vue ajax获取数据
使用 axios 获取数据
npm install axios --save
import axios from 'axios'
methods: {
getHomeInfo() {
axios.get('/api/data.json').then(this.getHomeInfosucc)
},
getHomeInfosucc(data) {
console.log(data)
}
},
mounted: {
this.getHomeInfo();
}
方法一:
static存放静态文件 和模拟数据
在.gitignore里面输入 static/mock 此时上传的时候就不会提交到 仓库里
转发接口 为 restful格式的接口 ‘/api/data.json’
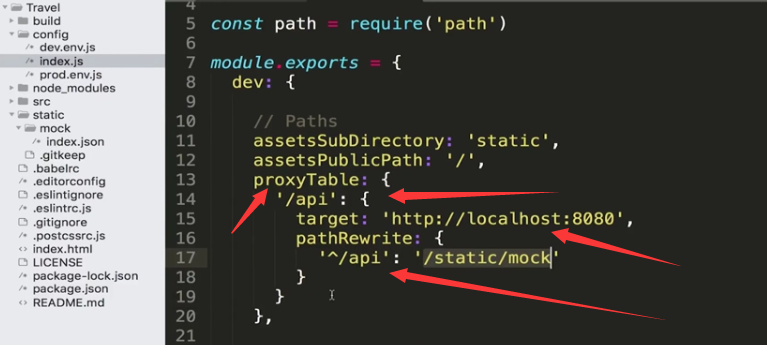
修改 config里面的index.js

此功能为 webpack 提供的接口转发功能(跨域代理 axios 不支持跨域)
重启项目 就可获取到数据
方法二:
使用 express 路由中间件 重定向
var app = express();
var router = express.Router()
var goodsData = require('../mock/goods.json')
var router = express.Router()
router.get("/api/data.json", function (req,res) {
res.json(goodsData)
})
app.use(router)



