网站开发(入门篇三)- 原生js、jquery获取并操作dom节点(wdmd)
上期小思考答案
上篇文章答案:A、D 【网站开发(入门篇二)- html引入css、js代码】
理由:html文档加载顺序是从上至下,所以我们脚本位置是在head标签内部。当脚本运行的时候我们的dom节点并没有被加载出来。
Uncaught TypeError: Cannot set property 'innerHTML' of undefined at index.js:1
本篇任务
- 使用原生js获取dom
- 使用JQuery获取dom
获取DOM之后能做什么?
- DOM非常强大,而我们正常网站开发用到它的都是很小一部分,国外有牛人用js实现Linux系统https://bellard.org/jslinux/
- 在我们平时使用最广泛的就是操作元素的Style动态设置、元素的移除和添加、子节点移除和添加、监听元素事件实现业务逻辑等等
- 自己看【MDN】
原生篇
JS获取HTML DOM元素有8种方法
通过ID获取(getElementById)
通过name属性(getElementsByName)
通过标签名(getElementsByTagName)
通过类名(getElementsByClassName)
通过选择器获取一个元素(querySelector)
通过选择器获取一组元素(querySelectorAll)
获取html的方法(document.documentElement)
document.documentElement是专门获取html这个标签的
获取body的方法(document.body)
document.body是专门获取body这个标签的。
这里有一篇很详细的文章:原生JS获取HTML DOM元素的8种方法
文章内容阐述很详细,这里我就不多讲,主要是针对常用的三种原生获取DOM方式进行讲解
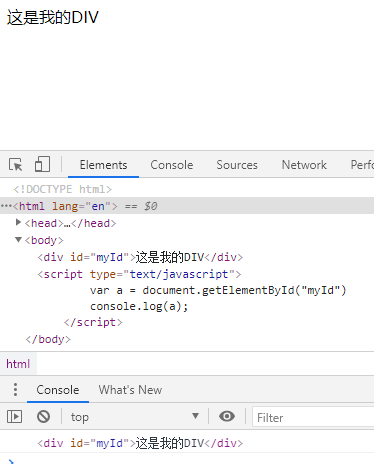
getElementById
document.getElementById("myId"):通过获取节点的Id属性来获取节点。效果如图:

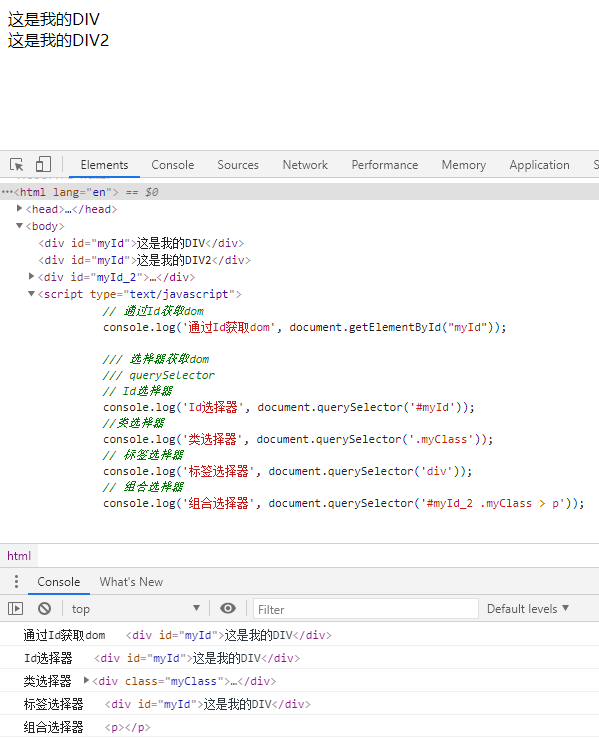
querySelector
document.querySelector('div'):通过【选择器】获取第一个元素。
- id选择器
document.querySelector('#myId') - 类选择器
document.querySelector('.myClass') - 标签选择器
document.querySelector('div') - 组合选择器
document.querySelector('#myId_2 .myClass > p')
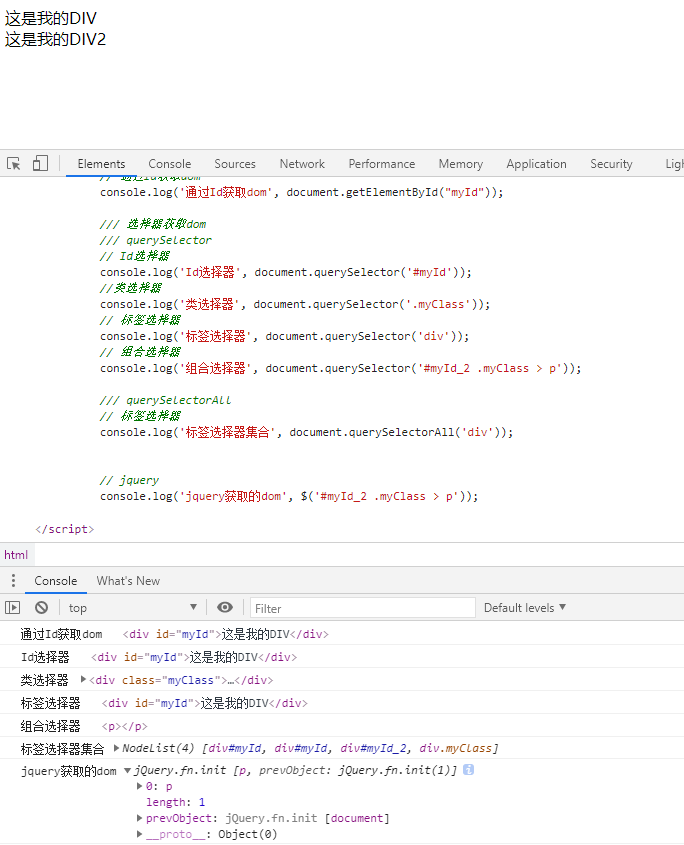
querySelectorAll
document.querySelectorAll('div'):通过选择器获取所有匹配的节点,返回是一个集合,可以使用常规的【Array】方法
效果如下

JQuery如何获取
引入JQuery
- 引入jq我们有两种方式
- 下载jquery文件并引入
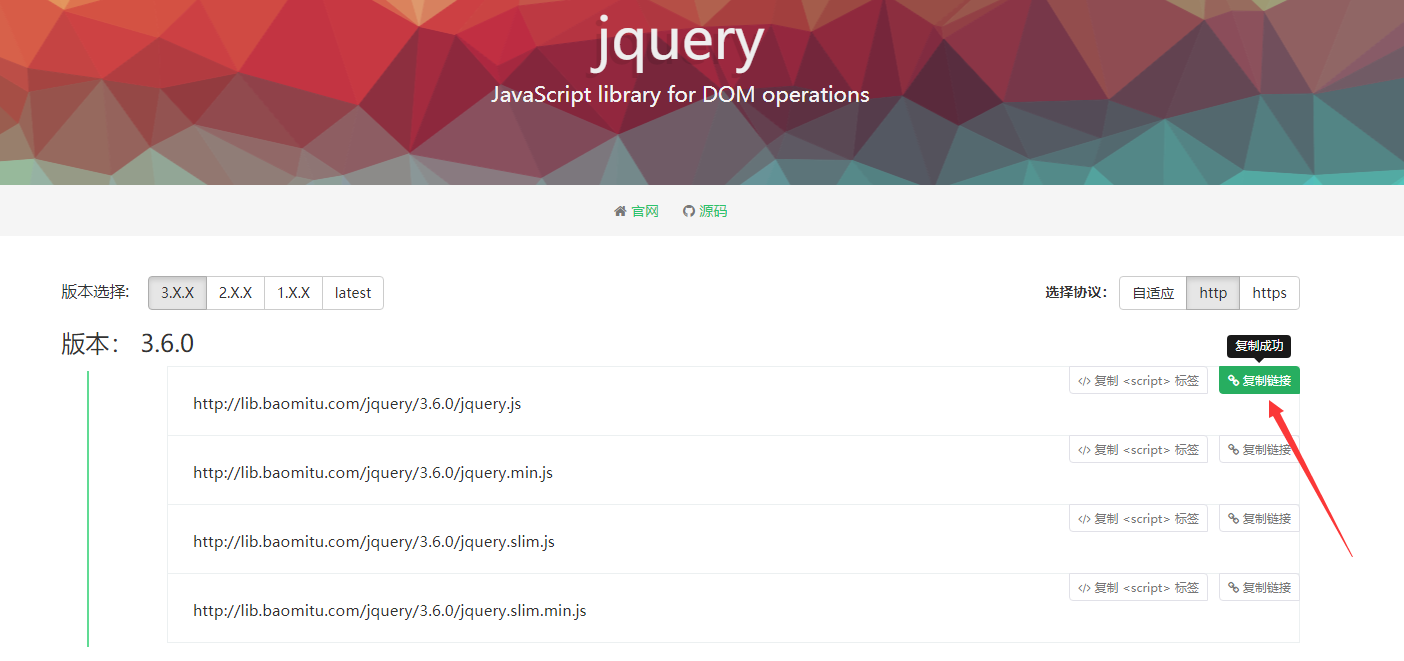
- 使用cdn地址引用
最近找到一个cdn地址的前端静态资源库75CDN还不错,不过为了安全还是尽量引用官方地址
$("selecter")
$("#myId_2 .myClass > p") 和留恋其级别API querySelector 用法类似,但是我们获取的dom节点所包含的内容并不是完全相同,JQuery中获取的dom是包含了一些Jquery包所特定的属性和方法如:
- jq->原生dom
- append->appendChild
- ajax->没有
- empty->没有 等
- 容易忽略的:
querySelector获取的只能是0个或1个DOM,而$("selecter")获取的结果可能是0个或以上个DOM,所以处理时请细心。 - 效果图

Jquery 教程
思考一下:1.如果有两个一样Id的标签,那通过Id获取节点是哪一个?
<div id="myId">这是我的DIV</div>
<div id="myId">这是我的DIV2</div>
<script type="text/javascript">
var a = document.getElementById("myId")
console.log(a);
</script>



