后台商品属性组合小例子
今天2016.12.23马上圣诞节了,先祝大家圣诞快乐。最近,一直在忙公司购物webApp项目,用到技术vue vue-router等(等到项目上线后拿出来分享下)。这两天穿插着后台让帮忙做一个关于商品属性组合方面东西。今天交付给后台了,距离下班的这段时间时间把写的东西分享出来。当然代码里边还有很多可以优化的地方,后期如果有时间再拿出来说。
话不多说,先把结果图拿出来看下,知道是个什么东西。当然可能有些我说的不好,可以再详细的看下代码。

哎呦我去,公司这网速传了老半天。
直接看效果 https://huashuaipeng.github.io/productdemo.io/demo.html
大体操作流程是这样的
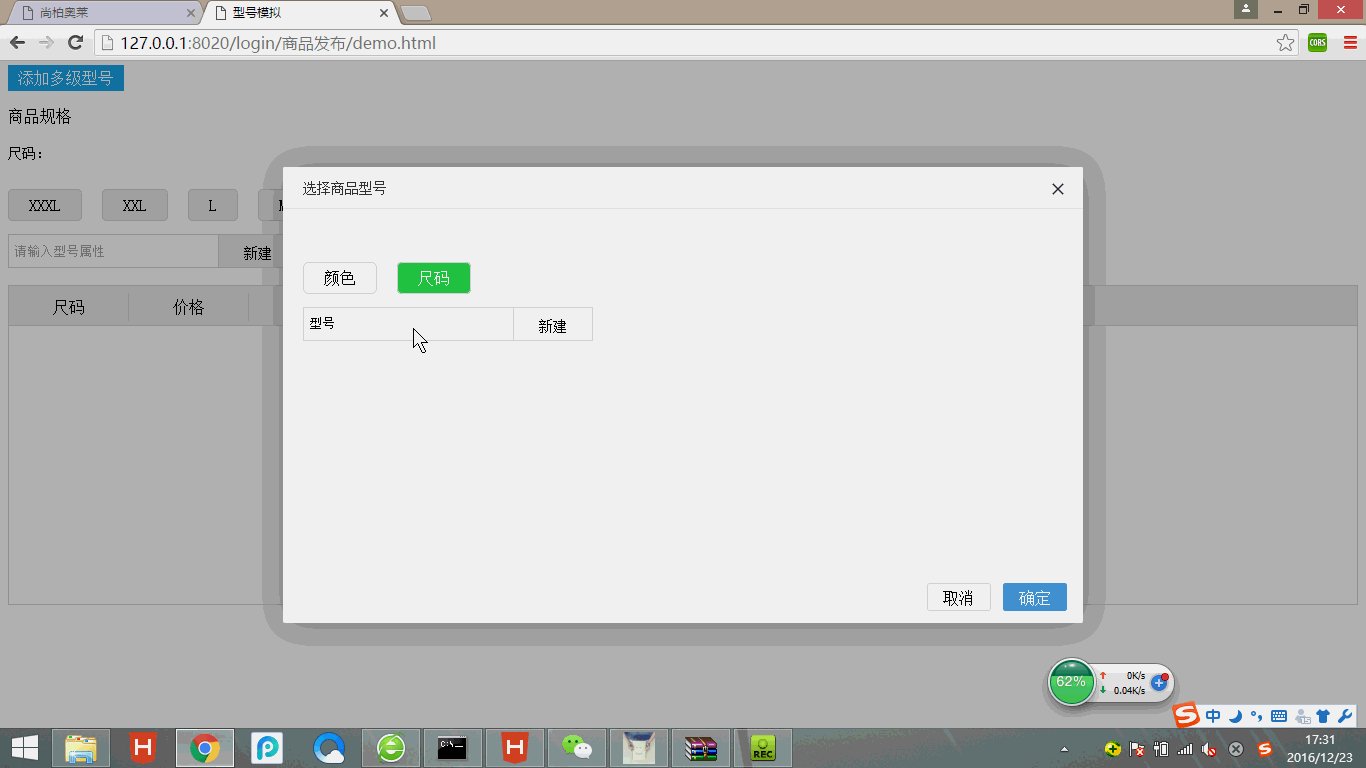
1.点击“添加多级型号”按钮,弹出层选择商品的默认型号“颜色或者尺码”(也可以新建)
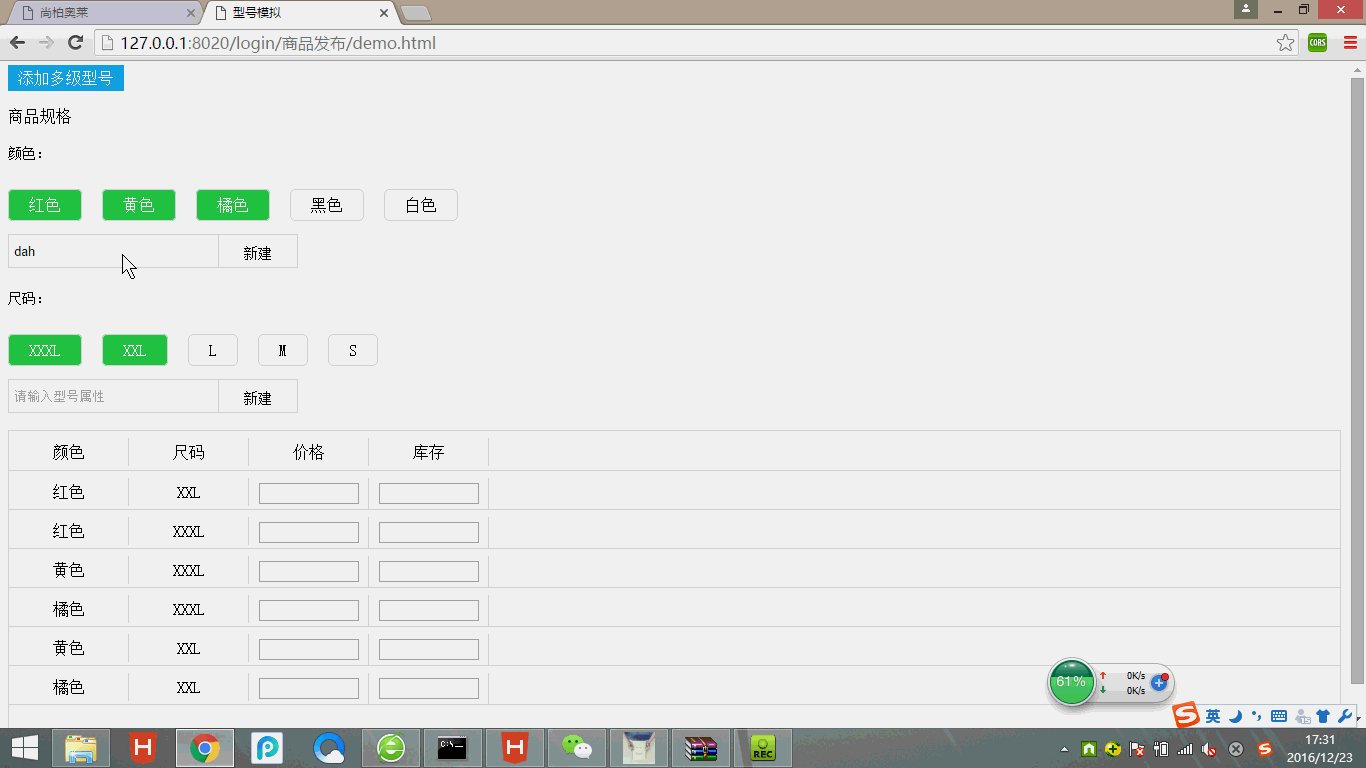
2.点击弹出层确定后,商品规格的一些默认选项 如:颜色:::xxl,xxxl,m,s
3.选择完对应规格后会进行组合,动态生成表格
知识点:
1.用到的js库(jquery,layer.js)jq不说了,layer应该大家也不知道 不知道的同学点这里 http://www.layui.com/doc/modules/layer.html
2.面向对象编程
3.js内部的一些知识 数组 循环等等
这块核心代码 是两个类 我大概贴出来(当然个人习惯不是说写的很好,请大家指正)类1 :Skumodel 生成规格 类2:SkuCell动态产生表格内容类
1 /*** 2 * Skumodel 为生成规格类 3 * title为规格名字 string 例:尺码 4 * times将要生成的规格项目 Array 例如:尺码:xxl,xl,m,s 5 * dataid为产生型号的标识最外层元素上的id string 6 * **/ 7 var Skumodel = function(title, items, dataid) { 8 //最外层div+标题栏 9 this.title = title || ""; 10 this.items = items || []; 11 this.container = $('<div class="sku_container" id="' + dataid + '"><div class="sku_modellist_title">' + this.title + ':</div></div>'); 12 //模型列表 13 this.skumodels = $('<div class="sku_models"></div>'); 14 this.skumlist = $('<div class="sku_list"></div>') 15 this.skuinputcon = $('<div class="sku_add"></div>'); 16 //输入框 17 this.skuinput = $('<input type="text" placeholder="请输入型号属性">'); 18 //新建按钮 19 this.addbtn = $('<a>新建</a>'); 20 this.init(this.items) 21 } 22 Skumodel.prototype = { 23 //初始化显示组件 24 init: function(items) { 25 var html = "" 26 for(var i = 0; i < items.length; i++) { 27 html += '<span class="sku_item"><a data-id="' + getIndex() + '">' + items[i] + '</a><i class="sku_item_close">×</i></span>'; 28 } 29 //获取所有生成按钮 30 this.skumlist.append($(html)) 31 