Django学习 之 Django安装与一个简单的实例认识
一.Django简介
1、MVC与MTV模型
(1)MVC模型
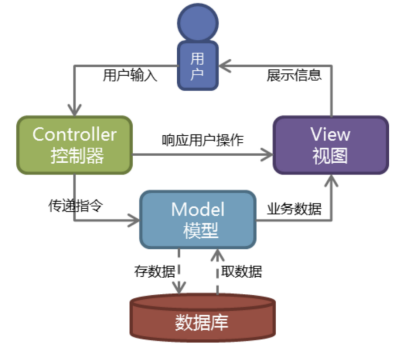
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

(2)MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
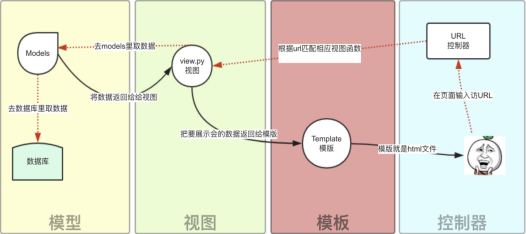
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二.Django下载与基本命令
1.Django下载
(1)命令行下载
pip3 install django # 没有参数,默认下载最新版本
pip3 install django==1.11.x # 指定Django的下载版本(现在一般是2.2.*版本)
如果pip3不行可以需要安装pip3或者使用pip
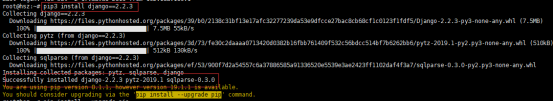
运行安装Django例:
pip3 install django==2.2.3

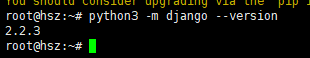
查看Django安装版本:
python3 -m django --version

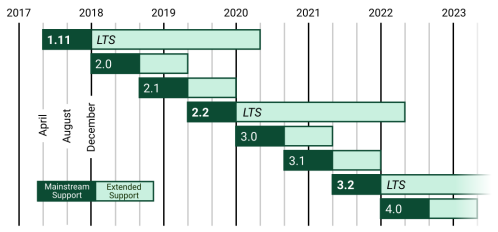
官网版本使用时间条:

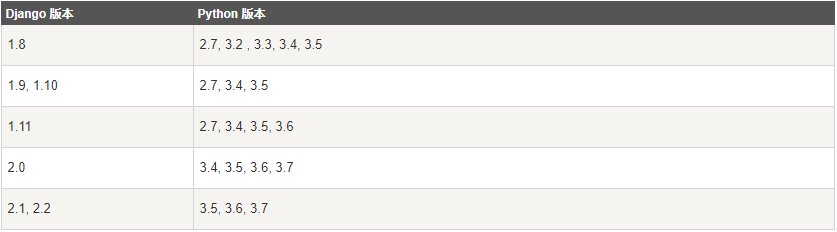
Django 版本对应的 Python 版本:

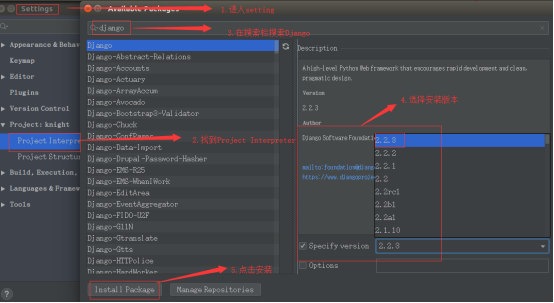
(2)pycharm方式安装
步骤如下图所示:

2.创建第一个Django项目
(1)命令行创建
下面的命令创建了一个名为demo的Django 项目:
django-admin startproject demo #demo为项目名
root@hsz:/home/hsz/djangodemo# django-admin startproject demo
root@hsz:/home/hsz/djangodemo# ls
demo
root@hsz:/home/hsz/djangodemo# tree demo
demo #项目根目录
├── demo #项目名称
│ ├── __init__.py
│ ├── settings.py #项目配置相关
│ ├── urls.py #url路径
│ └── wsgi.py #wsgi
└── manage.py #管理相关
1 directory, 5 files
root@hsz:/home/hsz/djangodemo#
(2)pycharm创建
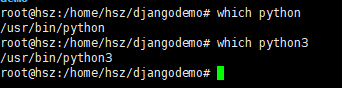
对于linux先找下python3的安装目录,如果使用python2开发找到python,如下截图:
命令:which python3

