使用随机函数random来实现课堂点名
如何使用函数random来实现课堂随机点名
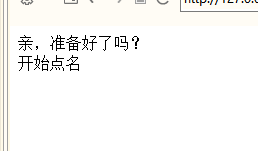
1.最初的样子如下

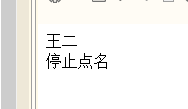
2.点击开始点名,上面一行的文字变成名字,名字在不停的变化,开始点名变成停止点名,如下

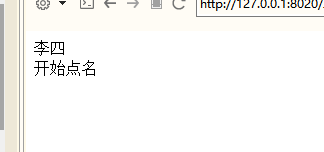
3.点击停止点名,上面名字不动,停止点名变成开始点名,如下:李四同学回答老师问题

代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #d2{cursor:pointer;}/*让鼠标移到开始点名的时候变成手型*/ </style> </head> <body> <div id="d1">亲,准备好了吗?</div> <div id="d2" onclick="fun()">开始点名</div><!--触发事件句柄onlick,调用fun函数--> <script> var mytime=null; var d1=document.getElementById("d1"); var d2=document.getElementById("d2"); function fun() {if(mytime==null) {d2.innerHTML="停止点名"; show(); } else { clearTimeout(mytime); d2.innerHTML="开始点名"; mytime=null; } } function show() {var s=["张三","李四","王五","王二","小二"]; var name=Math.floor(Math.random()*10%s.length);//让name在下标0-4之间取得 d1.innerHTML=s[name]; mytime=setTimeout("show()",1); } </script> </body> </html>
注意:random是Math中的函数,所以要写成Math.random()