this.skumodels.append(this.skumlist) 32 this.container.append(this.skumodels) 33 this.skuinputcon.append(this.skuinput) 34 this.skuinputcon.append(this.addbtn) 35 this.skumodels.append(this.skuinputcon) 36 $(".sku_modellist").append(this.container); 37 this.bindEvent() 38 }, 39 bindEvent: function() { 40 var self = this; 41 //点击新建按钮产生 42 this.addbtn.click(function() { 43 self.createItem(); 44 }); 45 this.activeItem(); 46 //点击删除按钮删除 47 this.deleteItem(); 48 //控制删除符号 49 this.toggleCloseEle(); 50 }, 51 //创建sku子元素 52 createItem: function() { 53 var value=$.trim(this.skuinput.val()) 54 if(value.length <= 0) { 55 layer.alert("请输入内容"); 56 return 57 } 58 if(sizes[this.title].indexOf(value)>=0){ 59 layer.msg("请勿重复创建") 60 return; 61 } 62 sizes[this.title].push(this.skuinput.val()) 63 this.skumlist.append($('<span class="sku_item"><a data-id="' + getIndex() + '">' + value + '</a><i class="sku_item_close">×</i></span>')) 64 this.skuinput.val("") 65 }, 66 //子元素是否选中事件 67 activeItem: function() { 68 this.skumlist.on("click", "a", function() { 69 $(this).toggleClass("itemactive"); 70 tableContent() 71 }); 72 }, 73 //监听删除元素 74 deleteItem: function() { 75 var self=this; 76 this.skumlist.on("click", ".sku_item_close", function() { 77 $(this).parent().remove(); 78 var text = $(this).parent().find("a").text(); 79 var textarr = sizes[self.title]; 80 textarr.splice(textarr.indexOf(text), 1) 81 tableContent(); 82 }); 83 }, 84 //控制删除符号的显示 85 toggleCloseEle: function() { 86 //显示删除符号 87 this.skumlist.on("mouseover", ".sku_item", function() { 88 $(this).find(".sku_item_close").css({ 89 display: "inline-block" 90 }) 91 }); 92 //显示删除符号 93 this.skumlist.on("mouseout", ".sku_item", function() { 94 $(this).find(".sku_item_close").css({ 95 display: "none" 96 }) 97 }); 