C# 用户控件之温度计
本文以一个用户控件【User Control】实现温度计的小例子,简述用户控件的相关知识,以供学习分享使用,如有不足之处,还请指正。
概述
一般而言,用户控件【User Control】,是在Visual Studio提供的默认控件不能满足实际的工作需要,才需要在现有控件的基础之上进行新的扩展,来实现自己的功能。用户控件有自己特有的属性,事件,方法来支撑特定的功能。用户控件封装实现的细节,可以进行方便的复用。
用户控件分类
用户控件主要有以下三种分类,本例采用的是第三种。
- 复合控件(Composite Controls):将现有的各种控件组合起来,形成一个新的控件,来满足用户的需求。
- 扩展控件(Extended Controls):就是在现有的控件基础上,派生出一个新的控件,增加新的功能,或者修改原有功能,来满足用户需求。
- 自定义控件(Custom Controls):就是直接从UserControl类派生,也就是说完全由自己来设计、实现一个全新的控件,这是最灵活、最强大的方法。
涉及知识点
本例中主要涉及以下知识点:
- UserControl : 提供一个可用来创建其他控件的空控件。用户创建一个用户控件,会默认继承这个类。
- OnPaint :控件重绘方法,是protected修饰符,本例中需要重写此方法。
- Graphics : 密封类,不可被继承,用于绘制图形(包括矩形,扇形,直线等)。
- ToolTip : 表示一个长方形的小弹出窗口,该窗口在用户将指针悬停在一个控件上时显示有关该控件用途的简短说明。
- 鼠标事件函数:OnMouseHover 鼠标悬停时触发函数,OnMouseLeave鼠标离开时触发函数。
- DataGridView:在可自定义的网格中显示数据。
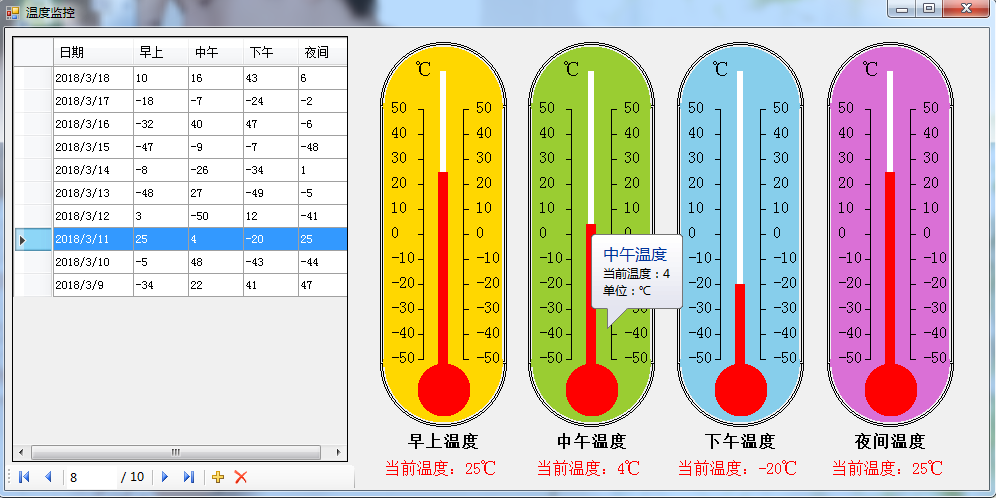
示例效果图
本例中示例效果图如下所示:

关键代码
本例中的关键代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Drawing; 5 using System.Data; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 11 namespace DemoThermometer 12 { 13 public partial class Thermometer : UserControl 14 { 15 #region 属性与构造函数 16 17 private int interval = 10; 18 19 /// <summary> 20 /// 刻度间隔 21 /// </summary> 22 public int Interval 23 { 24 get { return interval; } 25 26 set { interval = value; } 27 } 28 29 private int minValue = -50; 30 31 /// <summary> 32 /// 最低温度 33 /// </summary> 34 public int MinValue 35 { 36 get { return minValue; } 37 38 set { minValue = value; } 39 } 40 41 private int maxValue = 50; 42 43 /// <summary> 44 /// 最高温度 45 /// </summary> 46 public int MaxValue 47 { 48 get { return maxValue; } 49 50 set { maxValue = value; } 51 } 52 53 private float curValue = 0; 54 55 /// <summary> 56 /// 当前温度 57 /// </summary> 58 public float CurValue 59 { 60 get { return curValue; } 61 62 set { curValue = value; } 63 } 64 65 private Color thermoColor = Color.Red; 66 67 /// <summary> 68 /// 温度条颜色 69 /// </summary> 70 public Color ThermoColor 71 { 72 get { return thermoColor; } 73 74 set { thermoColor = value; } 75 } 76 77 private Color backGroundColor = Color.SkyBlue; 78 79 /// <summary> 80 /// 温度计背景色 81 /// </summary> 82 public Color BackGroundColor 83 { 84 get { return backGroundColor; } 85 86 set { backGroundColor = value; } 87 } 88 89 private Font thermoFont=new Font("宋体",10,FontStyle.Regular); 90 91 /// <summary> 92 /// 温度计上字体 93 /// </summary> 94 public Font ThermoFont 95 { 96 get { return thermoFont; } 97 98 set { thermoFont = value; } 99 } 100 101 private string thermoTitle = "温度计"; 102 103 /// <summary> 104 /// 标题 105 /// </summary> 106 public string ThermoTitle 107 { 108 get { return this.thermoTitle; } 109 set { this.thermoTitle = value; } 110 } 111 112 private bool showTip = false; 113 114 /// <summary> 115 /// 是否显示提示 116 /// </summary> 117 