用Qt开发简单的浏览器(二)
2012-05-24 22:47 htc开发 阅读(829) 评论(0) 编辑 收藏 举报
一、功能改进
经过对QtWebKit的一些学习,对之前的浏览器进行一些改进:
1.增加分页显示多个网页的功能。每个分页都是一个QWebView控件,实现对多个网页的加载。
2.加入欢迎主页。学习如何创建Qt资源文件,从本地读取欢迎主页的HTML。
3.添加了前进Forward和后退Back按钮。
4.此外还明确了SIGNAL和SLOT的命名,SLOT都以handleXXX开头与SIGNAL区分开。
二、Qt资源文件
Qt可以很方便的通过资源文件来管理各种资源,就像在VS中创建资源文件一样。
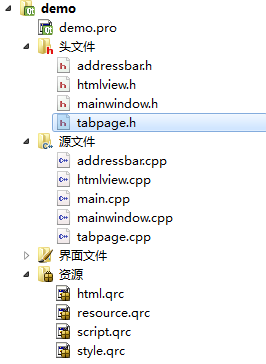
项目结构如下:

在Qt Creator中创建四个资源文件html.qrc,script.qrc,style.qrc,resource.qrc分别对应html,
script,style和resource文件夹,用来存储网页、JS脚本、CSS样式文件和各种图片音频视频资源。

以html.qrc为例,添加html文件夹中的welcome.html,那么在程序中我们就可以用路径
qrc:/html/welcome.html来引用它。这里的欢迎页面引用了之前Chrome天气预报插件的
代码。
welcome.html
style.css
管理资源就是这么简单,下面来看改进后的代码。
三、源码实现
在AddressBar中新加一个SLOT函数handleAddressChanged,处理当分页切换时URL的变化。
addressbar.h
addressbar.cpp
新建了TabPage继承了QTabWidget,管理所有分页。
tabpage.h
tabpage.cpp
接下来是MainWindow,改动很小。
mainwindow.h
mainwindow.cpp
四、关键问题
1.需要为QWebView中的QWebPage设置才能使页面内链接可以正常跳转。
view->page()->setLinkDelegationPolicy(QWebPage::DelegateAllLinks);
2.需要为AJAX调用设置:
QWebSettings* defaultSettings = QWebSettings::globalSettings();
// We use JavaScript, so set it to be enabled.
defaultSettings->setAttribute(QWebSettings::JavascriptEnabled, true);
// Plug-ins must be set to be enabled to use plug-ins.
defaultSettings->setAttribute(QWebSettings::PluginsEnabled,true);
defaultSettings->setAttribute(QWebSettings::LocalContentCanAccessRemoteUrls,true);
defaultSettings->setObjectCacheCapacities(0, 0, 0);
// We use JavaScript, so set it to be enabled.
defaultSettings->setAttribute(QWebSettings::JavascriptEnabled, true);
// Plug-ins must be set to be enabled to use plug-ins.
defaultSettings->setAttribute(QWebSettings::PluginsEnabled,true);
defaultSettings->setAttribute(QWebSettings::LocalContentCanAccessRemoteUrls,true);
defaultSettings->setObjectCacheCapacities(0, 0, 0);
五、最终效果
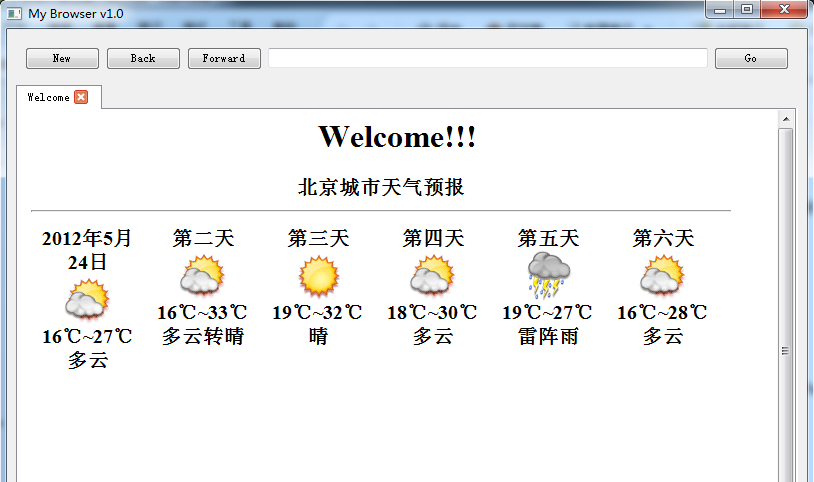
1.程序开始运行,进入欢迎页面。

2.多页面浏览



