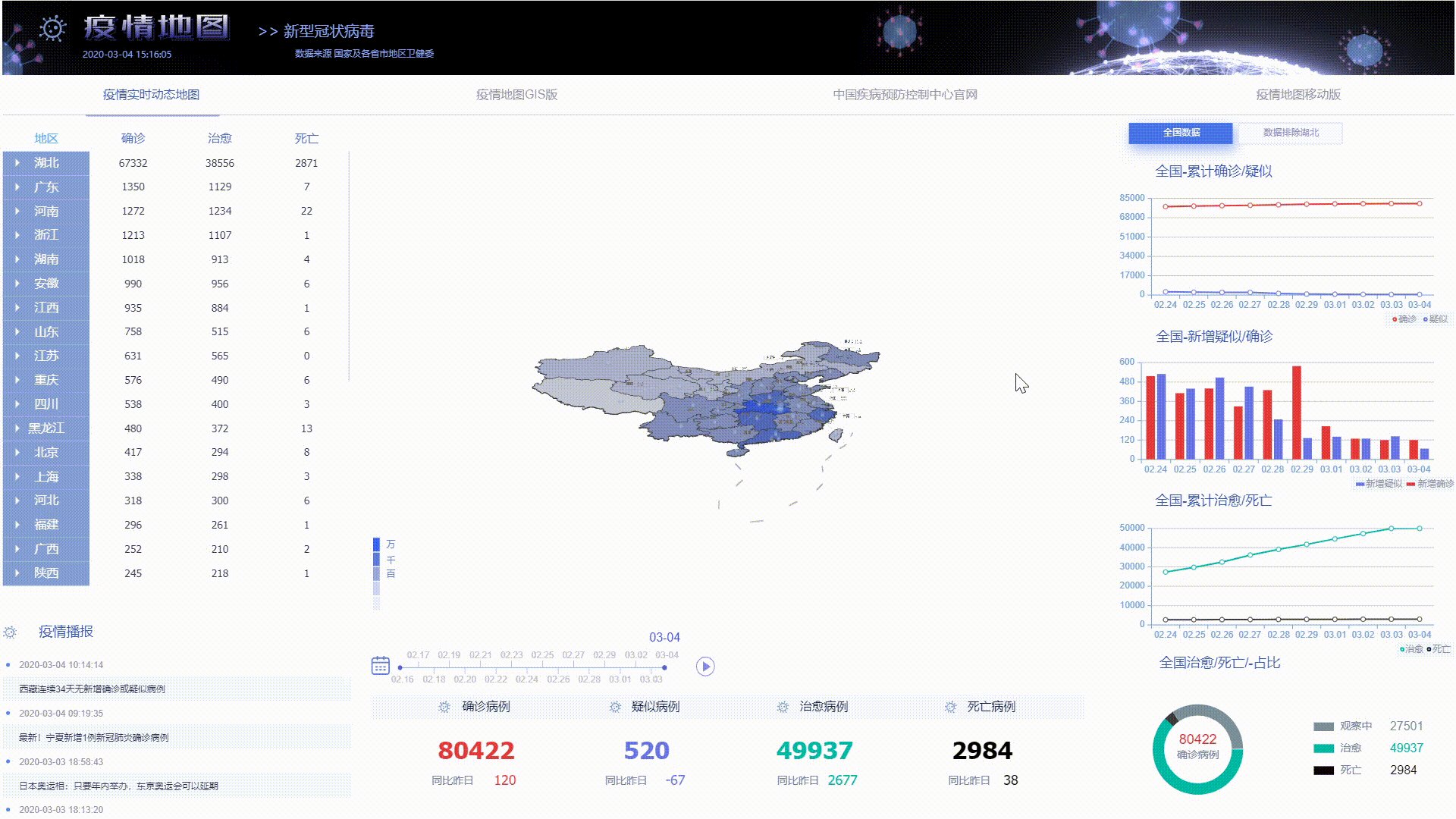
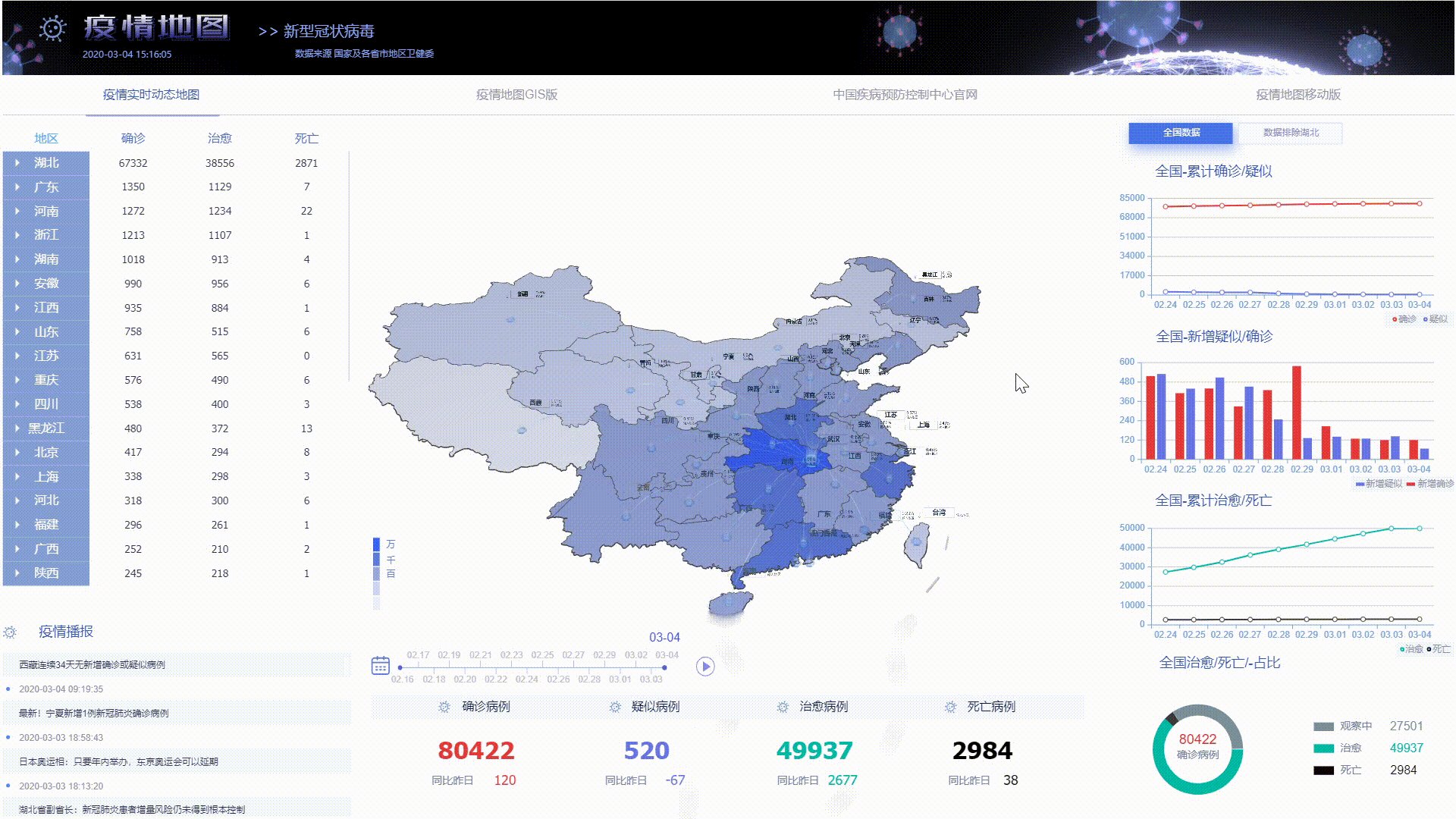
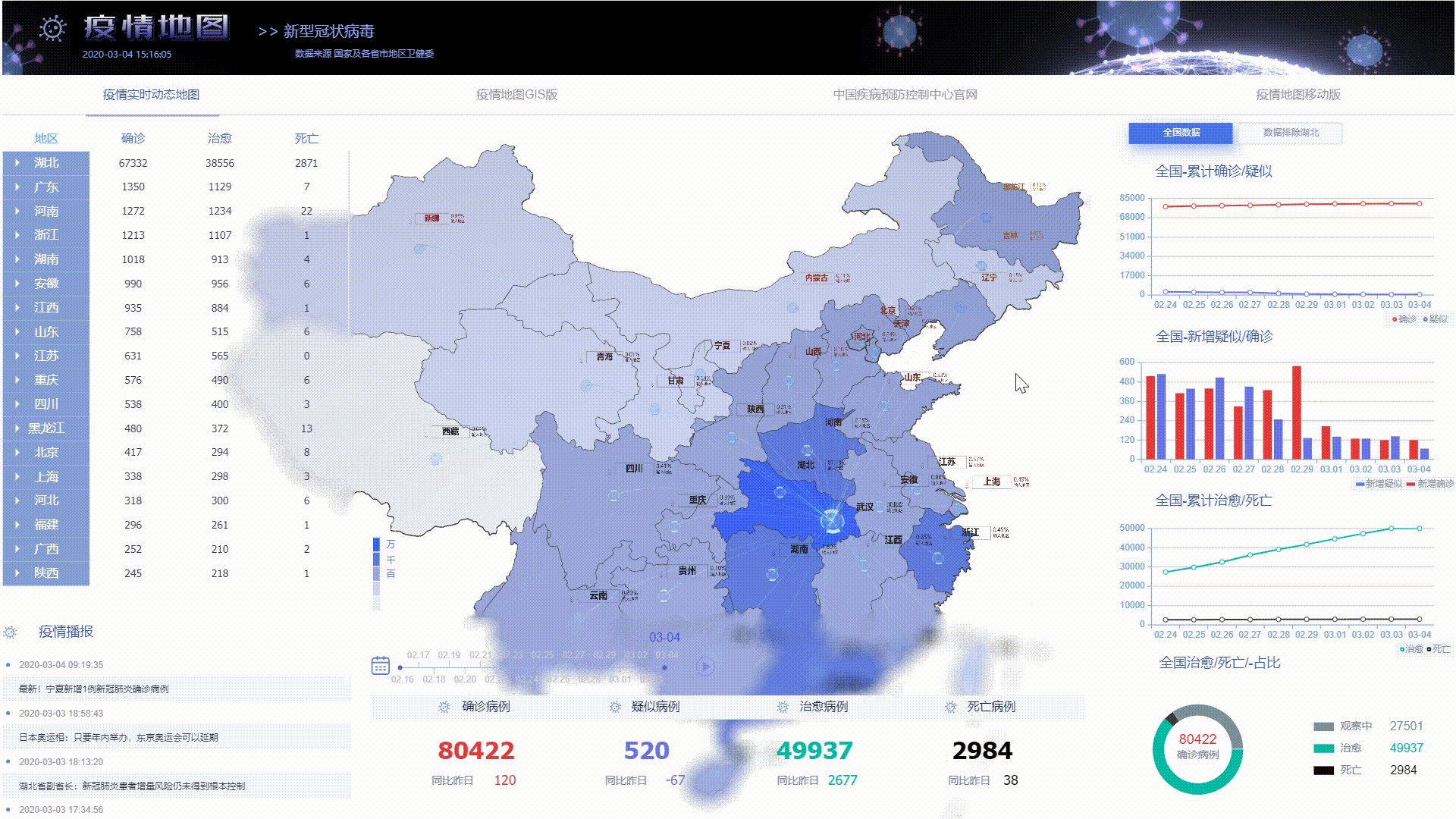
摘要: 2019年12月以来,湖北省武汉市陆续发现了多例肺炎病例,现已证实为一种新型冠状病毒感染引起的急性呼吸道传染病并蔓延全国,肺炎疫情牵动人心,人们每天起来都要看一眼疫情进展,期望这场天灾早日结束,社会回归正常秩序。虽然已经有不少疫情地图可以让人们方便地查阅,但是图扑科技长期在 2D,3D 的积淀很方便地能创造出观感,互动性都很优秀的疫情地图来,给大家增加一个疫情动态实时查阅的方式。不久前在前端小伙伴和设计小伙伴的合作下我们推出了移动版疫情地图,而这次我们又推出了PC版的疫情地图,在电脑等大屏上更直观地展示出疫情的最新动态和历史数据。
阅读全文