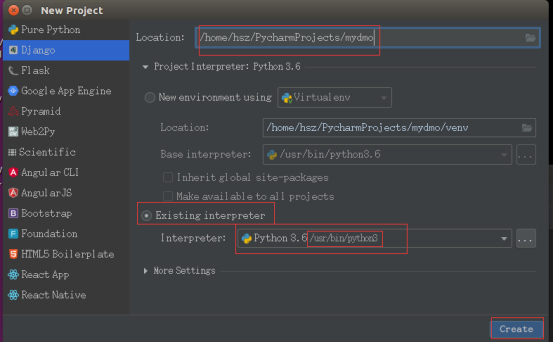
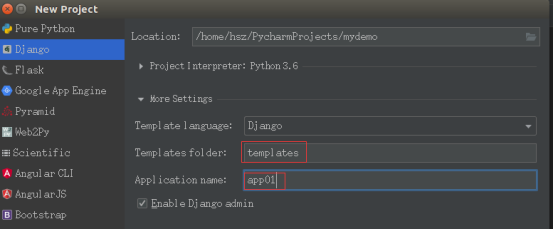
进入pycharm-file ---> new project ---->选择Django ---> 配置路径和项目名称 ---> 配置环境(默认用系统环境)即在Existing interpreter 中找到环境目录导入 ----> 点击create(完成创建)
Location on选择项目创建的目录和项目名


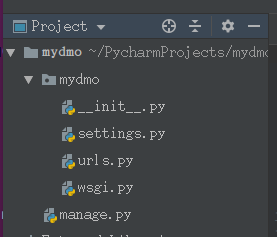
项目目录详细介绍:
|---mydemo # 项目的/目录
|---mydemo # 项目目录
|---__init__.py
|---settings.py # 配置文件
|---urls.py # 路由系统 ===> url与视图的对应关系
|---wsgi.py # runserver命令就使用wsgiref模块做简单的web server
|---manage.py # 管理文件
3.在项目目录下创建应用
(1)创建app
python3 manage.py startapp app01 #app01为app名称
(2)注册app
在settings.py里的INSTALLED_APPS列表中,添加注册app。
在INSTALLED_APPS最后添加下面一句:
有两种方法:
a、INSTALLED_APPS = [..., "app01', ...]
b、INSTALLED_APPS = [..., "app01.apps.App01Config', ...] # 推荐这种写法
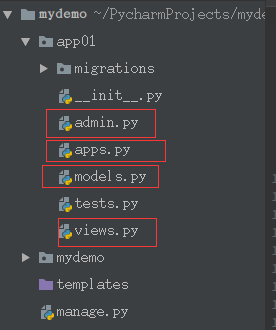
(3)app目录结构
如下:
root@hsz:/home/hsz/djangodemo/demo# tree app01
app01 #app名称
├── admin.py #Django自带admin相关
├── apps.py #app相关
├── __init__.py
├── migrations #数据模型迁移记录
│ └── __init__.py
├── models.py #数据映射关系相关
├── tests.py
└── views.py #业务逻辑视图相关
使用pycharm创建如下:


4.启动运行Django项目
(1)命令行运行
python manage.py runserver # 127.0.0.1:8000
python manage.py runserver 80 # 127.0.0.1:80
python manage.py runserver 0.0.0.0:8888 # 0.0.0.0:8888#
注意:要在manage.py同级目录执行命令
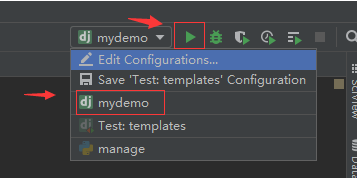
(2)pycharm运行

三.基于Django实现的一个简单示例
1.url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
]
2.视图函数
from django.shortcuts import render
# Create your views here.
#编写视图函数
def timer(request):
import datetime
now_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
return render(request, "timer.html", {"now_time": now_time})
3.模板文件(timer.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>time</title>
</head>
<body>
<h3>当前时间为:{{ now_time }}</h3>
</body>
</html>



