ionic2(3) 密码键盘组件 ionic2-pincode-input 使用
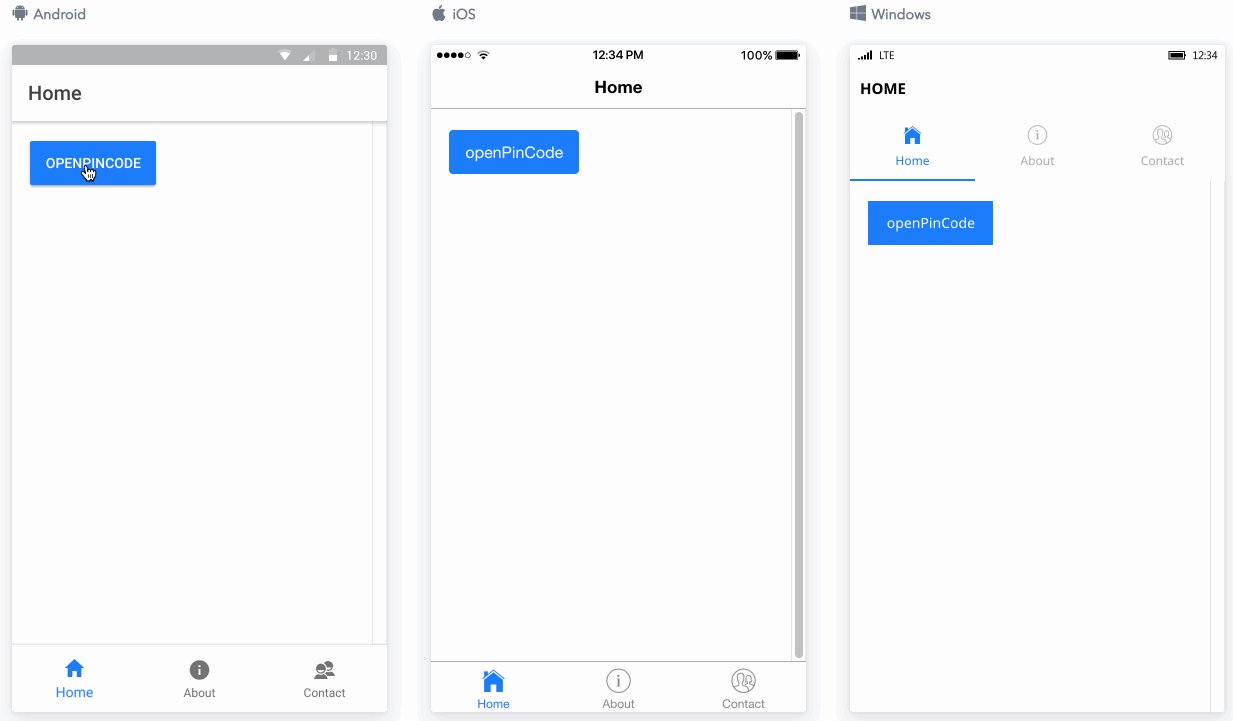
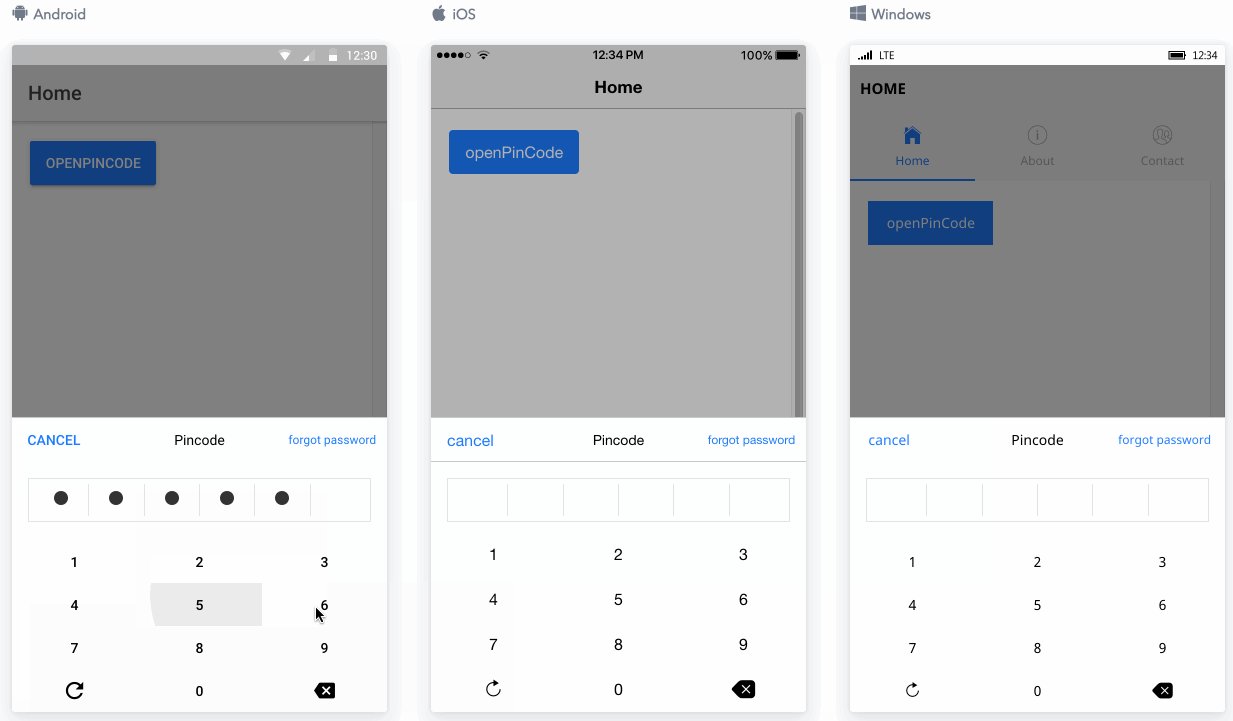
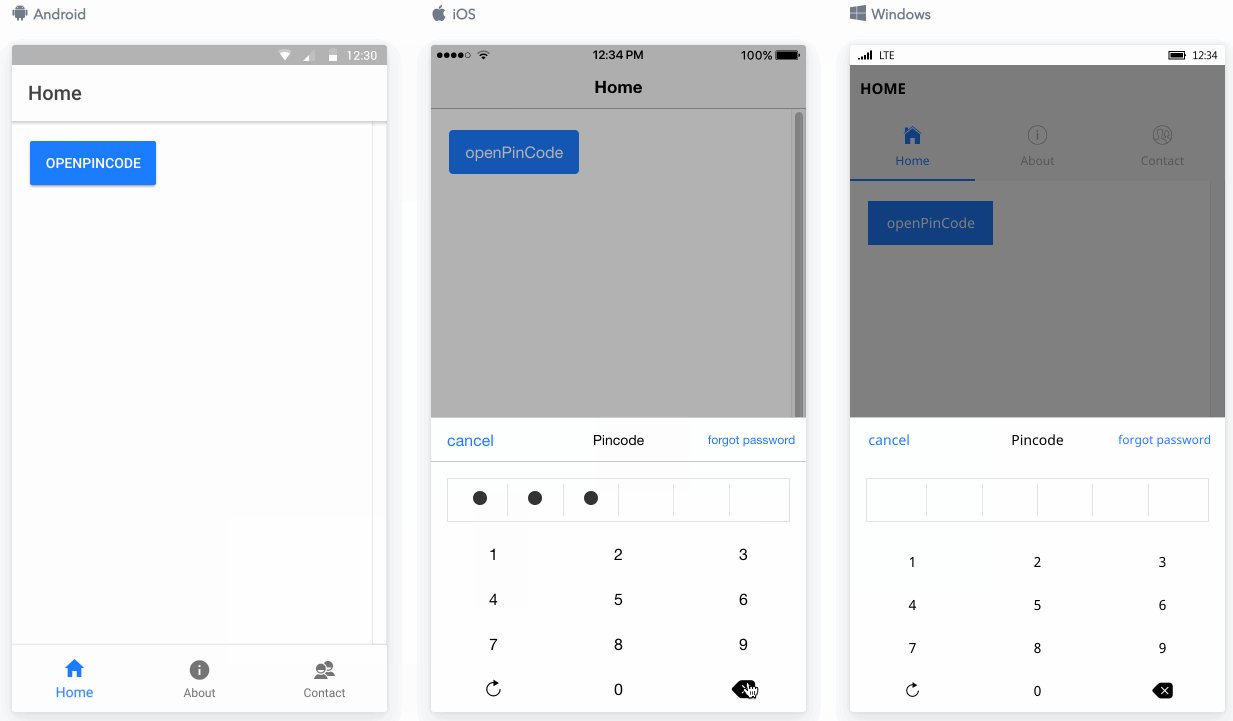
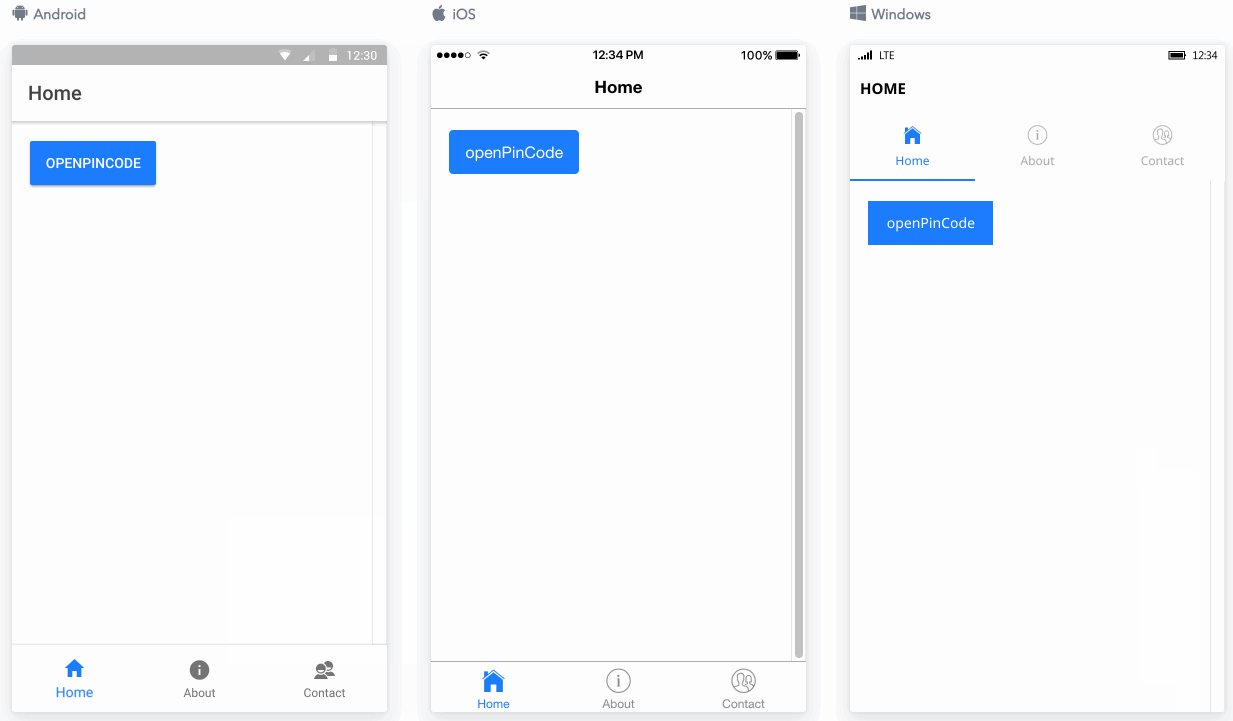
1、效果展示:

2、安装:
npm install ionic2-pincode-input --save
3、app.module.ts配置
1 app.module.ts 2 3 import { NgModule, ErrorHandler } from '@angular/core'; 4 import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular'; 5 import { MyApp } from './app.component'; 6 ... 