网站开发(入门篇一)- 如何创建一个自己的网页(wdmd)
准备工作
敲黑板
<html lang="en">:标签中的lang='en' 规定元素内容的语言 某些自带翻译的浏览器会自动翻译,如chrome 有时会把

翻译成

步骤
- 创建新文件
- 设置文件格式
- 编写代码
- 保存并运行文件
- 对网站进行装饰
- 网站基本结构解释
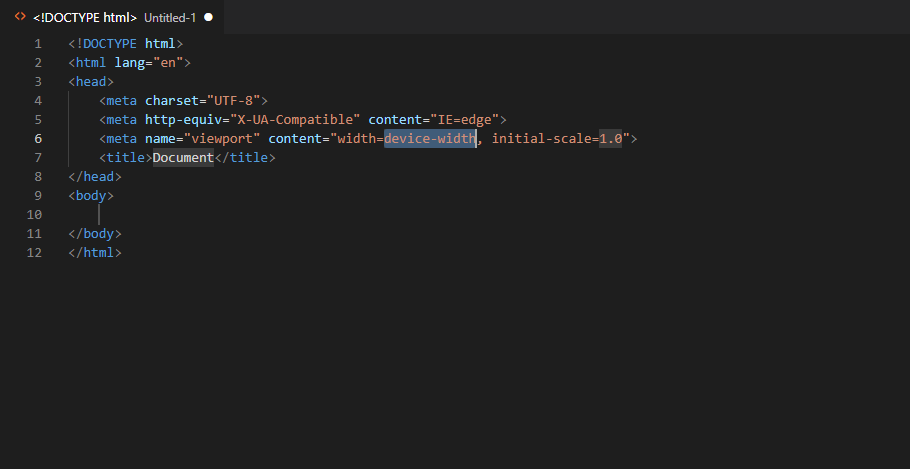
全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
</body>
</html>
开始工作
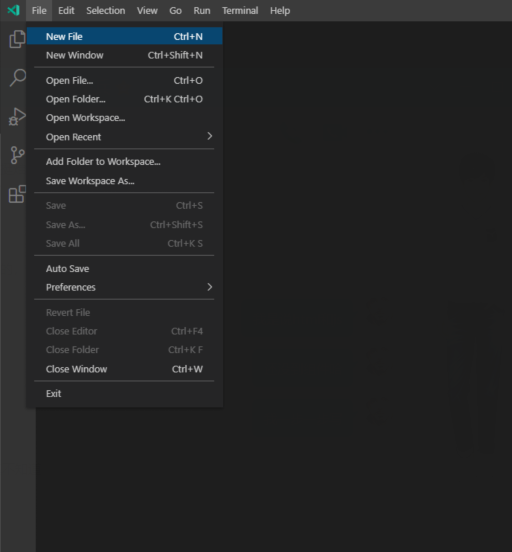
- 创建新文件(打开vscode->屏幕左上方file->new file)

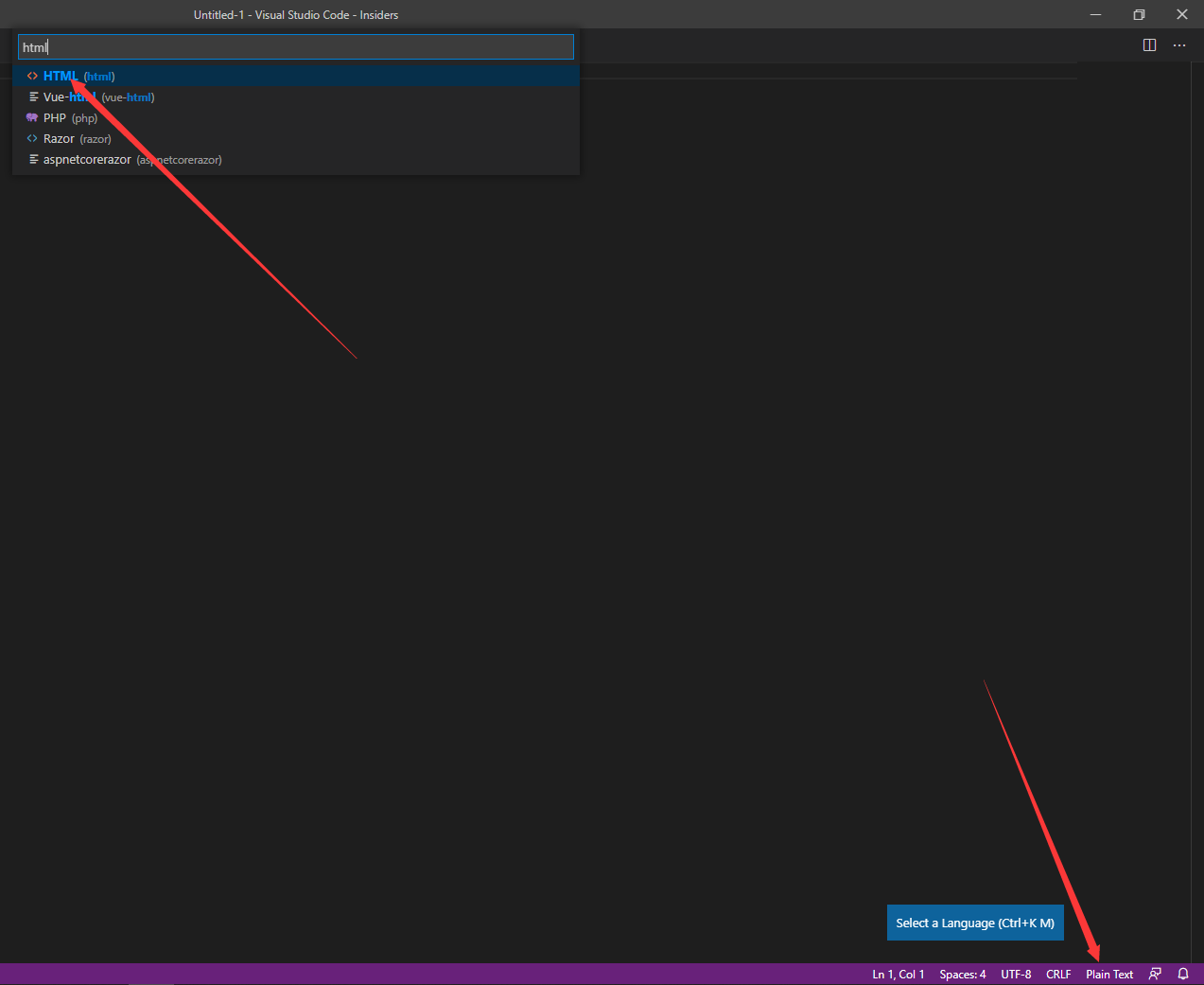
- 设置文件格式(点击窗口右下角Plain Text位置->输入html并选择)

