webkit中获取用户选择文本和编程设定选择文本
一、需求背景
在 Android 应用中,内嵌一个 WebView,希望捕获用户点击事件,通过 javascript 判断用户点击的是否英文单词,如果是则将被点击单词发给应用做进一步处理,并实用 javascript 将该单词选中。无论是 webkit 还是 chrome ,我都没找到官方 javascript api 文档,只好参看 MDN ,好在 chrome 开发工具是一个很好的调试和探索工具,有了这两样,我们就可以开工了。好在不需要考虑跨浏览器的兼容问题,问题简单了一些。一下代码仅限于以 webkit 为内核的浏览器,以下不再说明。
二、思路
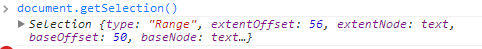
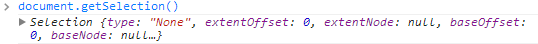
在webkit内核的浏览器中,可以通过 document.getSelection() 获取一个 Selection 对象,根据用户操作的不同,得到的 Selection 对象的状态也不同,体现在 Selection 的 type 属性。当页面装载完毕,用户没有任何点击的时候,type 的值是 "None",如果选择了某些文本,则 type 的值为 "Range",点击了页面但没选择文本时,type 值为 "Caret"。



三、实现
//TODO 敬请期待



