HTML5中使用图片传递密文

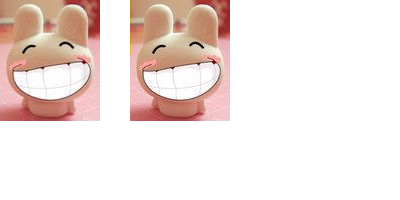
上面的两张图片中,你能看出有什么不同吗?
右图使用 html5 canvas api 中的 getImageData 和 putImageData 函数嵌入了一段文字。
道理很简单,getImageData 函数返回一个 ImageData 对象,该对象包含三个属性: data 是一个字节数组,每 4 字节表示图片中一个像素,按照“ 红、绿、蓝、透明度”的顺序依次排列,width 表示图片宽度,height 图片高度。
只要将我们的密文转成 0 - 255 之间的数值,存入数组,然后再显示成图片。读取时反向读取并转码就可以了。
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>Hello...</title>
<style type="text/css">
</style>
</head>
<body>
<canvas id="canvas1"></canvas>
<script>
var pic;
var canvas;
var ctx;
var imgData;
var data;
window.onload = function(){
canvas = document.getElementById("canvas1");
ctx = canvas.getContext("2d");
canvas.width = 400;
canvas.height = 200;
pic = new Image();
pic.onload = function(){
ctx.drawImage(pic, 0, 0, pic.width, pic.height);
imgData = ctx.getImageData(0, 0, pic.width, pic.height);
data = imgData.data;
// put the secret
//var s = encodeURI("we dream and we build.we never give up.we never quit.");
var s = encodeURI("女神,约吗?");
for(var j=0; j<s.length; j++){
data[j*400+3] = 255 - s.charCodeAt(j);
}
ctx.putImageData(imgData, 130, 0);
//get the secret
var dImgData = ctx.getImageData(130, 0, pic.width, pic.height);
var dData = dImgData.data;
var ds = "";
for(var k=3; k<dData.length; k+=400){
var t = String.fromCharCode(255 - dData[k]);
ds += t;
}
console.log(decodeURI(ds));
}
pic.src = "./img/xixi.jpg";
};
</script>
</body>
</html>
注: 示例代码中的密文仅仅是为了测试中文,顺路为男神读者们服务的。




