onmouseover和onfocus和select一起完成的操作
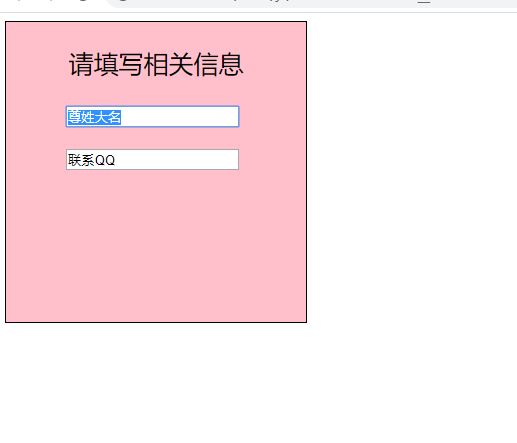
当鼠标移到文本框的时候就聚焦然后选中文本框中的文字
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width:300px; height:300px; border:1px solid black; background-color:pink; } .p1{ text-align:center; font-size:25px; } input{ margin-left:60px; } </style> </head> <body> <div > <p class="p1">请填写相关信息</p> <form action="" id="form1" name="nameform"> <input type="text" id="input1" name=" name1" value="尊姓大名"/><br /><br /> <input type="text" id="input2" name="name2" value="联系QQ" /> </form> </div> <script type="text/javascript"> window.onload=function ()//文档加载时的操作 {var input=document.getElementsByTagName("input");//用getElementByTagName可以获取所有关于input标签的集合 for(var i=0;i<input.length;i++) {input[i].onmouseover=function (){this.focus();}//对于鼠标停留在文本框上面进行聚焦 input[i].onfocus=function (){this.select();//聚焦然后进行选中文本框里面的所有文字 } } } </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号