2019年12月以来,湖北省武汉市陆续发现了多例肺炎病例,现已证实为一种新型冠状病毒感染引起的急性呼吸道传染病并蔓延全国,肺炎疫情牵动人心,人们每天起来都要看一眼疫情进展,期望这场天灾早日结束,社会回归正常秩序。虽然已经有不少疫情地图可以让人们方便地查阅,但是图扑科技长期在 2D,3D 的积淀很方便地能创造出观感,互动性都很优秀的疫情地图来,给大家增加一个疫情动态实时查阅的方式。不久前在前端小伙伴和设计小伙伴的合作下我们推出了移动版疫情地图,而这次我们又推出了PC版的疫情地图,在电脑等大屏上更直观地展示出疫情的最新动态和历史数据。
阅读全文
 2019年12月以来,湖北省武汉市陆续发现了多例肺炎病例,现已证实为一种新型冠状病毒感染引起的急性呼吸道传染病并蔓延全国,肺炎疫情牵动人心,人们每天起来都要看一眼疫情进展,期望这场天灾早日结束,社会回归正常秩序。虽然已经有不少疫情地图可以让人们方便地查阅,但是图扑科技长期在 2D,3D 的积淀很方便地能创造出观感,互动性都很优秀的疫情地图来,给大家增加一个疫情动态实时查阅的方式。不久前在前端小伙伴和设计小伙伴的合作下我们推出了移动版疫情地图,而这次我们又推出了PC版的疫情地图,在电脑等大屏上更直观地展示出疫情的最新动态和历史数据。