98 } 99 }; 100 101 /**** 102 * SkuCell动态产生表格内容类 103 * cellist为表格内部元素 Array 如["红色","xxl"] 104 * dataid为行表格id 产生元素的唯一标识 string 105 * ***/ 106 var SkuCell = function(celllist, dataid) { 107 //每行表格的父元素 108 this.cellcon = $('<div id="' + dataid + '" class="sku_cell clearfix"></div>'); 109 //价格输入 110 this.moneyInput = $('<div class="sku_t_title"><input /></div>'); 111 //库存输入 112 this.leftInput = $('<div class="sku_t_title"><input /></div>'); 113 this.init(celllist) 114 }; 115 SkuCell.prototype = { 116 constructor: SkuCell, 117 init: function(celllist) { 118 var html = ""; 119 for(var i = 0; i < celllist.length; i++) { 120 html += '<div class="sku_t_title">' + celllist[i] + '</div>' 121 } 122 this.cellcon.append($(html)); 123 this.cellcon.append(this.moneyInput); 124 this.cellcon.append(this.leftInput); 125 $('.sku_tablecell').append(this.cellcon) 126 } 127 };
接下来就是组合部分
/*** * 排列组合计算出选择的规格型号的组合方式 * * */ function getResult() { var head = arguments[0][0]; for(var i in arguments[0]) { if(i != 0) { head = group(head, arguments[0][i]) } } tabledata = []; $(".sku_cell").each(function(index) { tabledata.push($(this).attr("id")) }).hide() for(var j = 0, len = head.length; j < len; j++) { var newcell = head[j]["datatext"].split(',') var dataid = head[j]["dataid"]; if(tabledata.indexOf(dataid) < 0) { new SkuCell(newcell, dataid) } else { $("#" + dataid).show() } } }; //组合前两个数据 function group(first, second) { var result = []; for(var i = 0, leni = first.length; i < leni; i++) { for(var j = 0, len = second.length; j < len; j++) { result.push({ dataid: first[i]["dataid"] + "-" + second[j]["dataid"], datatext: first[i]["datatext"] + "," + second[j]["datatext"] }) } } return result }
详细部分大家下载demo看下,地址:https://github.com/huashuaipeng/productdemo






