基于layui的无限级联选择器
最近根据需要,做了一个基于layui的无限级联选择器,样式仿照elementUI
1. html元素
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<input type="text" id="a" class="layui-input" readonly="readonly">
</div>
</div>
2. js引用
layui.use(['form',"jquery","cascader"], function(){
var $ = layui.jquery;
var cascader = layui.cascader;
var data = [
{
value: 'A',
label: 'a',
children: [
{
value: 'AA1',
label: 'aa1',
},
{
value: 'BB1',
label: 'bb1'
}
]
},
{
value: 'B',
label: 'b',
}
]
cascader({
elem: "#a",
data: data,
// url: "/aa",
// type: "post",
// triggerType: "change",
// showLastLevels: true,
// where: {
// a: "aaa"
// },
value: ["A", "AA1"],
success: function (data) {
console.log(data);
}
});
});
3. cascader参数说明
1. elem:input容器 2. data:需要的静态数据,类型为数组, 3. url:异步获取的数据,类型为数组,(data与url两个参数二选一) 4. type:异步获取的方式,默认get,可省略 5. where:异步传入的参数,可省略 6. triggerType:触发方式,不填或其他都为click,可选参数"change",即鼠标移入触发 7. showLastLevels:输入框是否只显示最后一级,默认false,即全显示 8. value:传入的初始值,类型为数组,值为data的value值 9. success:回调函数,选择完成之后的回调函数,返回值为value数组
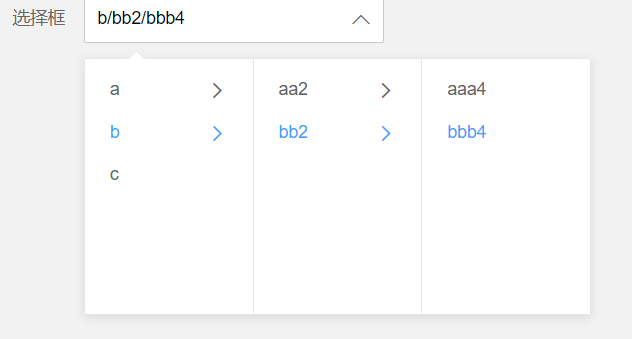
4. 如图:

5. 在线demo