阅读全文
2019年12月以来,湖北省武汉市陆续发现了多例肺炎病例,现已证实为一种新型冠状病毒感染引起的急性呼吸道传染病并蔓延全国,肺炎疫情牵动人心,人们每天起来都要看一眼疫情进展,期望这场天灾早日结束,社会回归正常秩序。虽然已经有不少疫情地图可以让人们方便地查阅,但是图扑科技长期在 2D,3D 的积淀很方便地能创造出观感,互动性都很优秀的疫情地图来,给大家增加一个疫情动态实时查阅的方式。不久前在前端小伙伴和设计小伙伴的合作下我们推出了移动版疫情地图,而这次我们又推出了PC版的疫情地图,在电脑等大屏上更直观地展示出疫情的最新动态和历史数据。
阅读全文
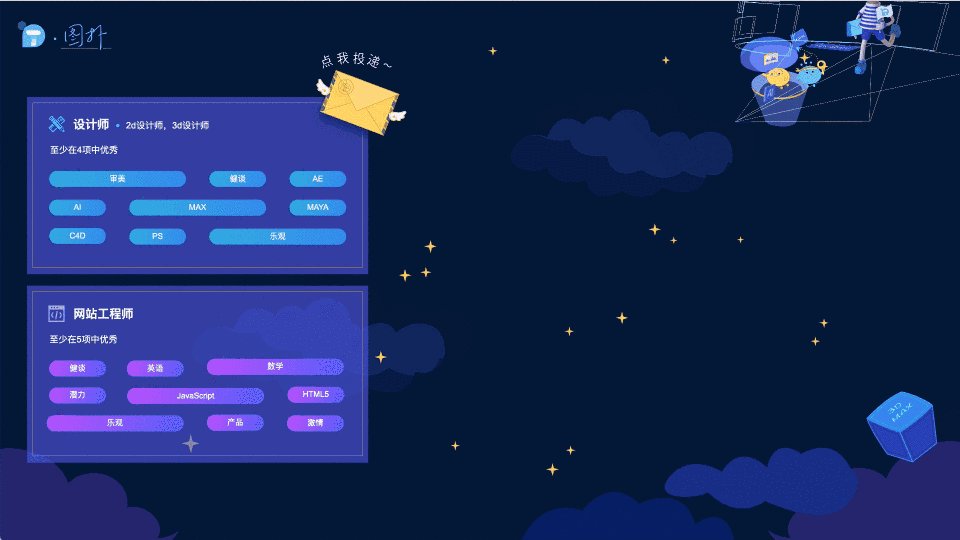
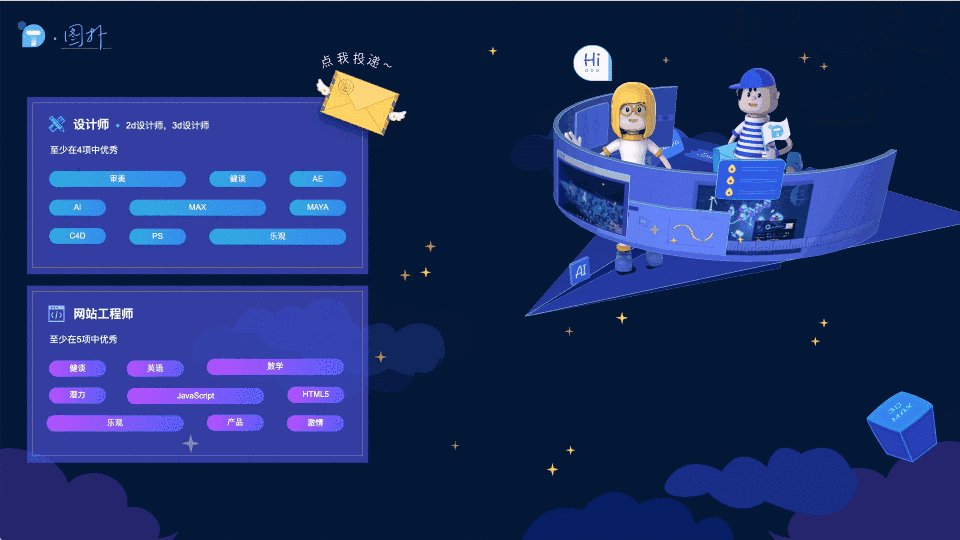
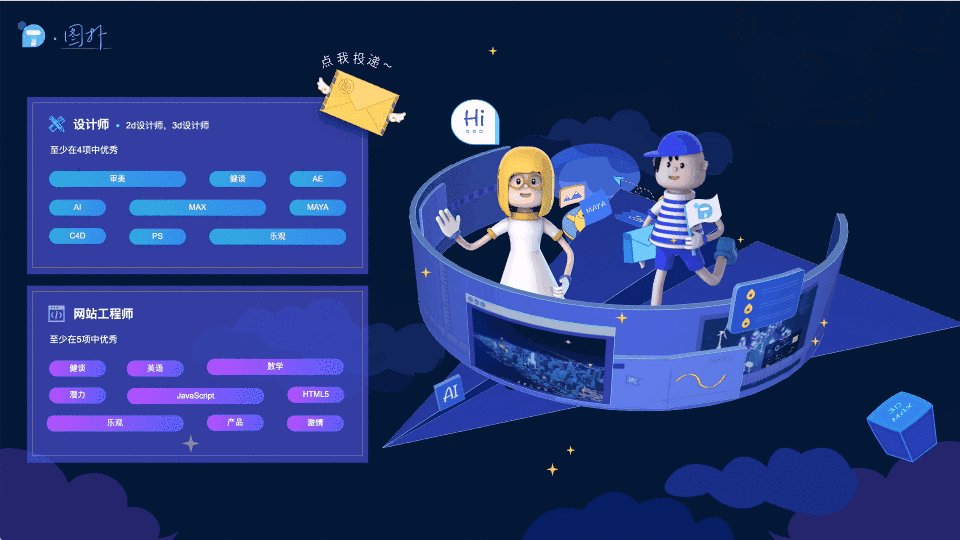
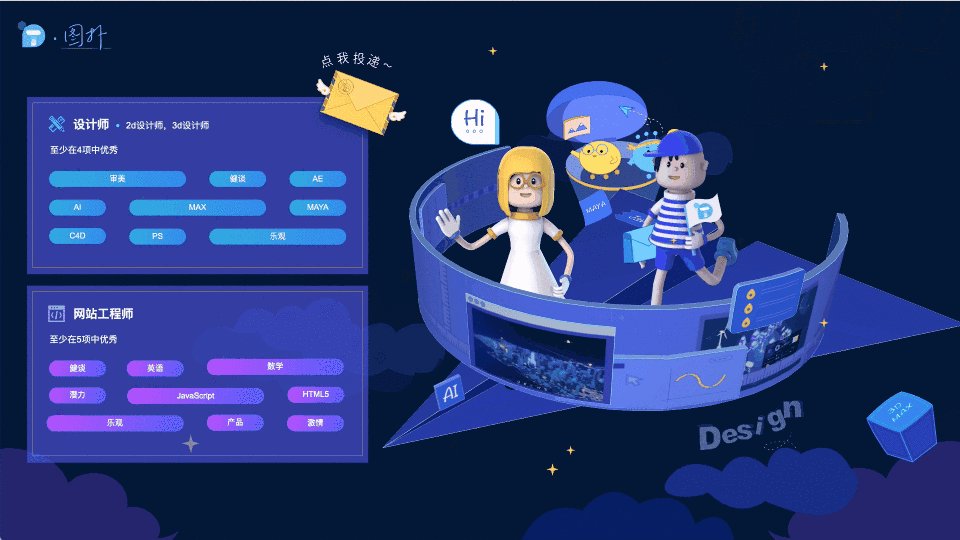