public bool ShowTip 118 { 119 get { return showTip; } 120 121 set { showTip = value; } 122 } 123 124 private ToolTip tip=new ToolTip(); 125 126 public Thermometer() 127 { 128 InitializeComponent(); 129 } 130 131 #endregion 132 133 protected override void OnPaint(PaintEventArgs e) 134 { 135 136 //base.OnPaint(e); 137 //this.BackColor = this.backGroundColor; 138 int width = this.Width; 139 int height = this.Height - 50 ; 140 Graphics g = e.Graphics; 141 int c_x = width / 2; 142 int c_y = height / 2; 143 int padding = this.Padding.All;//空白 144 int r = (width - 2 * padding)/2;//半径 145 int d = 2 * r;//直径 146 int dis = 2;//两个半圆之间的间隔 147 int dis2 = 2 * dis;//填充与边框之间的距离 148 int startAngle1 = -180; 149 int startAngle2 = 0; 150 int sweepAngle1 = 180; 151 //首先画顶端一个半圆 152 g.DrawPie(Pens.Black, new Rectangle(padding, padding, d, d),startAngle1, sweepAngle1); 153 g.DrawPie(Pens.Black, new Rectangle(padding+ dis, padding+ dis, d-2* dis, d-2* dis), startAngle1, sweepAngle1); 154 //填充背景色 155 g.FillPie(new SolidBrush(this.backGroundColor), new Rectangle(padding + dis2, padding + dis2, d - 2*dis2, d - 2*dis2), startAngle1, sweepAngle1); 156 //画底端一个半圆 157 g.DrawPie(Pens.Black, new Rectangle(padding, height-d-padding, d, d), startAngle2, sweepAngle1); 158 g.DrawPie(Pens.Black, new Rectangle(padding + dis, height-d-padding + dis, d - 2*dis, d - 2*dis), startAngle2, sweepAngle1); 159 g.FillPie(new SolidBrush(this.backGroundColor), new Rectangle(padding + dis2, height - d - padding+dis2, d - 2*dis2, d - 2*dis2), startAngle2, sweepAngle1); 160 //画一个矩形 161 g.DrawRectangle(Pens.Black, new Rectangle(padding, padding + r, d, height - d - 2 * padding)); 162 g.DrawRectangle(Pens.Black, new Rectangle(padding+dis, padding + r+dis, d-2*dis, height - d - 2 * padding-2*dis)); 163 //背景色填充,去掉边界线 164 g.FillRectangle(new SolidBrush(this.backGroundColor), new Rectangle(padding+3, padding + r-2, 2 * r-6, 6)); 165 g.FillRectangle(new SolidBrush(this.backGroundColor), new Rectangle(padding + 3, height-r-padding-4, 2 * r - 6, 8)); 166 //背景色填充中间部分 167 g.FillRectangle(new SolidBrush(this.backGroundColor), new Rectangle(padding + dis2, padding + r + dis2, d - 2*dis2, height -d - 2 * padding - 2*dis2)); 168 //画刻度 169 int s_s_x_1 = padding + r - 20; 170 int s_s_x_2 = width-padding - r + 20; 171 int s_s_y = padding + r+4; 172 int total = this.maxValue - this.minValue; 173 int scale_width = 5;//刻度宽度 174 int scale = total / this.interval; 175 int pscale = (height - 2 * r - 2 * padding) / this.interval;//像素间隔 176 177 //竖线 178 g.DrawLine(Pens.Black, new Point(s_s_x_1, s_s_y ), new Point(s_s_x_1, s_s_y + this.interval* pscale)); 179 g.DrawLine(Pens.Black, new Point(s_s_x_2, s_s_y), new Point(s_s_x_2, s_s_y + this.interval * pscale)); 180 for (int i = 0; i <= this.interval; i++) { 181 //横线刻度 182 g.DrawLine(Pens.Black, new Point(s_s_x_1- scale_width, s_s_y + i * pscale), new Point(s_s_x_1, s_s_y + i * pscale)); 183 g.DrawLine(Pens.Black, new Point(s_s_x_2, s_s_y + i * pscale), new Point(s_s_x_2 + scale_width, s_s_y + i * pscale)); 184 //画刻度数字 185 186 g.DrawString((this.maxValue - (scale * i)).ToString(), this.thermoFont, new SolidBrush( this.ForeColor), new Point(s_s_x_1-35, s_s_y + i * pscale-10)); 187 g.DrawString((this.maxValue - (scale * i)).ToString(), this.thermoFont, new SolidBrush(this.ForeColor), new Point(s_s_x_2 + 10, s_s_y + i * pscale-10)); 188 } 189 int white_width = 3;//中间白色线宽度 190 //画条白色细线 191 g.FillRectangle(Brushes.White, new Rectangle(c_x- white_width, r/2, white_width*2, height-r)); 192 //在底部画一个圆球 193 g.FillPie(new SolidBrush(this.thermoColor), new Rectangle(c_x-r/2+5, height - r - padding, r-10, r-10), 0, 360); 194 //根据当前温度画红色线 195 int red_width = 5;//红色温度线宽度 196 float ii = ( this.curValue-this.minValue) / this.interval; 197 g.FillRectangle(new SolidBrush(this.thermoColor), new RectangleF(c_x - red_width, height - r - padding- (ii * pscale)-4, 2* red_width, ii * pscale+5));//此处有一像素的误差 198 //画标志字符单℃位 199 g.DrawString("℃", this.thermoFont, new SolidBrush(this.ForeColor), new Point(c_x - 30, r / 2 - 10)); 200 Font titleFont = new Font("宋体", 13, FontStyle.Bold); 201 //绘制标题 202 SizeF tsize = g.MeasureString(this.thermoTitle, titleFont); 203 g.DrawString(this.thermoTitle, titleFont, new SolidBrush(this.ForeColor), new PointF(c_x- (tsize.Width/2), height + 5)); 204 string cur = string.Format("当前温度:{0}℃", this.curValue); 205 SizeF tsize2 = g.MeasureString(cur, this.thermoFont); 206 g.DrawString(cur, this.thermoFont, new SolidBrush(this.thermoColor), new PointF(c_x - (tsize2.Width / 2), height + 10+tsize.Height)); 207 } 208 209 /// <summary> 210 /// 当鼠标覆盖进去时 211 /// </summary> 212 /// <param name="e"></param> 213 protected override void OnMouseHover(EventArgs e) 214 { 215 this.showTip = true; 216 //需要显示的内容 217 int x = this.Width / 2; 218 int y = (this.Height-50) / 2; 219 StringBuilder sbTips = new StringBuilder(); 220 //sbTips.AppendLine(this.ThermoTitle); 221 sbTips.AppendLine(string.Format("当前温度:{0}", this.curValue)); 222 sbTips.AppendLine("单位:℃"); 223 tip.ToolTipTitle = this.ThermoTitle; 224 tip.IsBalloon = true; 225 tip.UseFading = true; 226 //t.SetToolTip(this, sbTips.ToString()); 227 tip.Show(sbTips.ToString(), this, x, y); 228 } 229 230 231 protected override void OnMouseLeave(EventArgs e) 232 { 233 this.showTip = false; 234 tip.Hide(this); 235 } 236 } 237 }
关于页面调用控件刷新代码如下:

