前端学习 之 HTML
一.HTML 介绍
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言,它不是一种编程语言。
HTML使用标签来描述网页。不像python编程语言一样,有逻辑什么的,这个标记语言是没有逻辑的.
网页文件的扩展名:.html或.htm
二.HTML文档结构
当创建一个初始的html文件时,会产生如下的内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
以下对上面结构进行解释:
1.<!DOCTYPE html>声明为HTML5文档。
2.<html>、</html>是文档的开始标记和结束的标记。
是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
3.<head>、</head>定义了HTML文档的开头部分。其中lang="en"就是说,你整个文档的内容以英文为主为主,如果整个内容与中文为主可改为:lang="zh-CN"。
它们之间的内容不会在浏览器的文档窗口显示。
包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
4.<title>、</title>定义了网页标题,在浏览器标题栏显示。
(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
5.<body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
三.常用标签介绍
标签分类:
双标签(双闭合)
<h1>dfdsfsdf</h1>
单标签(单闭合)
<img>
1.注释标签
<!-- -->
#找到一行内容ctrl+/就能注释,注释的内容不会在网页上显示出来,
这个标签不影响网页内容,起到注释的作用。
2.head标签以及head里的标签(网站的配置信息)
定义了HTML文档的开头部分。(在二有详细介绍)
下面这些标签可用在 head 部分:
<link>:定义文档与外部资源的关系。
<meta> :提供有关页面的基本信息。
<script>:既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
<style>:用于为 HTML 文档定义样式信息。
<title>:定义文档的标题。
以下是head标签内有相关的标签介绍:

3.body标签以及body内的常用标签
<body>、</body>之间的文本是可见的网页主体内容。
<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
(1)h系列(***)
<hr> #就是单独个一个水平线
h1-----h6
代码例子:
<h1>我的第一个网页</h1>
<h2>我的第一个网页</h2>
<h3>我的第一个网页</h3>
<h4>我的第一个网页</h4>
<h5>我的第一个网页</h5>
<h6>我的第一个网页</h6>
效果图:

(2)b标签加粗
代码例子:
字体没有加粗
<b>字体加粗了</b>
<strong>字体加粗了</strong>
效果图:

(3)u标签 下划线;s和del 中划线
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
代码例子:
<!--u标签 下划线--> <u>字体下面有下划线</u> <br> <!--s和del 中划线--> <s>字体下面有中划线</s> <br> <del>字体下面有中划线</del>
效果图:

(4)上标<sup>和下标<sub>
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
代码例子
4<sup>2</sup> 5<sub>3</sub>
效果:

(5)p标签(***)
<p> 标签定义段落。
段落:是英文paragraph的缩写。
HTML标签是分等级的。HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
请死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
只能放文本/图片/表单元素.
属性:align='属性值':对齐方式。属性值包括:left、center、right
代码例子:
<p> <div> <a href="https://www.baidu.com">去百度</a> <img src="pic3.jpg"> </div> </p>
(6)div标签(***)
块级标签,独占一行.页面排版时,当做容器使用
<div>可定义文档中的分区或节
(7)span标签(***)
内联标签,作为页面提示信息使用
<span> 标签被用来组合文档中的行内元素。
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
代码例子1:
<div> 第一个div </div> <div> 第二个div </div> <span>第一个span</span> <span>第二个span动力</span>
效果图:

(8)pre标签
定义预格式化的文本
就是将原来的格式输出
<pre> 望庐山瀑布 作者:李白 日照香炉生紫烟,遥看瀑布挂前川。 飞流直下三千尺,疑是银河落九天。 </pre>
效果:

(9)a标签(***)文本级标签
超链接标签,所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
跳转到指定地址
跳转至锚点(name和id,注意一下)
跳转至顶部(#)
写静态页面是,建议给a加上 <a href="javascript:void(0);"
javascript:是伪协议,表示url的内容通过javascript执行。void(0)表示不作任何操作,这样会防止链接跳转到其他页面。这么做往往是为了保留链接的样式,但不让链接执行实际操作.
例子1:
<h1>我的第一个网页</h1> <h3 id="title-h3">我的第一个网页</h3> <p id="aaa">字体没有加粗</p> <a href="one.html">跳到one.html网页</a> <!--跳转到百度--> <a href="http://www.baidu.com">百度一下</a> <!--跳转到id = "#title-h3" 的标签 --> <a href="#title-h3">跳至h3</a> <a href="#">跳至顶部</a> <!--跳转到id = "aaa" 的标签--> <a href="#aaa">跳至aaa</a>
例子2:
<a href="javascript:alert('hsz');" title="弹出框">不跳转,显示hsz</a> <a href="javascript:void(0);">点击2</a> <a href="javascript:;">点击3</a>

(10)img标签(***)
src 图片的地址(url,绝对路径,相对路径)
宽和高,只设置一个时,会按照图片的原始比例,进行缩放.
title 鼠标悬浮时,显示的提示性的文本.
alt 图片加载失败时,提示信息.提高用户的体验度.
a标签可以包裹img,点击img时,进行跳转.
高矮不齐,底边对齐
例子:(前提是在这个网页的同一个文件夹下放pic3.jpg名字的图片)
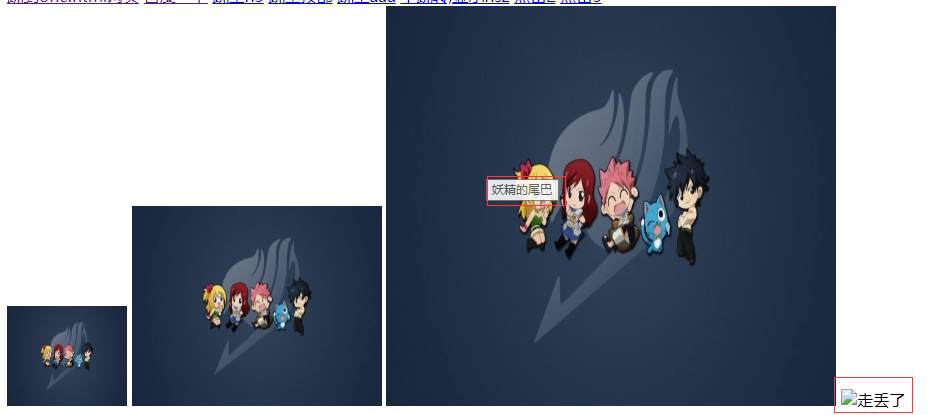
<img src="pic3.jpg" alt="走丢了" width="120" height="100" title="妖精的尾巴"> <img src="pic3.jpg" alt="走丢了" width="250" height="200" title="妖精的尾巴"> <img src="pic3.jpg" alt="走丢了" width="450" height="400" title="妖精的尾巴"> <img src="pi3.jpg" alt="走丢了" width="100" height="200" title="妖精的尾巴">

前三个只要将鼠标移动到图片位置就会显示"妖精的尾巴",第四个是没有这个图标,会返回alt的内容"走丢了"
(11)ul标签(***)无序列表
li标签,不能单独使用.容器级标签.
一般会结合css,进行页面排版.
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
例1:(注意不同属性)
<ul type="disc"> <li>张三</li> <li>李四</li> <li>赵五</li> </ul> <ul type="circle"> <li>张三</li> <li>李四</li> <li>赵五</li> </ul>
效果图:

例2:(嵌套的ul)
<ul> <li><b>北京</b> <ul> <li>朝阳区</li> <li>东城区</li> <li>西城区</li> </ul> </li> </ul> <ul> <li><b>广东</b> <ul> <li>广州市</li> <li>佛山市</li> <li>深圳市</li> </ul> </li> </ul>
效果图:

(12)ol标签 有序列表
例1:(从第二项开始)
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>

设置type,自定制序号
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
配合li标签.
(13)dl标签
定义列表
dt标签,顶头显示.
dd标签,在左侧有缩进
例:
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> </dl>
效果:

(14)table标签
tr标签,行
td标签,列
th标签,列(td+b)
thead标签,表头
tbody标签,表内容
tfoot标签,表页脚.
合并单元格:
纵向合并rowspan
横向合并colspan
例子:
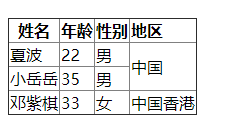
<!--表格 3行4列--> <table border="1" style="border-collapse:collapse;"> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <td><b>地区</b></td> <!-- th相当于td+b --> </tr> <tr> <td>夏波</td> <td>22</td> <td>男</td> <td rowspan="2">中国</td> </tr> <tr> <td>小岳岳</td> <td>35</td> <td>男</td> <!-- <td>河南</td>--> </tr> <tr> <td>邓紫棋</td> <td>33</td> <!-- <td colspan="2">女</td> <!– 横向 –>--> <td>女</td> <td>中国香港</td> </tr> </table>
效果图:

(15)form表单(***)
属性:
- action 数据提交的服务器地址
- method 数据提交的方式,默认get,指定post,当你写错的时候,还是按照get
input标签
type:
- text, 默认,文本,用于输入用户名等信息(***)
- password, 用于用户密文输入密码(***)
- radio , 单选框,必须name值一致.(***)
- CheckBox, 复选框,(***)
- button, 普通按钮,配合js使用(***)

<button>按钮</button>
- submit, 提交按钮.(***)
- reset, 重置form表单内的内容
- file, 上传文件(***)

<input type="file" value='上传文件'>
- hidden, 隐藏的input标签
默认选中,checked
(16)select标签(***)
name是提交过去的key,option的value属性是提交过去的值.
option标签 value属性,
默认选中,selected
textarea标签
多行文本输入框
(17)label标签(***)
提高用户的体验度
for属性,必须制定的对方的id值.

如果以get 的方式,比较不安全,因为输入的信息在提交过程中都显示跳转的网址上了,以下有个例子是为了方便查看提交的信息所有先用get,
一般用post,post方式提交的信息在请求体,相对安全
例子:
<h3>用户注册</h3> <!--method 一般用post,此处是为了方便查看--> <form action="https://www.baidu.com" method="get"> <p><label for="username">昵称:</label><input type="text" name="username" id="username"></p> <!--type="password"表示输入的密码为密文显示--> <p>密码:<input type="password" name="pwd"></p> <p>性别: <!--checked 如果没有选择默认选择男--> <input type="radio" name="sex" value="male" checked> 男 <input type="radio" name="sex" value="female"> 女 <input type="radio" name="sex" value="secret"> 保密 </p> <p>爱好: <input id="chui" type="checkbox" name="hobby" value="chui"> <label for="chui">吹管乐</label> <input type="checkbox" name="hobby" value="la"> 拉二胡 <input type="checkbox" name="hobby" value="tan"> 弹吉他 <input type="checkbox" name="hobby" value="chang"> 唱京剧 </p> <p> 学历: <select name="xueli" id="sel1" size="3" multiple> <option value="g">高中</option> <option value="d">大专</option> <option value="b" selected>本科</option> <option value="s">硕士</option> </select> </p> <div> <!--多行文本输入框cols="40" rows="5" 5行40列--> <p>个性签名: <textarea name="" id="" cols="40" rows="5"></textarea> </p> </div> <!--hidden1 隐藏了不显示--> <input type="hidden" value="sdfsdfsdf"> <!--如果reset不写value的值,默认为重置--> <input type="reset" value='重置'> <input type="submit" value='注册'> </form>
效果截图:

输入信息后截图:

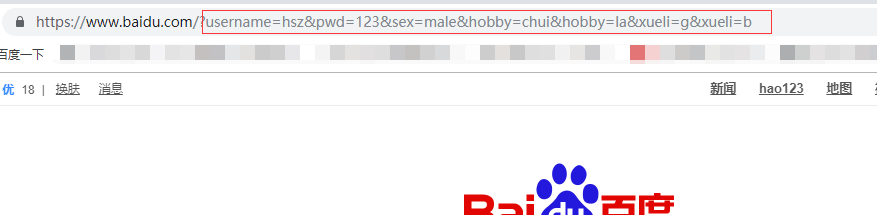
提交后跳转到百度,百度网址后跟着一串的提交值,(平常一般用于将着一串值传给服务端)

上面有从另外一个网页提交的各种信息