摘要: 招聘对于一个公司来说是相当重要的一个环节,首先它影响着公司未来发展的趋势,其次它为公司注入新鲜血液,使公司更具有活力。当然在工业互联网,物联网大背景下诞生的 HT 也是需要注入新鲜的血液来进一步提升公司的技术和能力。本文不会像传统的招聘文案简单的列举一系列的岗位,一系列的福利来诱惑你们的加入,而是会通过如何使用 HT 完成一个 2D 结合 3D 的招聘 DEMO 来让你们体会到我们的设计审美能力,技术能力从而来诱惑你们的加入。因为这篇文章来自一位 HT 的前端工程师,所以希望通过讲解这个 DEMO 所涉及的一些交互,动画来让你提前了解 HT 的部分基础知识,从而对 HT 有一个简单的整体认识。
阅读全文
招聘对于一个公司来说是相当重要的一个环节,首先它影响着公司未来发展的趋势,其次它为公司注入新鲜血液,使公司更具有活力。当然在工业互联网,物联网大背景下诞生的 HT 也是需要注入新鲜的血液来进一步提升公司的技术和能力。本文不会像传统的招聘文案简单的列举一系列的岗位,一系列的福利来诱惑你们的加入,而是会通过如何使用 HT 完成一个 2D 结合 3D 的招聘 DEMO 来让你们体会到我们的设计审美能力,技术能力从而来诱惑你们的加入。