IOS学习之UIPickerView控件的简单使用
2012-06-25 16:07 htc开发 阅读(354) 评论(0) 编辑 收藏 举报UIPickerView控件在给用户选择某些特定的数据时经常使用到,这里演示一个简单的选择数据,显示在UITextField输入框里,把UIPickerView作为输入View,用Toolbar作为选定数据的按钮。和其他UITableView控件相似,UIPickerView也需要数据源。
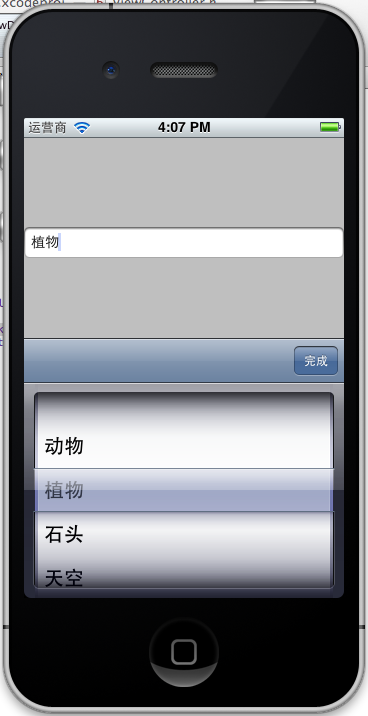
我们要实现的效果如下:

下面开始使用的步骤。
1、打开XCode 4.3.2,新建一个Single View Application ,命名为PickerViewDemo,Company Identifier 为:com.rongfzh.yc
2、拖放控件
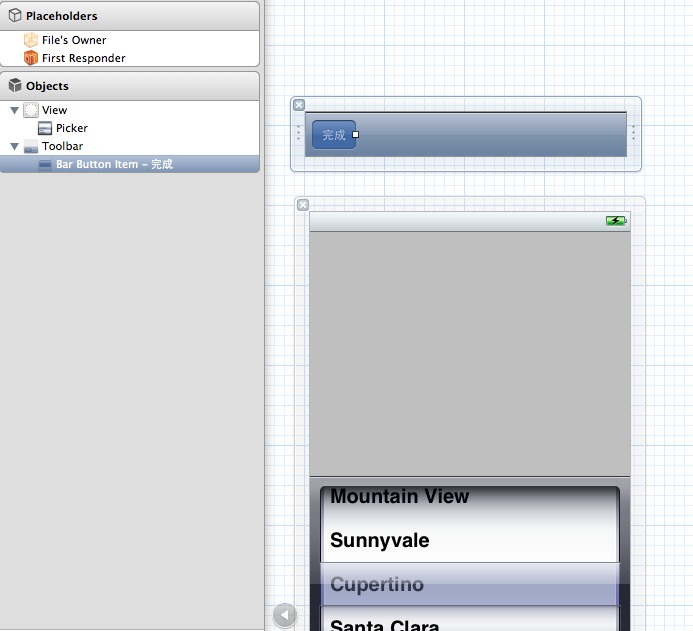
2.1、拖放一个UIPickerView,放置在View的最下方
2.2、拖放一个Toolbar控件,放置在View的外面,让它不属于View的子控件,并把item命名为“完成”,效果如下:

2.3 放置一个Flexible Space Bar Button Item 撑开

2.4 放一个UITextField,用来显示选择的数据

3、创建映射
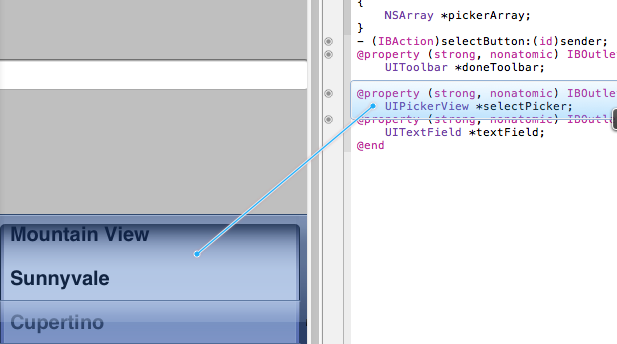
在ViewController.xib文件里按 alt + command+ enter键,打开Assistant Editor,按住Control键,选择各个控件,拖拽到 ViewController.h文件里,生成以下变量代码

4、实现数据源和协议
ViewController.h文件里实现
<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
ViewController.m文件
上面numberOfComponentsInPickerView返回有几个PickerView ,
textFieldDidEndEditing这个在textField结束编辑时,显示PickerView选择中的数据。
Toolbar 的item的完成按钮
5、初始化
代码解释:
设置委托textField.delegate =self;
selectPicker.delegate =self;
selectPicker.dataSource =self;
隐藏UIPickerView
selectPicker.frame =CGRectMake(0, 480,320, 216);
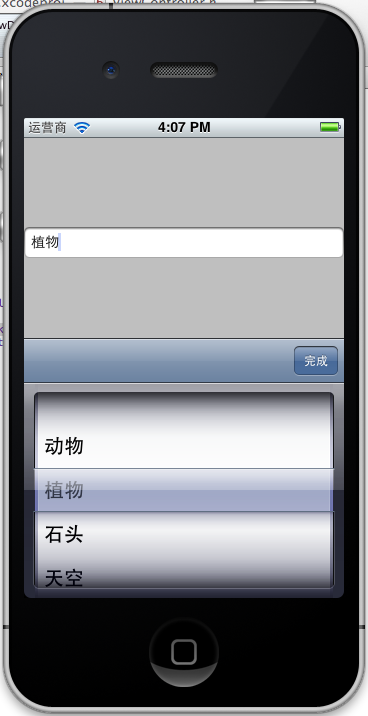
运行:
例子代码:http://download.csdn.net/detail/totogo2010/4391870
https://github.com/schelling/YcDemo


