HTML中的属性和标题
<a href="https://www.4399.com">打一会游戏,放松一下。4399欢迎你,emmm,游戏可能会不欢迎你</a> <img src="1.png" width="658" height="132">
属性是可以添加在开始标签中的内容:如上方所示的<a href="">,前边就是头标签,href则是表示链接,<img src="" width="" height="">。
属性都是写在引号内部的,通过使用 ' '/ " " 来进行描写,如果属性内部存在相关的 " " ,则使用 ' '来包括。
标题使用的标签是<h1>~<h6>,h1代表的是最大的标题,<h6>代表的是最小的标题。<hr>表示的是换行,分割。<hr/>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo01</title> </head> <body> <p>这是一个标签</p> <hr> <p>这也是一个标签</p> <hr> </body> </html>
效果截图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo01</title> </head> <body> <p>这是一个标签</p> <hr/> <p>这也是一个标签</p> <hr/> </body> </html>
效果截图:

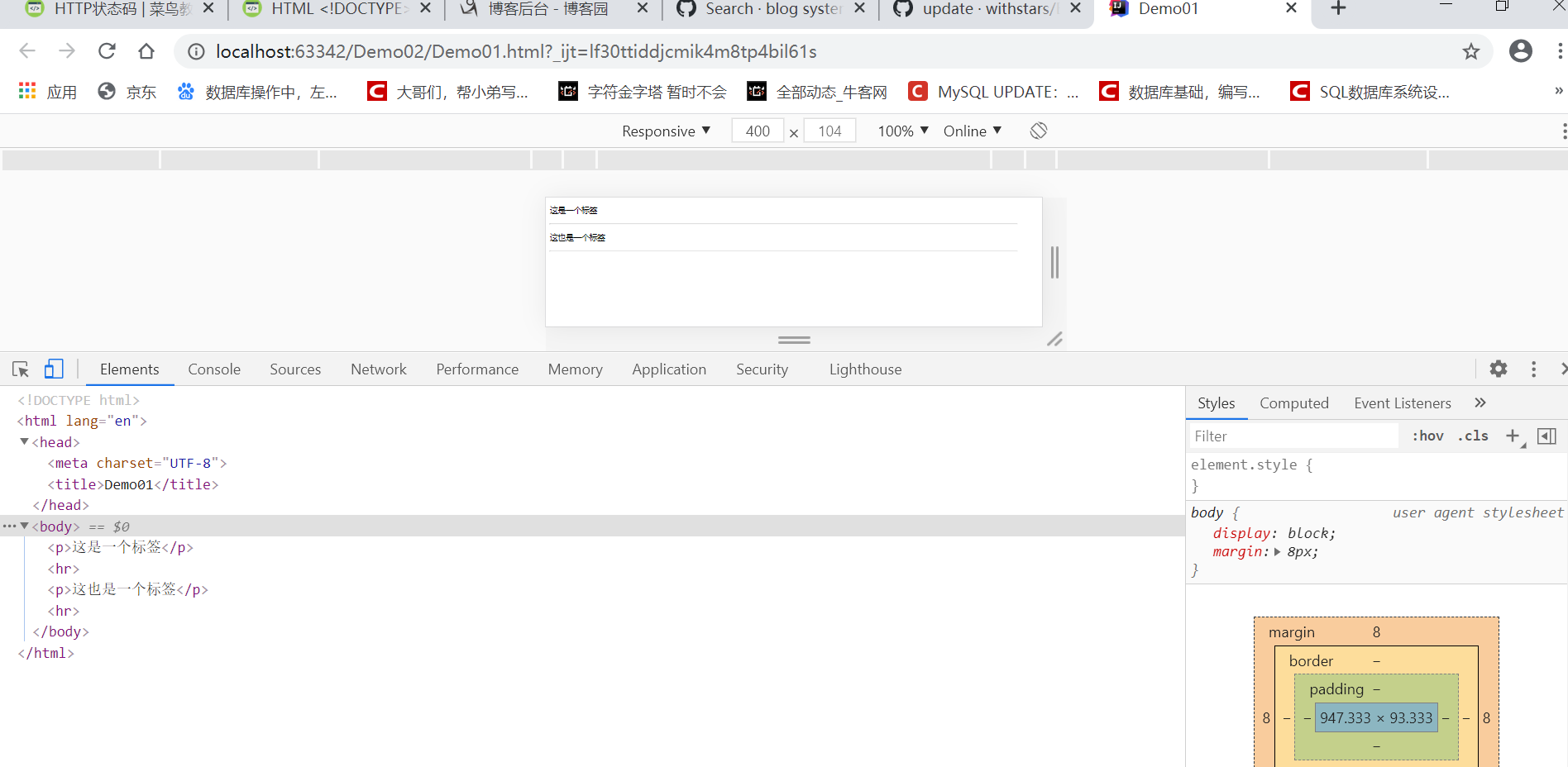
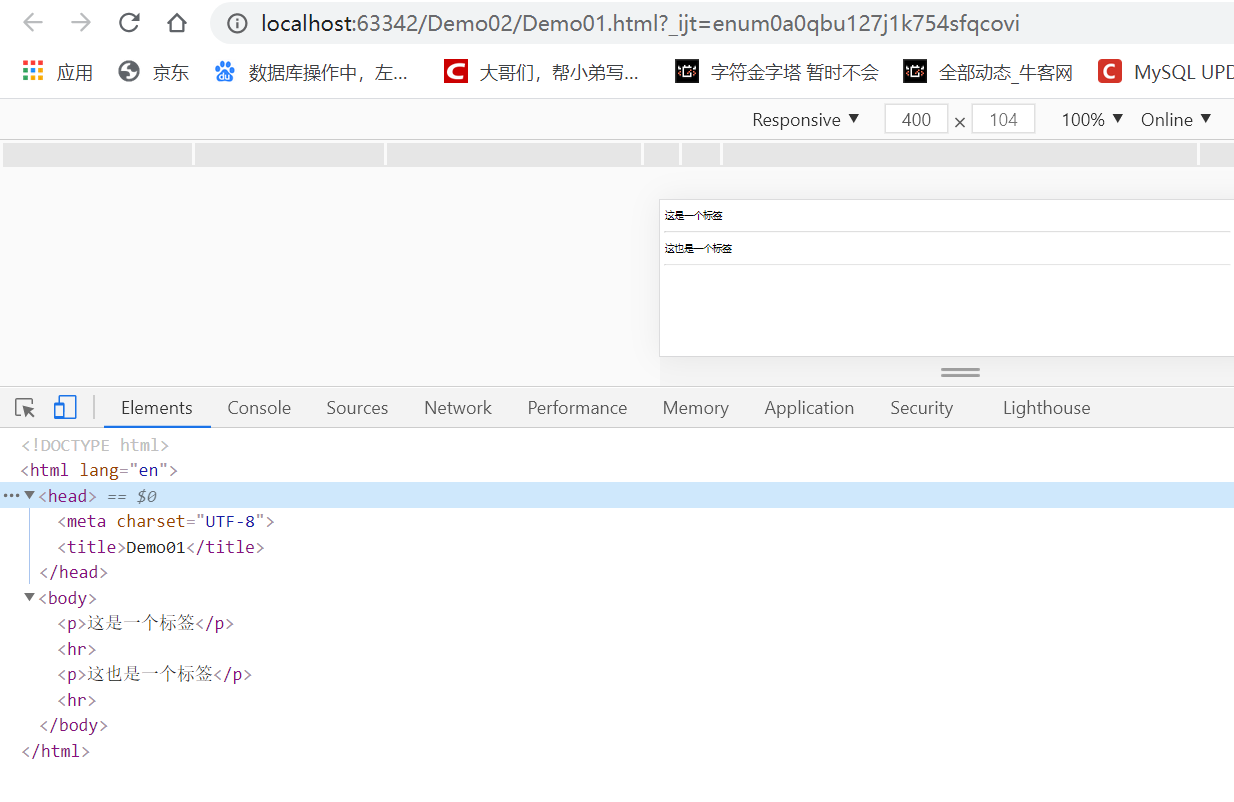
上述两张图没有很大区别,使用开发者模式观看页面源码:
第一个未加/:

第二个添加/:

浏览器自动修改为<hr>模式。
尽管浏览器自带一定的修正错误的能力,如果没有写结束标签,浏览器会进行有限度的修复。但是尽量不要忘记结束标签的使用,否则可能会出现预料之外的错误。