因为这篇文章来自一位 HT 的前端工程师,所以希望通过讲解这个 DEMO 所涉及的一些交互,动画来让你提前了解 HT 的部分基础知识,从而对 HT 有一个简单的整体认识。
阅读全文
 招聘对于一个公司来说是相当重要的一个环节,首先它影响着公司未来发展的趋势,其次它为公司注入新鲜血液,使公司更具有活力。当然在工业互联网,物联网大背景下诞生的 HT 也是需要注入新鲜的血液来进一步提升公司的技术和能力。本文不会像传统的招聘文案简单的列举一系列的岗位,一系列的福利来诱惑你们的加入,而是会通过如何使用 HT 完成一个 2D 结合 3D 的招聘 DEMO 来让你们体会到我们的设计审美能力,技术能力从而来诱惑你们的加入。因为这篇文章来自一位 HT 的前端工程师,所以希望通过讲解这个 DEMO 所涉及的一些交互,动画来让你提前了解 HT 的部分基础知识,从而对 HT 有一个简单的整体认识。
阅读全文
招聘对于一个公司来说是相当重要的一个环节,首先它影响着公司未来发展的趋势,其次它为公司注入新鲜血液,使公司更具有活力。当然在工业互联网,物联网大背景下诞生的 HT 也是需要注入新鲜的血液来进一步提升公司的技术和能力。本文不会像传统的招聘文案简单的列举一系列的岗位,一系列的福利来诱惑你们的加入,而是会通过如何使用 HT 完成一个 2D 结合 3D 的招聘 DEMO 来让你们体会到我们的设计审美能力,技术能力从而来诱惑你们的加入。因为这篇文章来自一位 HT 的前端工程师,所以希望通过讲解这个 DEMO 所涉及的一些交互,动画来让你提前了解 HT 的部分基础知识,从而对 HT 有一个简单的整体认识。
阅读全文
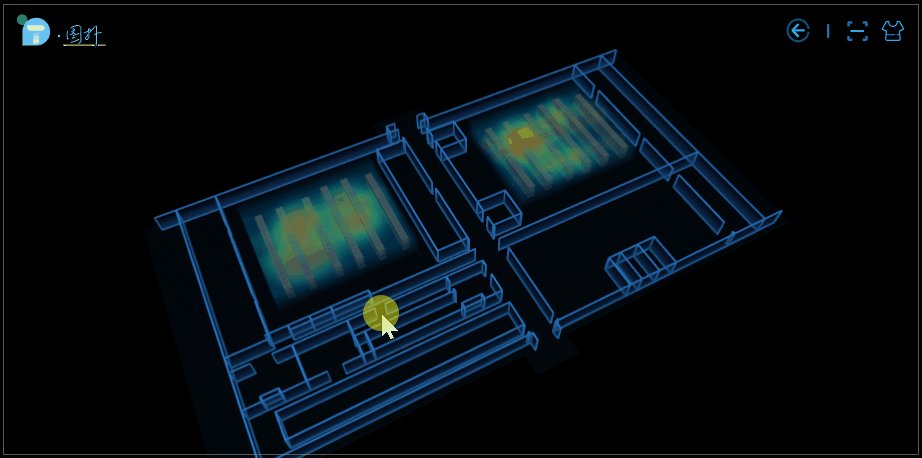
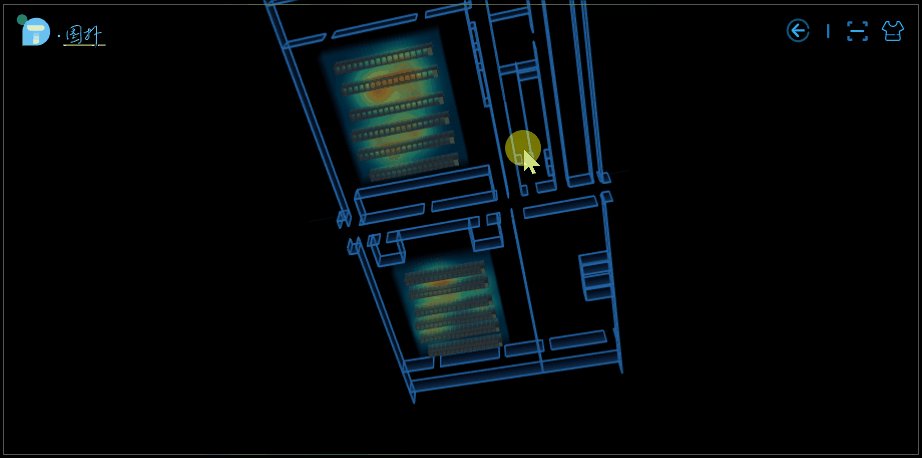
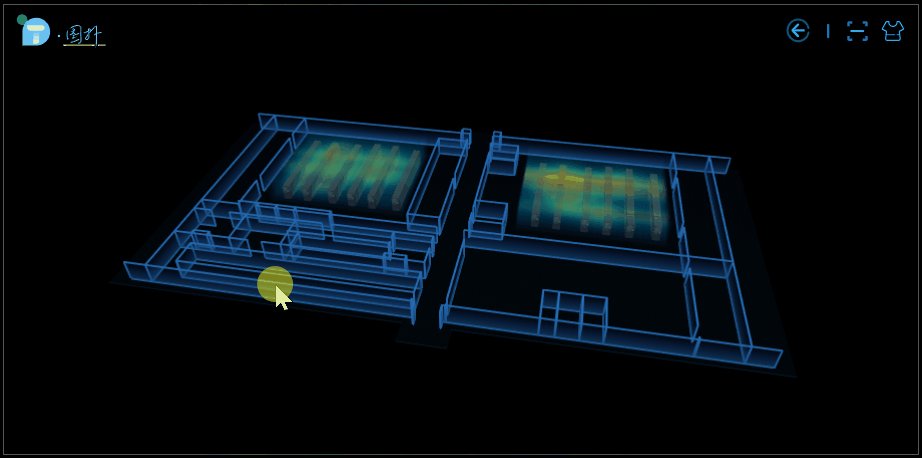
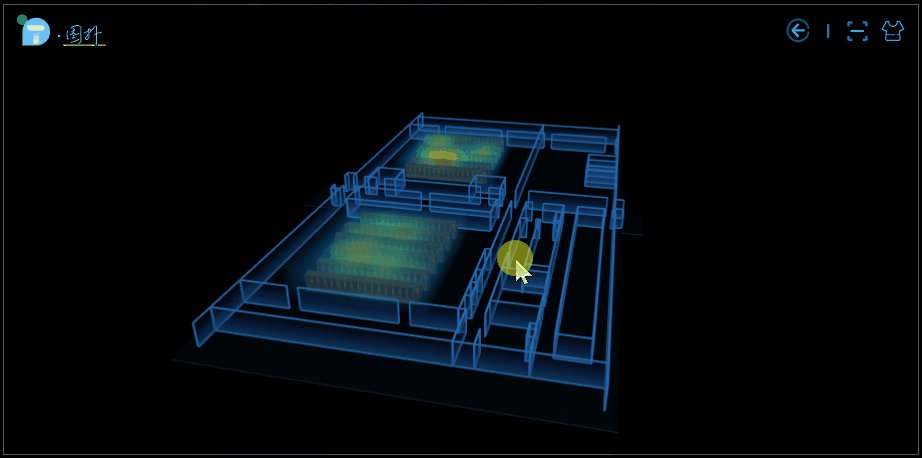
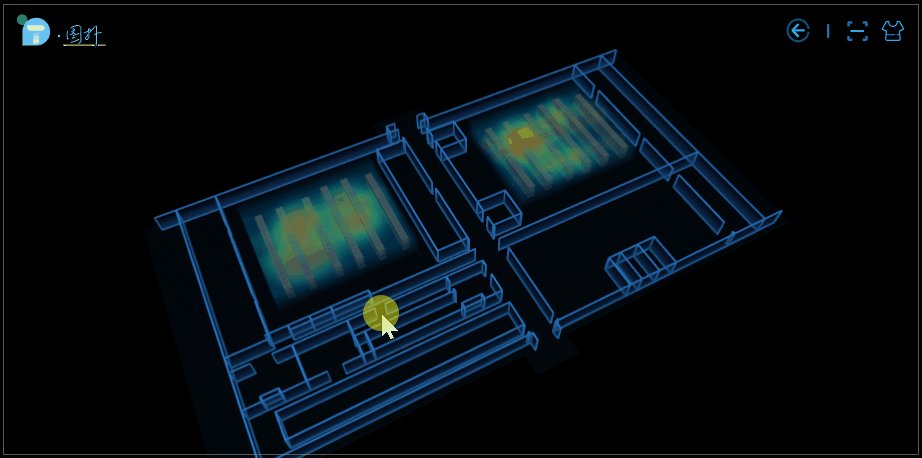