1 private void dgDetail_SelectionChanged(object sender, EventArgs e) 2 { 3 foreach (DataGridViewRow row in this.dgDetail.Rows) 4 { 5 if (row.Selected) 6 { 7 DataRowView drv = row.DataBoundItem as DataRowView; 8 DataRow dr = drv.Row; 9 this.t1.CurValue = int.Parse(dr["Morning"].ToString()); 10 this.t1.ThermoTitle = string.Format("{0}温度",dgDetail.Columns["colMorning"].HeaderText); 11 this.t1.Refresh(); 12 this.t2.CurValue = int.Parse(dr["Middle"].ToString()); 13 this.t2.ThermoTitle = string.Format("{0}温度", dgDetail.Columns["colMiddle"].HeaderText); 14 this.t2.Refresh(); 15 this.t3.CurValue = int.Parse(dr["After"].ToString()); 16 this.t3.ThermoTitle = string.Format("{0}温度", dgDetail.Columns["colAfter"].HeaderText); 17 this.t3.Refresh(); 18 this.t4.CurValue = int.Parse(dr["Night"].ToString()); 19 this.t4.ThermoTitle = string.Format("{0}温度", dgDetail.Columns["colNight"].HeaderText); 20 this.t4.Refresh(); 21 } 22 } 23 }
圆角Panel
关于要实现圆角Panel【扩展控件】,需要以下几个步骤
- 定义一个用户控件,继承于Panel,主要是为了继承Panel的其他容器特性。
- 重写Panel的OnPaint方法,进行绘制四个圆角。
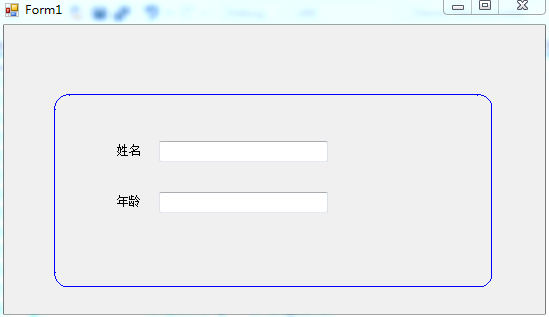
圆角Panel效果图如下:

圆角Panel核心代码如下

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Drawing; 5 using System.Data; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 11 namespace DemoThermometer 12 { 13 public partial class UPanelControl : Panel 14 { 15 private int radius = 15;//弧度半径 16 17 public int Radius 18 { 19 get { return radius; } 20 21 set { radius = value; } 22 } 23 24 private Color borderColor = Color.Red; 25 26 public Color BorderColor 27 { 28 get { return borderColor; } 29 set { borderColor = value; } 30 } 31 32 public UPanelControl() 33 { 34 InitializeComponent(); 35 } 36 37 protected override void OnPaint(PaintEventArgs e) 38 { 39 base.OnPaint(e); 40 Graphics g = e.Graphics; 41 int width = this.Width; 42 int height = this.Height; 43 int d = 2 * radius; 44 int p = 1;//偏移量 45 Pen borderPen = new Pen(borderColor,1); 46 Brush brush= new SolidBrush(this.BackColor); 47 //左上 48 g.DrawPie(borderPen, new Rectangle(0, 0, d, d), 180, 90); 49 g.FillPie(brush, new Rectangle(p, p, d, d), 180, 90); 50 51 //左下 52 g.DrawPie(borderPen, new Rectangle(0, height-d, d, d), 90, 90); 53 g.FillPie(brush, new Rectangle(p, height-d-p, d , d ), 90, 90); 54 //右上 55 g.DrawPie(borderPen, new Rectangle(width-d, 0, d, d), 270, 90); 56 g.FillPie(brush, new Rectangle(width-d-p, p, d, d), 270, 90); 57 //右下 58 g.DrawPie(borderPen, new Rectangle(width - d, height - d, d, d), 0, 90); 59 g.FillPie(brush, new Rectangle(width - d - p, height-d-p, d, d), 0, 90); 60 //左边竖线 61 g.DrawLine(borderPen, 0, radius, 0, height - radius); 62 63 //上边竖线 64 g.DrawLine(borderPen, radius, 0, width-radius, 0); 65 66 //右边竖线 67 g.DrawLine(borderPen, width-1, radius-3, width-1, height - radius+3); 68 69 //下边竖线 70 g.DrawLine(borderPen, radius-3, height-1, width - radius+3, height-1); 71 } 72 } 73 }
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章




