VUE项目部署公网ip和端口以及使用域名访问配置
前提是已经配置好了相应的外网和内网端口的映射
一.公网ip和端口配置
在vue项目启动之前对项目下:项目名/config/index.js 文件进行修改
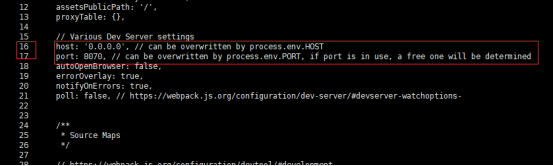
原来的内容为:(位置在index.js的第16,17行作用)
host: 'localhost', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
修改为0.0.0.0 和8070端口:
host: '0.0.0.0', // can be overwritten by process.env.HOST port: 8070, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined

二.使用域名+端口访问配置
没有配置的情况下通过域名加端口访问出现:

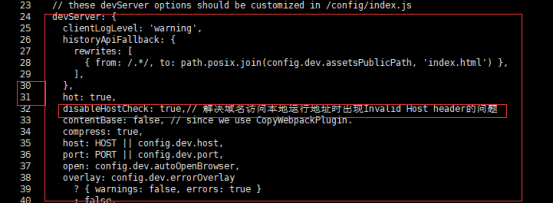
在如下截图的位置加这个配置:
disableHostCheck: true,// 解决域名访问本地运行地址时出现Invalid Host header的问题

在此用:npm run dev 运行
此时用域名加端口访问正常

此种部署有很大的缺点,不适合生成环境中,只能用于项目代码测试