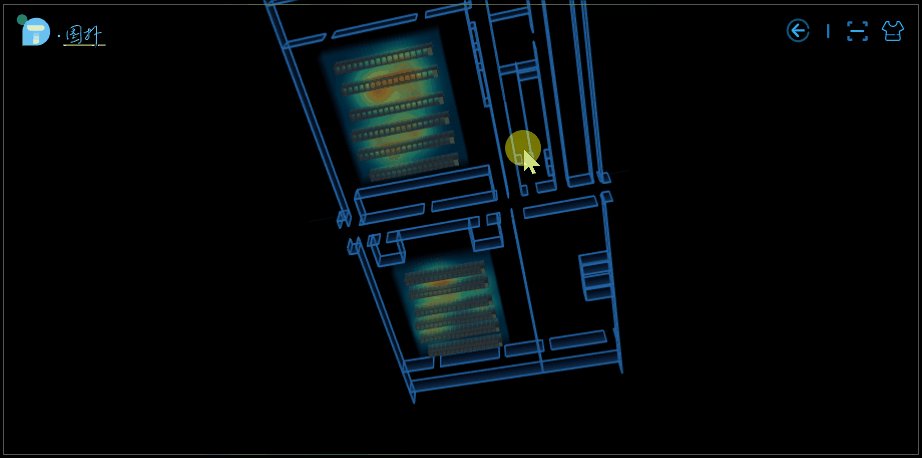
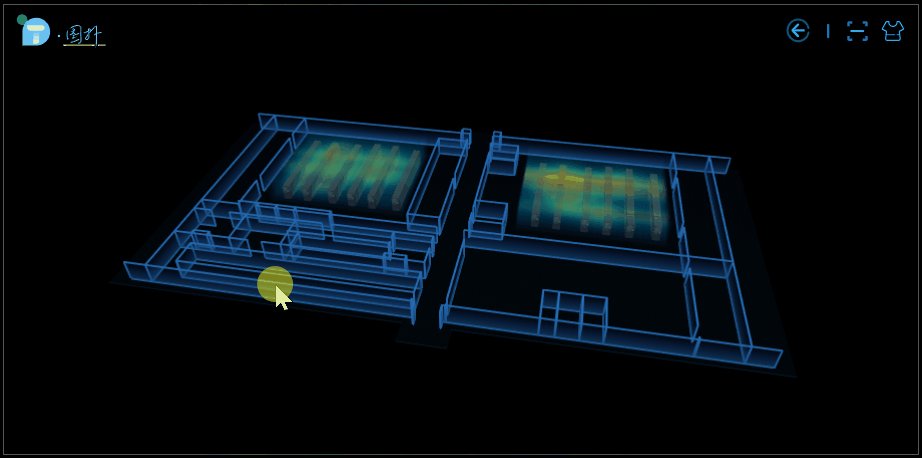
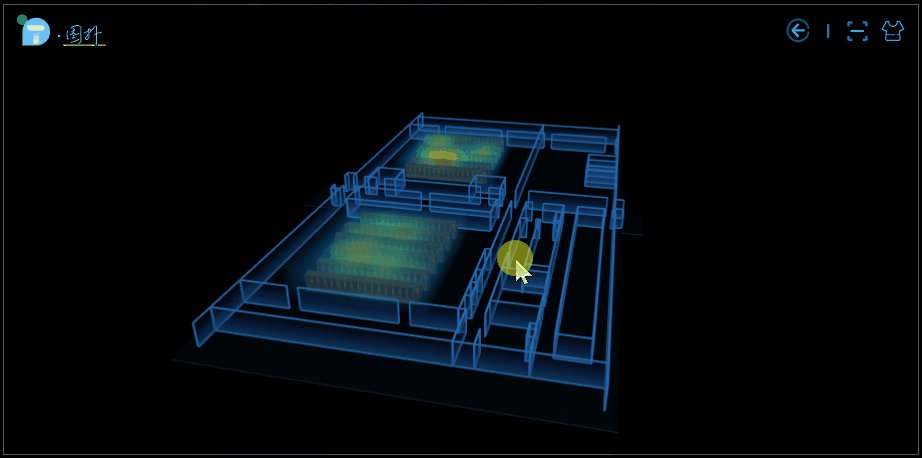
摘要: 数据蕴藏价值,但数据的价值需要用 IT 技术去发现、探索,可视化可以帮助人更好的去分析数据,信息的质量很大程度上依赖于其呈现方式。在数据分析上,热力图无疑是一种很好的方式。在很多行业中都有着广泛的应用。最近刚好项目中需要用到 3D 热力图的效果展示。网上搜了相关资料,发现大多数是 2D 效果或者伪 3D 的,而 3D 粒子效果对于性能上的体验不是很好,于是取巧写了个 3D 热力图的效果 。
阅读全文
数据蕴藏价值,但数据的价值需要用 IT 技术去发现、探索,可视化可以帮助人更好的去分析数据,信息的质量很大程度上依赖于其呈现方式。在数据分析上,热力图无疑是一种很好的方式。在很多行业中都有着广泛的应用。最近刚好项目中需要用到 3D 热力图的效果展示。网上搜了相关资料,发现大多数是 2D 效果或者伪 3D 的,而 3D 粒子效果对于性能上的体验不是很好,于是取巧写了个 3D 热力图的效果 。
阅读全文
 数据蕴藏价值,但数据的价值需要用 IT 技术去发现、探索,可视化可以帮助人更好的去分析数据,信息的质量很大程度上依赖于其呈现方式。在数据分析上,热力图无疑是一种很好的方式。在很多行业中都有着广泛的应用。最近刚好项目中需要用到 3D 热力图的效果展示。网上搜了相关资料,发现大多数是 2D 效果或者伪 3D 的,而 3D 粒子效果对于性能上的体验不是很好,于是取巧写了个 3D 热力图的效果 。
阅读全文
数据蕴藏价值,但数据的价值需要用 IT 技术去发现、探索,可视化可以帮助人更好的去分析数据,信息的质量很大程度上依赖于其呈现方式。在数据分析上,热力图无疑是一种很好的方式。在很多行业中都有着广泛的应用。最近刚好项目中需要用到 3D 热力图的效果展示。网上搜了相关资料,发现大多数是 2D 效果或者伪 3D 的,而 3D 粒子效果对于性能上的体验不是很好,于是取巧写了个 3D 热力图的效果 。
阅读全文



