vue配置 less 全局变量
在使用Vue开发的过程中,通常会用到一些样式的全局变量,如果在每个组件中引入就太繁琐了,维护性也不好,因此全局引入是个不错的想法。下面以less为例,记录一下全局引入less变量的步骤:
1、首先安装依赖
在项目根目录的命令行工具里,执行以下命令。
|
1
|
npm i style-resources-loader vue-cli-plugin-style-resources-loader -D |
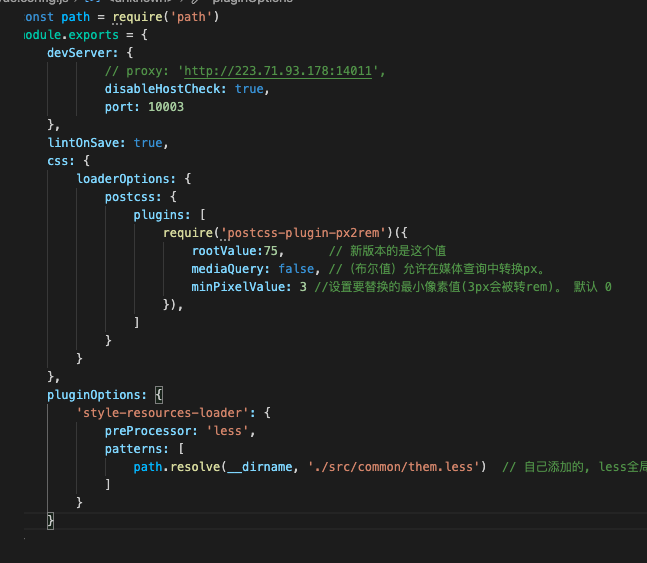
2、配置vue.config.js文件
|
1
2
3
4
5
6
|
pluginOptions: { 'style-resources-loader': { preProcessor: 'less', patterns: [path.resolve(__dirname, "src/common/less/variable.less")] // 引入全局样式变量 }} |
将上述代码添加到vue.config.js文件中。如图所示: