开发Vue组件并发布到npm仓库
因业务需求,部分功能组件需要在多个项目中使用,为了避免直接复制代码,所以开发组件之后发布到npm仓库
步骤:
1:考虑以后也可能需要开发组件,所以我这边新建一个vue项目
2: 开发组件
3: 补充配置文件(暴露一个install方法, 目的是后面引入包的时候使用 Vue.use(plugin) 调用,让插件注册到全局。)
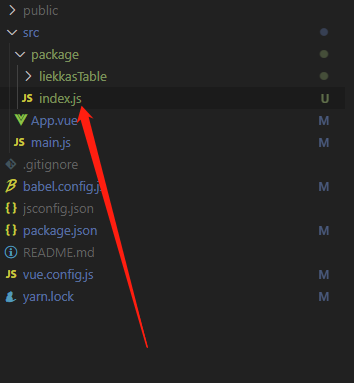
注: 创建package文件夹是考虑以后继续开发组件方便管理。 我创建的包的文件夹是liekkasTable, 新增文件需要放在package目录下

index.js
// 引入分页组件文件 import liekkasTable from "./liekkasTable/liekkasTable.vue" const coms = [liekkasTable]; // 将来如果有其它组件,都可以写到这个数组里 // 批量组件注册 const install = function (Vue) { coms.forEach((com) => { Vue.component(com.name, com); }); }; export default install; // 这个方法以后再使用的时候可以被use调用
4:组件打包
在package.json文件中新添加一条打包命令
"package": "vue-cli-service build --target lib ./src/package/index.js --name liekkas-table --dest liekkas-table"
打包命令解释:
- --target lib 关键字 指定打包的目录
- --name 打包后的文件名字
- --dest 打包后的文件夹的名称
然后执行打包命令
npm run package
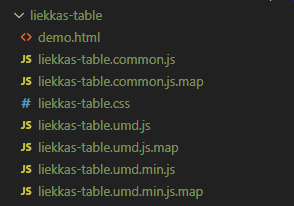
打包完成之后项目目录中会多一个liekkas-table文件夹

4: 发布包到npm
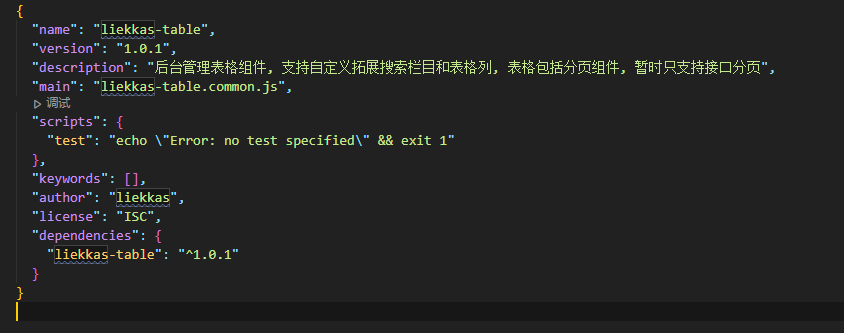
4.1: 进入liekkas-table文件夹下初始化一个package.json (进入liekkas-table目录,执行命令)
npm init -y

注: version为1.0.1是因为我更新了一个版本,init之后默认是1.0.0。 description 是包的版本描述
4.2:设置npm源(可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方的源)
npm config set registry=https://registry.npmjs.org
4.3:进入liekkas-table目录。添加npm账号(没有账号直接先去npm官网注册一个账号)
npm adduser
4.4: 按照要求填写用户名、密码、邮箱等等之后,执行命名发布npm
npm publish
之后就可以去npm官网查看自己的发布的npm包
5:使用npm包
5.1:执行安装命令
npm i liekkas-table
5.2:在main.引用注册

然后就可以正常用组件啦
6: 更新npm包
修改完成之后,执行命令
npm version patch
npm publish
npm version后面参数说明:
patch:小变动,比如修复bug等,版本号变动 **v1.0.0->v1.0.1**
minor:增加新功能,不影响现有功能,版本号变动 **v1.0.0->v1.1.0**
major:破坏模块对向后的兼容性,版本号变动 **v1.0.0->v2.0.0**


 浙公网安备 33010602011771号
浙公网安备 33010602011771号