C# 程序中嵌入百度地图
本例是对WinForm中使用百度地图的简要介绍。百度地图目前支持Android开发,IOS开发,Web开发,服务接口,具体可以参照'百度地图开放平台'。本文仅供学习分享使用,如有不足之处,还请指正。
【动态加载百度地图】涉及知识点:
- WebBrowser控件,此控件是VS自带的控件,使用户可以在WinForm窗体中导航网页。主要用到Navigate函数,此函数将指定的统一资源定位符 (URL) 处的文档加载到浏览器新窗口或 System.Windows.Forms.WebBrowser 控件中。有关此控件的详细信息,请参照MSDN上详细说明。
- 百度地图JavaScript API,调用API在网页中显示百度地图。
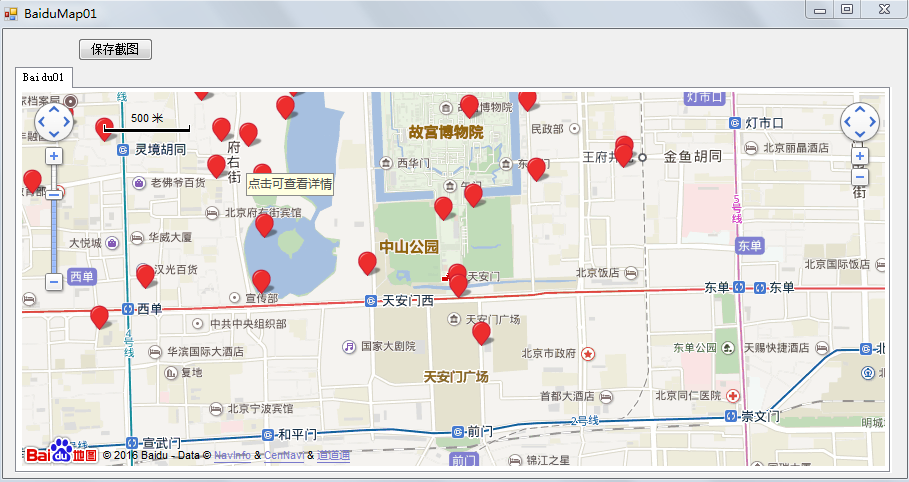
效果图如下:

核心代码
关于调用百度地图的Html代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 6 <style type="text/css"> 7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} 8 </style> 9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=AKCode需要申请"></script> 10 <title>地图展示</title> 11 <script type="text/javascript"> 12 window.onload = function () { 13 // 百度地图API功能 14 var map = new BMap.Map("allmap"); 15 var point = new BMap.Point(116.404, 39.915); 16 map.centerAndZoom(point, 15); 17 // 编写自定义函数,创建标注 18 function addMarker(point) { 19 var marker = new BMap.Marker(point); 20 map.addOverlay(marker); 21 } 22 // 随机向地图添加25个标注 23 var bounds = map.getBounds(); 24 var sw = bounds.getSouthWest(); 25 var ne = bounds.getNorthEast(); 26 var lngSpan = Math.abs(sw.lng - ne.lng); 27 var latSpan = Math.abs(ne.lat - sw.lat); 28 for (var i = 0; i < 25; i++) { 29 var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7)); 30 addMarker(point); 31 } 32 // 33 var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT }); // 左上角,添加比例尺 34 var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件 35 var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL }); //右上角,仅包含平移和缩放按钮 36 map.addControl(top_left_control); 37 map.addControl(top_left_navigation); 38 map.addControl(top_right_navigation); 39 } 40 </script> 41 </head> 42 <body> 43 <div id="allmap"></div> 44 </body> 45 </html>
关于WinForm调用Html的代码如下:

1 private void BaiduMap01_Load(object sender, EventArgs e) 2 { 3 //htm文件Copy到程序根目录 4 this.wbBaidu.Navigate(AppDomain.CurrentDomain.BaseDirectory + "Baidu01.htm",false); 5 }
--------------------------------------------------------------------------------------------------------------------------------------------------
【加载静态图】涉及知识点
- 调用百度的静态图接口
- PictureBox VS自带的图片容器,表示用于显示图像的 Windows 图片框控件。
- HttpWebRequest,HttpWebResponse 在WinForm中发送/接收 http请求。
- Thread 为了不让界面卡死,采用在后台进程中调用。
- 将返回的字节流,转换成Image对象
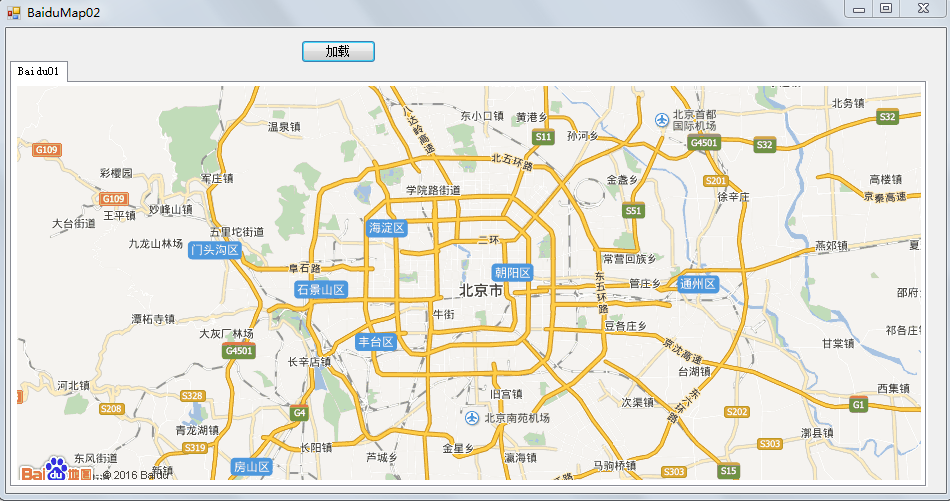
效果图如下:

核心代码
关于在WinForm程序中调用静态图API的代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using System.Net; 10 using System.IO; 11 using System.Threading; 12 13 namespace DemoSharp 14 { 15 public partial class BaiduMap02 : Form 16 { 17 public BaiduMap02() 18 { 19 InitializeComponent(); 20 } 21 22 private void btnLoad_Click(object sender, EventArgs e) 23 { 24 //在线程中执行 25 Thread t = new Thread(new ThreadStart(InitMap)); 26 t.Start(); 27 } 28 29 private void InitMap() { 30 string url = "http://api.map.baidu.com/staticimage/v2?ak=AKCode需要申请&mcode=666666¢er=116.403874,39.914888&width=910&height=400&zoom=11"; 31 HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url); 32 request.Method = "GET"; 33 HttpWebResponse response = request.GetResponse() as HttpWebResponse; 34 while (true) 35 { 36 if (response.StatusCode == HttpStatusCode.OK) 37 { 38 Image img = Image.FromStream(response.GetResponseStream()); 39 this.pictureBox1.Image = img; 40 break; 41 } 42 Thread.Sleep(1000); 43 } 44 } 45 } 46 }
后记:
调用百度地图相关功能时,需要先申请密钥(AK),个人开发学习使用手机进行注册即可。
 作者:老码识途
作者:老码识途
出处:http://www.cnblogs.com/hsiang/
本文版权归作者和博客园共有,写文不易,支持原创,欢迎转载【点赞】,转载请保留此段声明,且在文章页面明显位置给出原文连接,谢谢。
关注个人公众号,定时同步更新技术及职场文章