7 8 import { PincodeInputModule } from 'ionic2-pincode-input'; 9 10 @NgModule({ 11 declarations: [ 12 MyApp, 13 ... 14 ], 15 imports: [ 16 PincodeInputModule, 17 IonicModule.forRoot(MyApp), 18 ], 19 bootstrap: [IonicApp], 20 entryComponents: [ 21 MyApp, 22 ... 23 ], 24 providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}] 25 }) 26 export class AppModule {}
3、封装在Common.ts公共服务文件中:
1 // 自定义虚拟密码输入框 2 public openPinCode(): Observable<any> { 3 return Observable.create(observable => { 4 let pinCode = this.pincodeCtrl.create({ 5 title: '支付密码', 6 forgotPasswordText: "取消", 7 hideCancelButton: true, 8 }); 9 pinCode.present(); 10 return pinCode.onDidDismiss((code, status) => { 11 if (status === 'done') { 12 // 输入完成 13 observable.next(code); 14 }else if (status === 'forgot'){ 15 observable.next(false); 16 } 17 }) 18 }) 19 }
4、在实例页面中调用:
1 // 支付宝、微信、余额付款 2 public confirmPay() { 3 // 余额支付(调用pincode-input插件) 4 this.Pop.openPinCode().subscribe( res => { 5 //如果有输入密码 6 if(res !== false){ 7 //输入的密码 8 this.password = res; 9 //具体逻辑处理47 10 } 11 }); 12 }