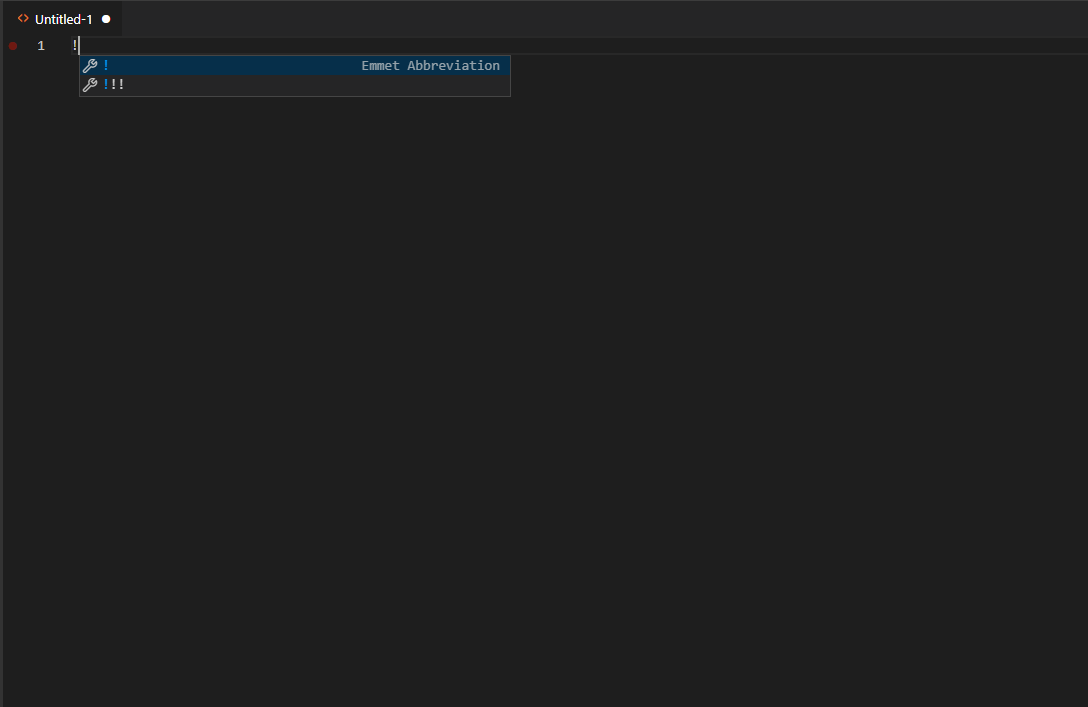
- 快捷创建你的网页代码(在文件开头输入 英文!然后回车)


- 保存文件(修改文件名为:我的第一个网页.html)并双击该文件

到这里你的第一个空白网站就创建好了 - 装饰网站
- 修改网站标题
将代码
<title>Document</title>
改为
<title>我的第一个网页</title>
然后运行效果,顶部标题就发生了更改

- 添加网站的内容
内容再这里不再进行详解,因为涉及知识点比较多,这里提供几个词可以供大家再网上查资料,避免萌新找不到方向
1.html标签
2.html+css页面布局
3.html行内元素和块级元素
4.html结构
- 网站基本结构解释
html中的每个子元素称为标签,而标签也分为闭合和自闭合标签
这里我找到了一个比较适合的文章:html:常见行内标签,常见块级标签,常见自闭合标签
<!DOCTYPE html>用于标记文档类型 documenttype html
<html lang="en"></html>:这个标签是html的跟标签,里面的lang我们称为标签的属性,lang属性是控制网页的语言的比如en指的就是网站默认语言为英文,比如谷歌浏览器就会弹出是否翻译该网页的选项,常用语言代码表
写在后面
- 为什么要用vscode编辑器,而不是像别人介绍使用txt文本编辑器?
个人认为在刚入门的过程中并不需要一个字母一个字母去理解,对于刚开始学习的萌新来说,快速出效果应该是比较好的选择,当效果出来之后再去逐语句理解会更加轻松。 - w3c是什么?
你可以理解为网站开发的各方面的标准,而w3cschool是一个教程网站,可以从上面学到基础的知识。



