Element UI在线运行错误, (Uncaught ReferenceError: Vue is not defined)
解决办法:
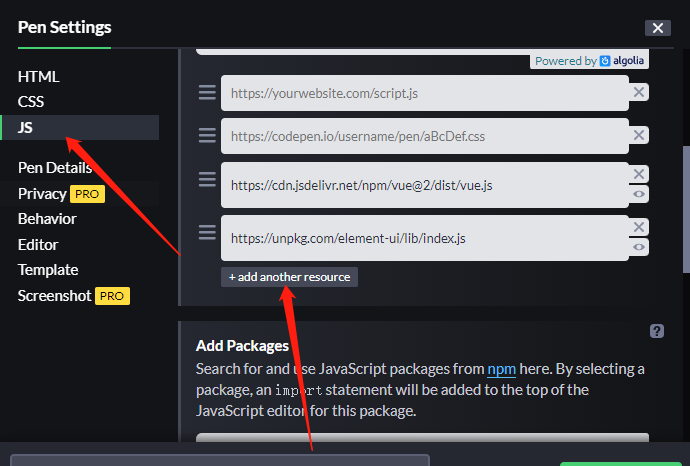
1: Js菜单栏引入Vue和Element
Vue: https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js
Element:https://unpkg.com/element-ui/lib/index.js
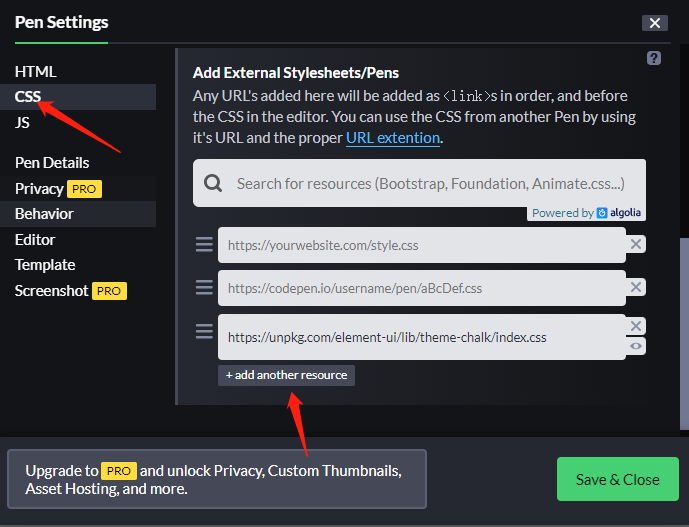
2:Css菜单栏引入Element样式
Element: https://unpkg.com/element-ui/lib/theme-chalk/index.css
3: 点击Save & Close 按钮,保存退出即可。
__EOF__
本文作者:收破烂的小伙子
本文链接:https://www.cnblogs.com/hspl/p/16290809.html
关于博主:日常记录工作中遇到的疑难杂症!
版权声明:本博客所有文章纯属工作记录。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/hspl/p/16290809.html
关于博主:日常记录工作中遇到的疑难杂症!
版权声明:本博客所有文章纯属工作记录。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本